

The specific method is as follows:
(Learning video sharing: Programming video)
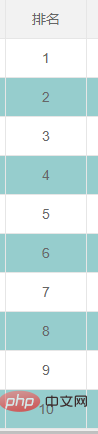
1. The first requirement, only Add a serial number to the current page
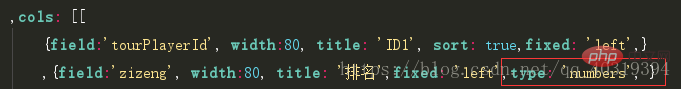
(1) Add the templet attribute
,cols: [[ {field:'tourPlayerId', width:80, title: 'ID1', sort: true,fixed: 'left',} ,{field:'zizeng', width:80, title: '排名',fixed: 'left',templet:'#zizeng'}to your data (2) Add
<script type="text/html" id="zizeng">
{{d.LAY_TABLE_INDEX+1}}
</script>below the table, so the next page The sorting inside will not be connected to the previous page, but will only start from 1 again

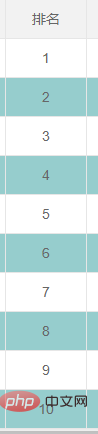
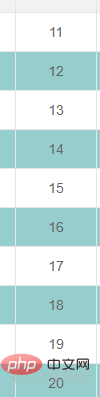
2. The second method, including paging data, also adds a serial number
Add the type attribute,

Set the column type. Optional values are: normal (regular column, no setting required), checkbox (checkbox column), space (empty column), numbers (serial number column). Note: This parameter is new for layui 2.2.0. If it is the previous version, the checkbox column uses checkbox: true, and the empty column uses space: true
So you only need to use type:'numbers' here,
The effect is as follows:


Related recommendations: layui tutorial
The above is the detailed content of Add serial numbers to the data table through layui. For more information, please follow other related articles on the PHP Chinese website!