
How to turn a square into a circle in css: first create a new html sample file; then enter the div tag in the body tag, and add a class name to the div tag; finally, add the attribute "border- radius:150px" to turn the square into a circle.

The operating environment of this tutorial: Dell G3 computer, Windows7 system, PhpStorm 2019.3.1 x64&&HTML5&&css3 version.
Recommended: "css video tutorial"
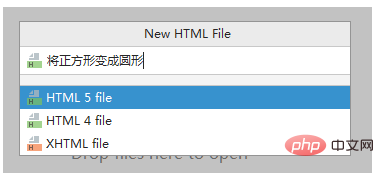
Create a new convert square into circle.html file, as shown in the picture:

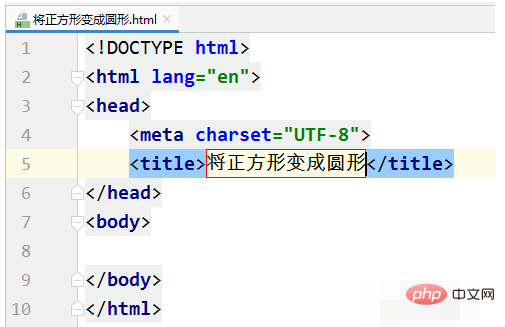
Enter the HTML5 structure code and modify the content in the title tag to: change the square into a circle, as shown in the picture:

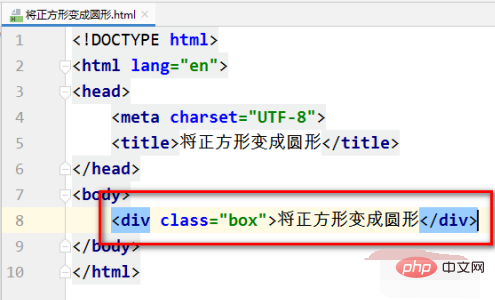
In Enter the div tag in the body tag, and add a class name (box) to the div tag, as shown in the figure:

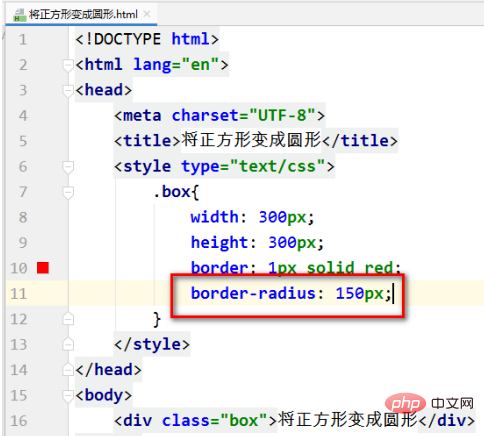
Add CSS attributes to the class name (box), let It becomes a square, as shown in the picture:



The above is the detailed content of How to turn a square into a circle in css. For more information, please follow other related articles on the PHP Chinese website!