Solve the JavaScript runtime environment
Nov 27, 2020 pm 05:07 PMThe
javascript column introduces its operating environment to get a good start.

Related free learning recommendations: javascript(Video)
Article directory
- File version description
- JavaScript running environment
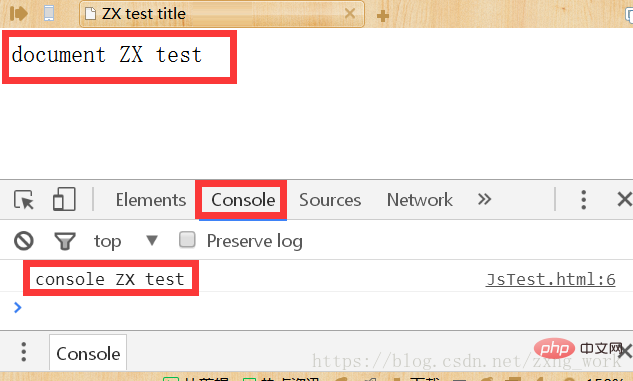
- ##Inlaid web page
- JavaScript file script :.js
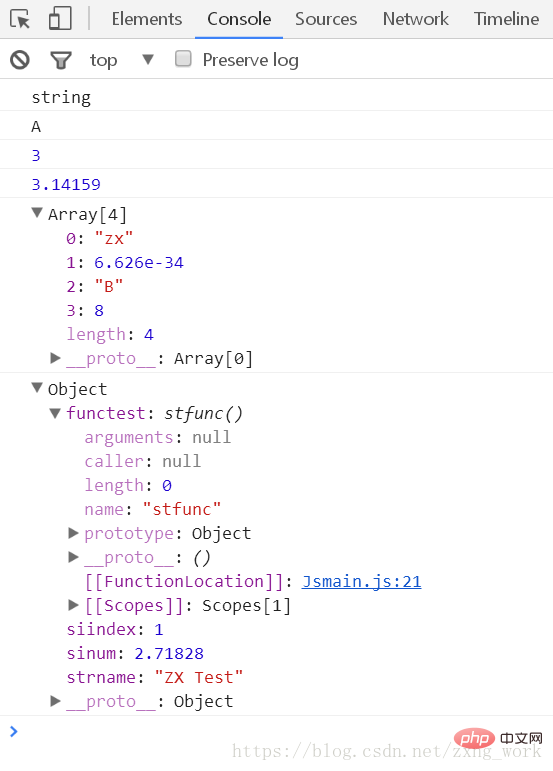
- JavaScript printing
- Print method
