

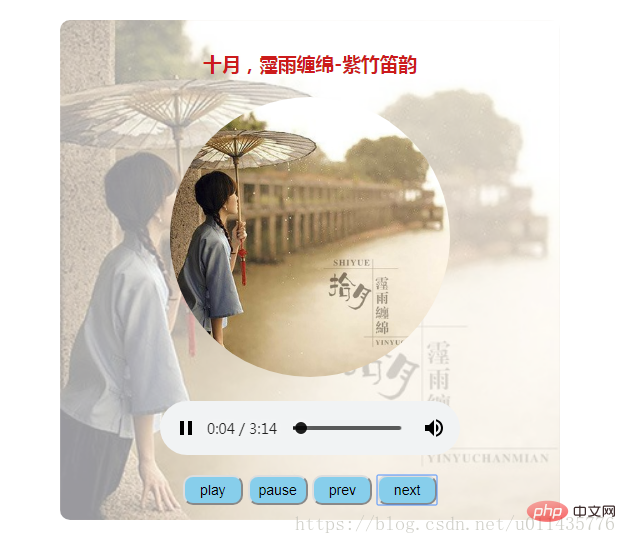
Let’s take a look at the final implementation first:
(Learning video sharing:html5 video tutorial)

1. HTML code
一月,银装轻舞-紫竹笛韵

2. Implementation of playback and pause switching effects
// 播放 play.onclick = function(){ if(audio.paused){ audio.play(); } } // 暂停 pause.onclick = function(){ if(audio.played){ audio.pause(); } }
Automatically switch to the next song
audio.addEventListener('ended',function(){ next.onclick(); },false);
3.When switching songs The song image and the current background also change accordingly
// 上一首 prev.onclick = function(){ num = (num + len - 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); } // 下一首 next.onclick = function(){ num = (num + 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); }
4. To achieve transparent background image and opaque content effect
#music { width: 500px; height: 500px; border-radius: 10px; margin: 20px auto; position: relative; background: url(./image/一月,银装轻舞-紫竹笛韵.jpg) no-repeat; background-size: cover; text-align: center; } #container { position: absolute; left: 0; right: 0; top: 0; bottom: 0; width: 500px; height: 500px; text-align: center; background:rgba(255,255,255,0.6); }
Related recommendations:html5 tutorial
The above is the detailed content of HTML5 combined with javascript to implement a simple music player. For more information, please follow other related articles on the PHP Chinese website!