

Article environment:
"react": "^16.13.1" Version
Learning video sharing:react video tutorial
The react official scaffolding hides the webpack configuration by default. Webpack needs to be exposed before configuration.
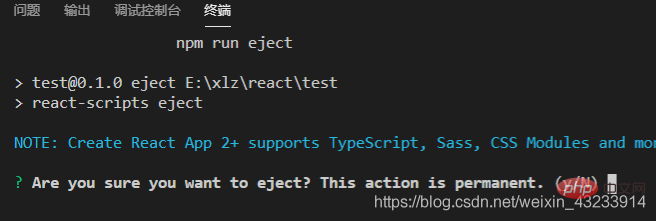
1. Enter the command npm run eject

# and a command prompt will appear: This is a one-way operation and cannot be reversed/returned after confirming the operation?
Enter y and press Enter
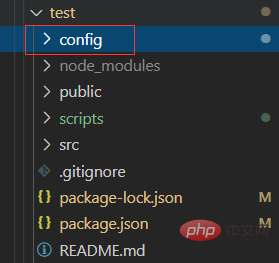
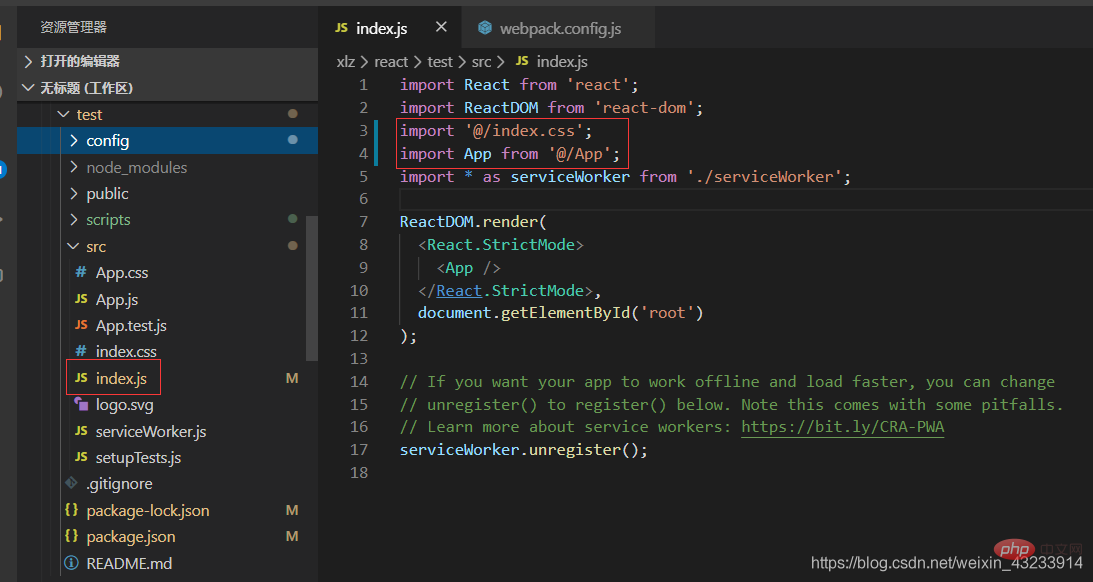
After success, the config folder will appear in the project root directory

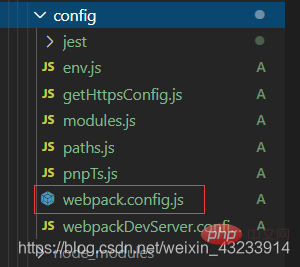
2. Open webpack under the config folder. config.js file

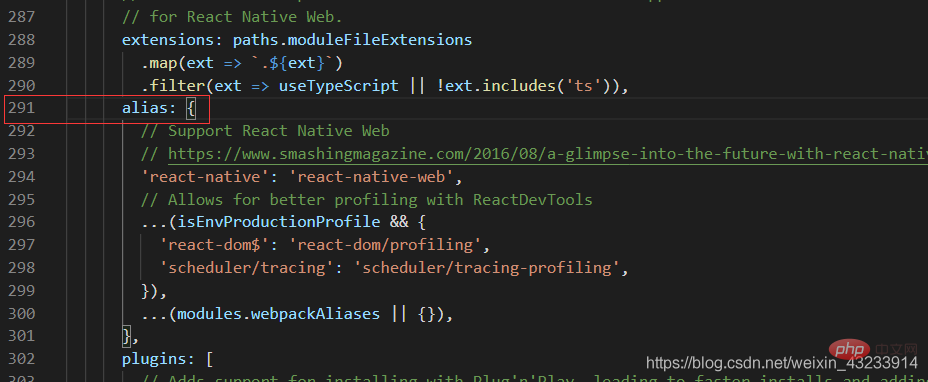
3. Search for alias, probably at line 291

alias: {
// Support react Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with reactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
// 文件路径别名
'@': path.resolve(__dirname, '../src'),
'@view': path.resolve(__dirname, '../src/view'),
},

The above is the detailed content of Do you know the specific method of setting file path alias in react?. For more information, please follow other related articles on the PHP Chinese website!