
Recommended: "jquery video tutorial"
1. Requirements analysis
The magnification effect of the picture We are in software development Often encountered, it is equivalent to a magnifying glass effect. We can see in daily online shopping that when we browse a product, click on a picture, a picture of the product will be displayed on the left side, and when the mouse moves over the picture, a partially enlarged version will be displayed on the right side. Effect
2. Design ideas
1. When the mouse moves into the small picture box, how to display the magnifying glass box and large picture box?
2. How to obtain the small picture The width and height of pictures and large pictures?
3. How to set the width of the box for placing small pictures
4. How to set the size of the magnifying glass slider and box
5 , How to set the magnifying glass box movement event
6. How to set the mouse to the center of the magnifying glass box?
7. How to set the magnifying glass box so that it does not have borders?
8. How to set the large picture to move with the magnifying glass box?
9. How to set the moving distance of the enlarged picture?
10. How to calculate the moving distance of the enlarged picture?
11. When the mouse moves into the box of the small picture, how to hide the magnifying glass box and the large picture box?
3. Knowledge reserve
1. The principle of realizing the picture magnifying glass :
(1) Give the magnifying glass element a corresponding html element as
(2) Set the width and height of this div to be fixed to a certain value;
(3) Set the css of the div to hide the excess part;
(4) Set the width and height of the nested sub-element img in the div to be fixed to a certain value;
(5) Calculate through mathematical functions , move the scroll bars of the x-axis and y-axis of the div, just so that the magnifying glass displays the area where the mouse is on the large image.
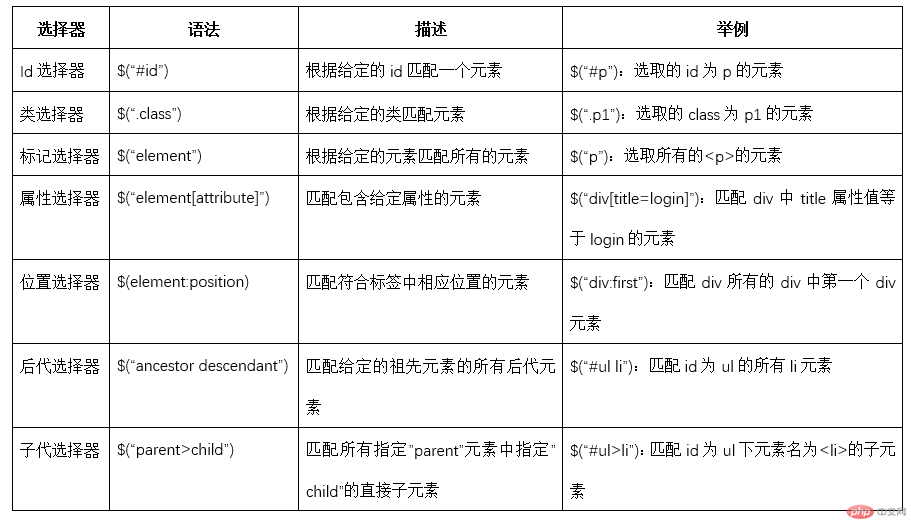
2. Classification of jQuery selectors

3. Common jQuery events
(1) Page response to different visitors It's called an event. Event handlers are methods that are called when certain events occur in HTML. Common events include: moving the mouse on an element, selecting a radio button, clicking on an element...
(2) The term "trigger" (or "fire") is often used in events. For example: "When you press The keypress event is triggered when a key is pressed".

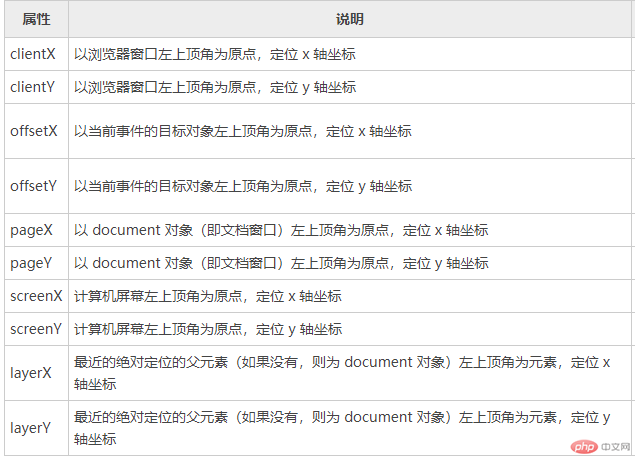
4. Get the mouse position.

5. Common DOM operations in jQuery: find elements, traverse elements, create elements, insert elements, delete elements, replace elements, copy elements, attribute operations, styles Operations, HTML operations. &oq=Find elements, traverse elements, create elements, insert elements, delete elements, replace elements, copy elements, attribute operations, style operations, HTML operations.
4. Code implementation
1. Add three DIV tags under the DIV of the page layout;
The above is the detailed content of Use jQuery to implement image magnifier. For more information, please follow other related articles on the PHP Chinese website!