
How to refresh the page after two seconds in jquery: First, use [$(function(){})] to execute the method body in the function when the page is loaded; then use [setTimeout()] Just execute [location.reload()] regularly to achieve refresh.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version. This method is suitable for all brands of computers.
How to refresh the page after two seconds in jquery:
1. Create a new html file, named test.html, to explain how to implement two seconds in jquery Refresh the page after seconds.

2. In the test.html file, introduce the jquery.min.js library file and successfully load the file before you can use the methods in jquery.

<script></script> tag. The js logic code of the page will be written in within this tag.

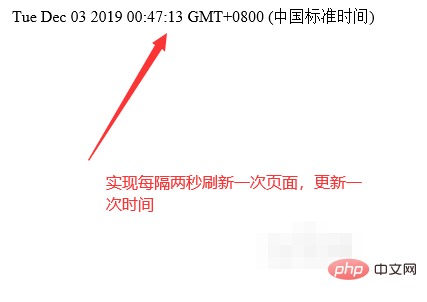
write() is used to output the time on the page. .

$(function(){ }) to execute the functions in the function when the page is loaded. The method body is mainly used to re-time after each refresh of the page.

setTimeout() to perform operations regularly, for example, perform location every 2 seconds .reload() method to refresh the page.


Related free learning recommendations:javascript (video)
The above is the detailed content of How to refresh the page after two seconds in jquery. For more information, please follow other related articles on the PHP Chinese website!