
<p>How to use jquery function on: The on method adds one or more event handlers on the selected element and child elements. The syntax is [$(selector).on(event,childSelector,data,function) 】.<p>
 <p>The operating environment of this tutorial: windows7 system, jquery3.2.1 version. This method is suitable for all brands of computers.
<p>How to use jquery function on:
<p>Definition and usage
<p>
<p>The operating environment of this tutorial: windows7 system, jquery3.2.1 version. This method is suitable for all brands of computers.
<p>How to use jquery function on:
<p>Definition and usage
<p>on() method is used in selected elements and sub-elements Add one or more event handlers on the element.
<p>The on() method is the new replacement for the bind(), live() and delegate() methods. This method brings a lot of convenience to the API and is recommended because it simplifies the jQuery code base.
<p>Note: Event handlers added using the on() method apply to current and future elements (such as new elements created by scripts).
<p>Tip:
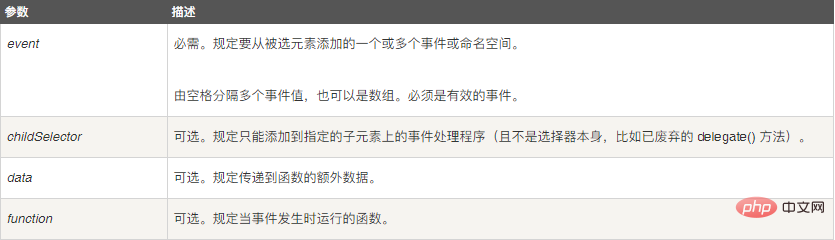
$(selector).on(event,childSelector,data,function)
 <p>Add a click event handler to the
<p>Add a click event handler to the <p> element: $(document).ready(function(){
$("p").on("click",function(){
alert("段落被点击了。");
});
});The above is the detailed content of How to use jquery function on. For more information, please follow other related articles on the PHP Chinese website!