
The method for uni-app to reference npm third-party library: first download the third-party library; then create the [uni-app] project; finally use the third-party library in [uni-app], the code is [import * as echarts from 'echarts'].

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version. This method is suitable for all brands of computers.
Recommended (free):uni-app development tutorial
How to reference npm third-party libraries in uni-app:
1. Download the third-party library
uni-app uses part of the code of mpvue, so our echarts library uses the mpvue version of mpvue-echarts, and needs to reference Baidu's echarts.
The download process is as follows:
Create an empty folder such as: test-echarts.
Enter test-echarts, open the command line tool, execute npm init and press Enter all the way.
Download the third-party library: npm install echarts mpvue-echarts --save.
Enter thenode_modulesdirectory, there are three directories inside:echarts,mpvue-echats,zrenderis the third-party library we need.
2. Create uni-app project
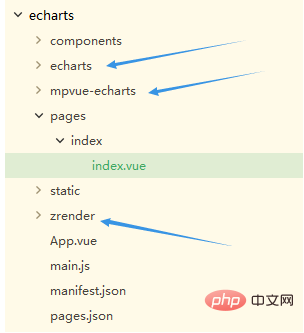
Create a new uni-app in HBuilderX and copy the three folders just downloaded to The project root directory, the final project screenshot is as follows:

3. Use third-party libraries in uni-app
and general The vue project references third-party libraries in the same way, as shown below, so that we can use echarts and mpvue-echarts in the project.
import * as echarts from 'echarts' import mpvueEcharts from 'mpvue-echarts'
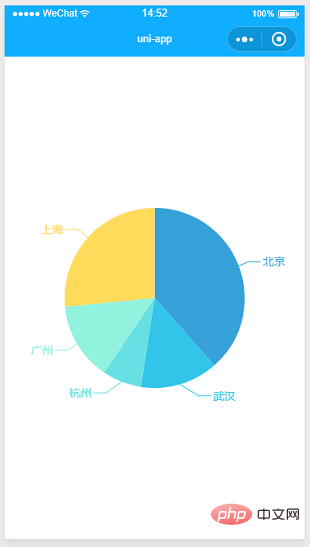
The source code of this example is in the attached project. Here are some screenshots of the code and effects:

The above is the detailed content of How uni-app references npm third-party libraries. For more information, please follow other related articles on the PHP Chinese website!