
Uni-app clicks the button to realize the jump interface method: first create the page path to jump; then simply mark the received page, and click the button to jump to the new page; finally, specify type jumps to the current page and the bottom tab page.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, thinkpad t480 computer.
Recommended (free):uni-app development tutorial
uni-app Click the button to jump How to switch interfaces:
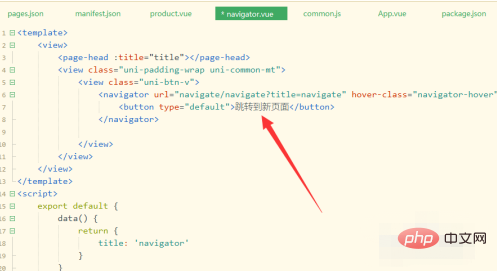
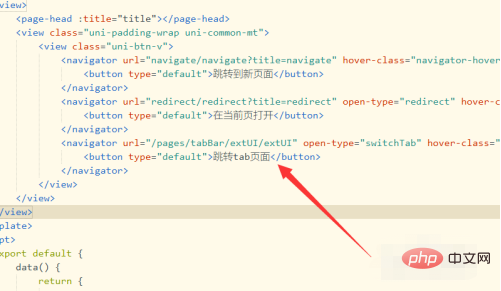
1. First, use navigator directly on the page and add the url in it, as shown in the figure below

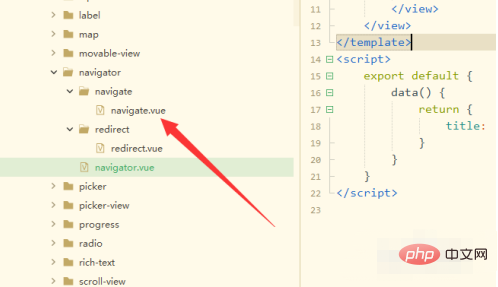
2. Then create the page path to be jumped, as shown in the figure below

3. Simply mark the received page, as shown in the figure below

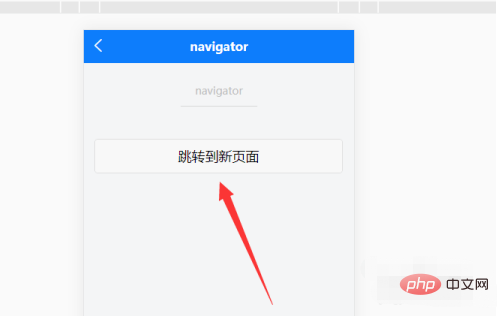
4. You can see the button when running, as shown in the picture below

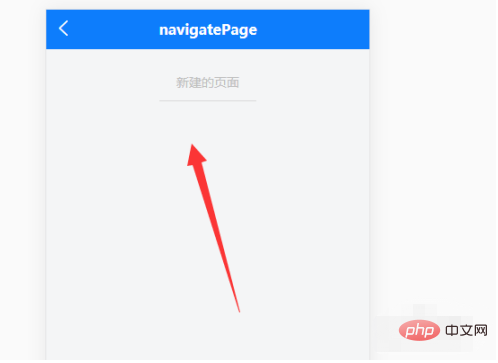
5. Click the button and it will jump to the new page page, as shown in the figure below

6. Finally, you can jump to the current page and the bottom tab page by specifying type, as shown in the figure below

Related free learning recommendations:Programming Video
The above is the detailed content of How to click the button in uniapp to realize the jump interface. For more information, please follow other related articles on the PHP Chinese website!