
How to use npm third-party library in uniapp: First download the third-party library and create the [uni-app] project; then use the third-party library in [uni-app], the code is [import * as echarts] from 'echarts'].

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free):uni-app development tutorial
uniapp uses npm third-party library Method:
1. Download the third-party library
uni-app uses part of the code of mpvue, so our echarts library uses the mpvue version of mpvue -echarts, you also need to quote Baidu’s echarts.
The download process is as follows:
Create an empty folder such as:test-echarts.
Enter test-echarts, open the command line tool, execute npm init and press Enter all the way.
Download the third-party library:npm install echarts mpvue-echarts --save.
Enter the node_modules directory. The three directories inside: echarts, mpvue-echats, and zrender are the third-party libraries we need.
2. Create uni-app project
Create a new uni-app in HBuilderX and copy the three folders just downloaded to The project root directory, the final project screenshot is as follows:

3. Use third-party libraries in uni-app
and general The vue project references third-party libraries in the same way, as shown below, so that we can useechartsandmpvue-echartsin the project.
import * as echarts from 'echarts' import mpvueEcharts from 'mpvue-echarts'
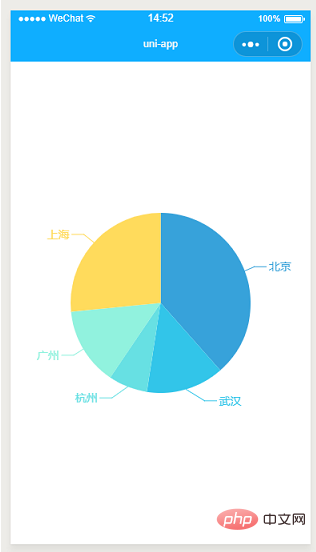
The source code of this example is in the attached project. Here are some screenshots of the code and effects:

Related free learning recommendations:Programming video
The above is the detailed content of How to use npm third-party library in uniapp. For more information, please follow other related articles on the PHP Chinese website!