
How to use jQuery to make a pop-up window: first set the id of the button label to mybutton; then obtain the button object through the id and bind the click event to it; finally, when the button is clicked, use [confirm() ] method pops up a dialog box.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, thinkpad t480 computer.
Recommended: jquery video tutorial
How to use jQuery to make a pop-up window:
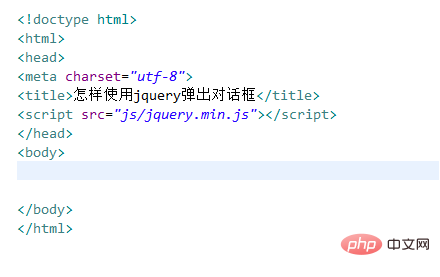
1. Create a new html file, Named test.html, it is used to explain how to use jquery to pop up a dialog box.

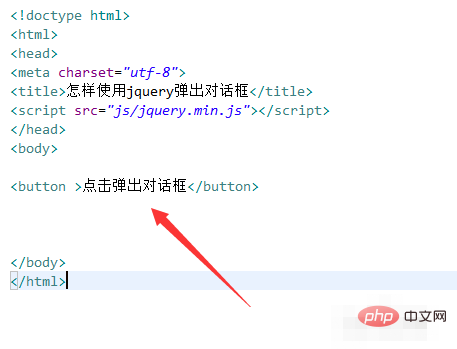
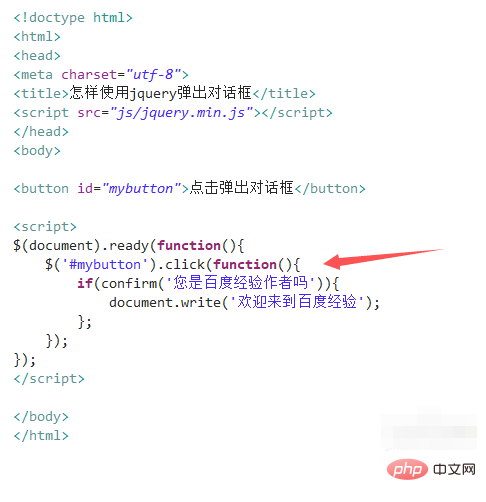
2. In the test.html file, use the button tag to create a button to pop up the dialog box when clicked.

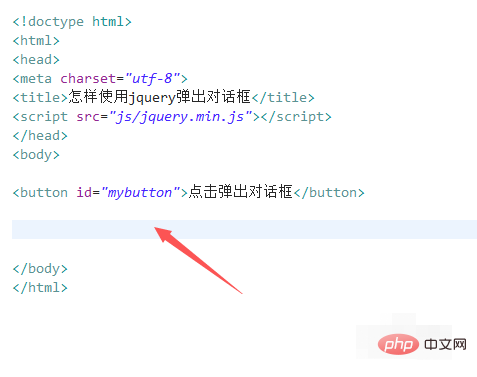
3. In the test.html file, set the id of the button label to mybutton. The button object will be obtained through this id below.

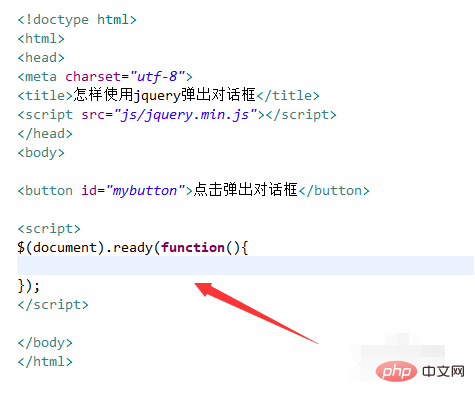
4. In the js tag, use the ready() method to execute the function method and bind the click event to the button when the page is loaded.

5. In the function method, obtain the button object through the id, bind the click event to it, and when the button is clicked, use confirm()The method pops up a dialog box. When the user clicks "OK", use the write() method to output the prompt.

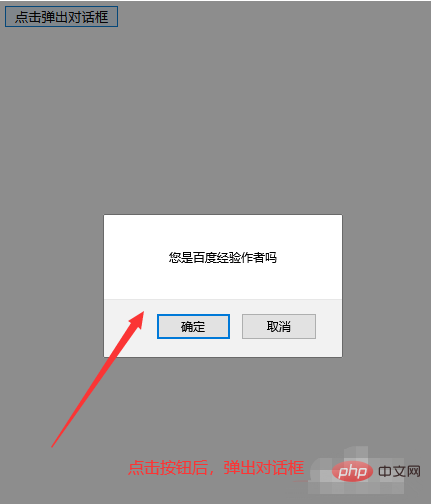
#6. Open the test.html file in the browser and click the button to view the results.

Related learning recommendations: javascript learning tutorial
The above is the detailed content of How to use jQuery to create a pop-up window. For more information, please follow other related articles on the PHP Chinese website!