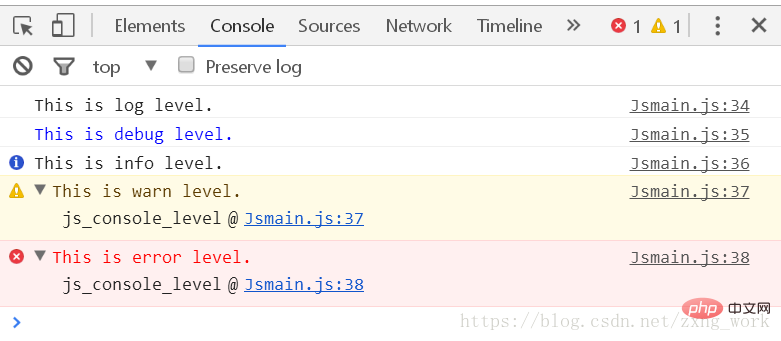
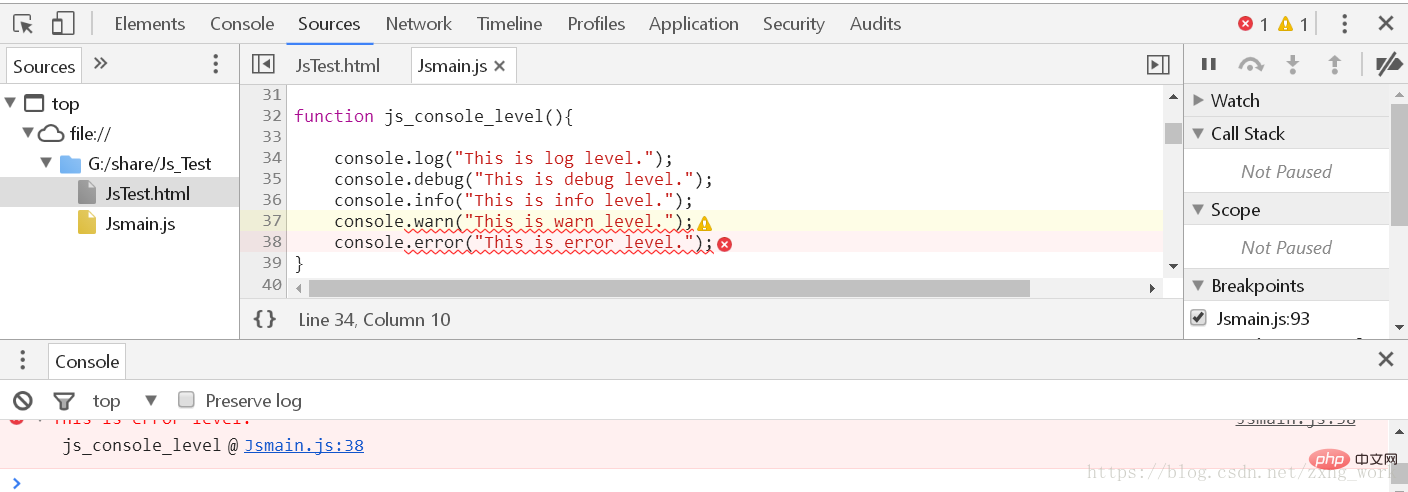
- Print level
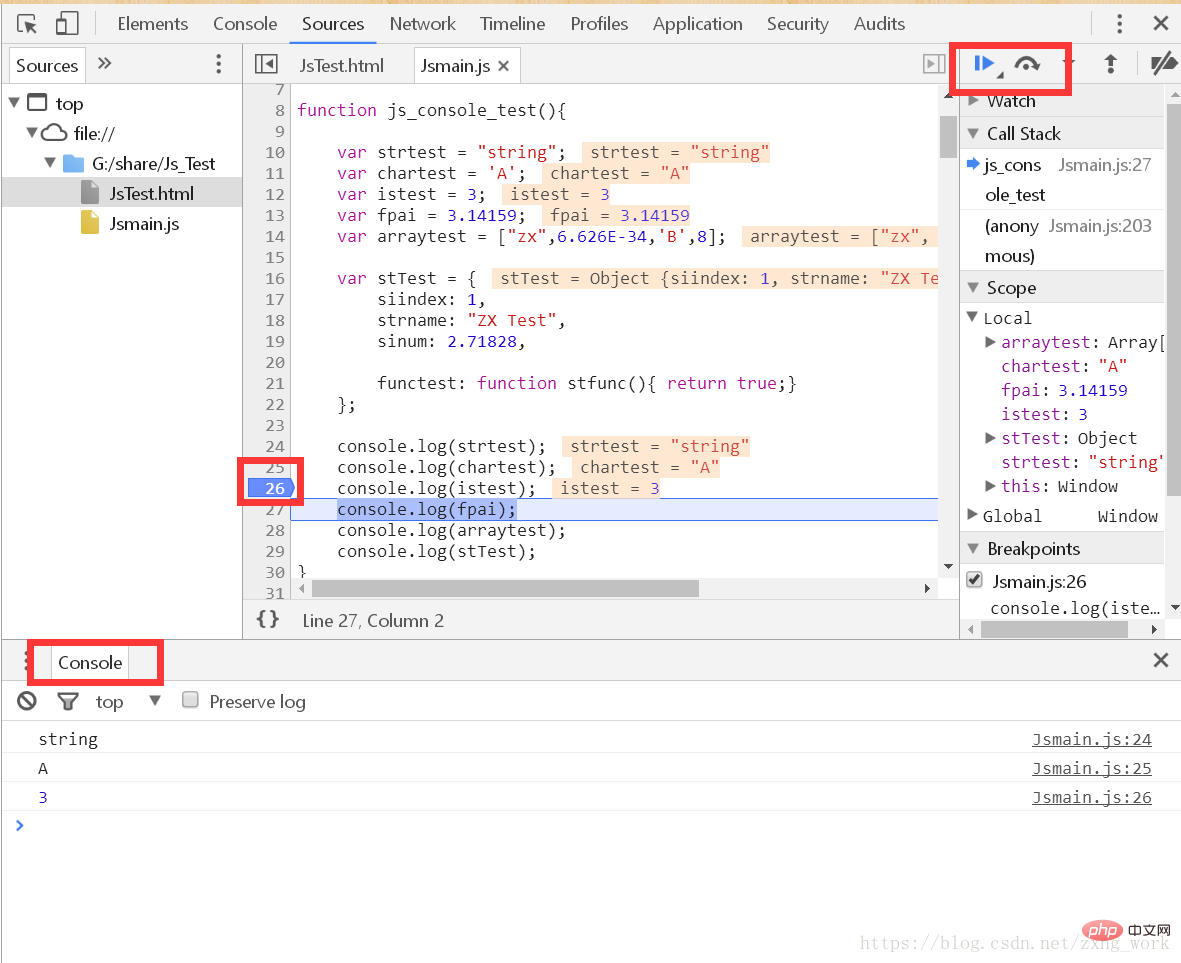
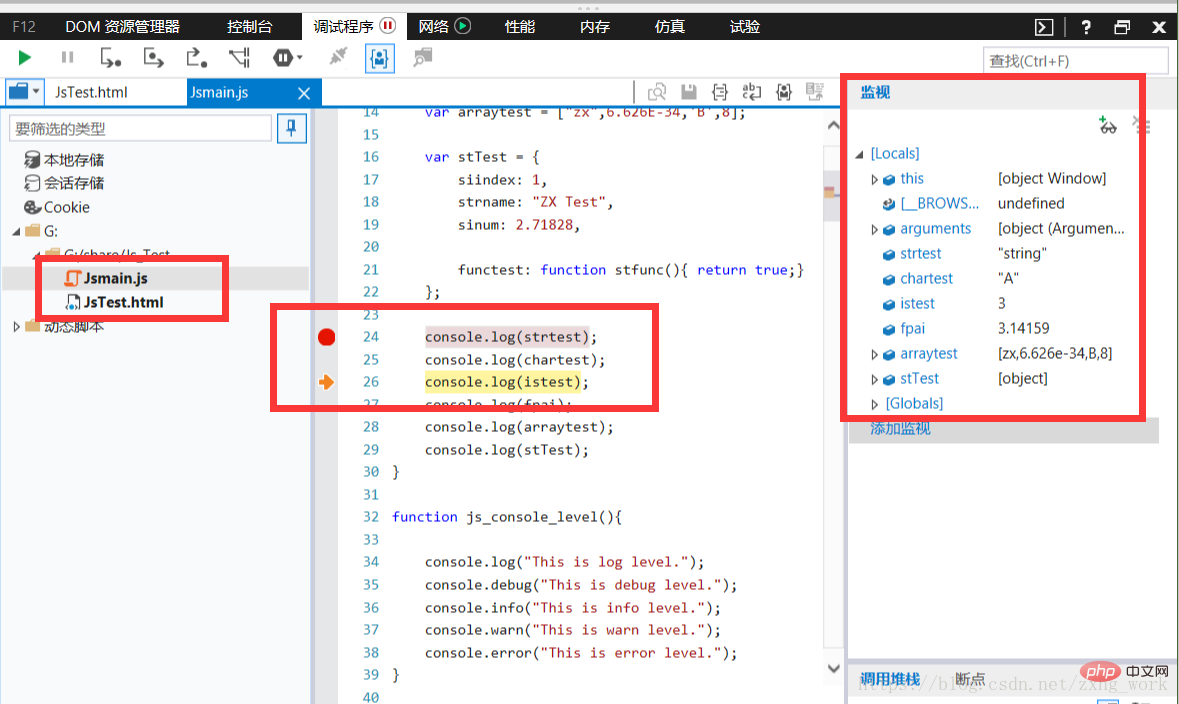
Writing code IDE platform: Notepad browser- Debugging code
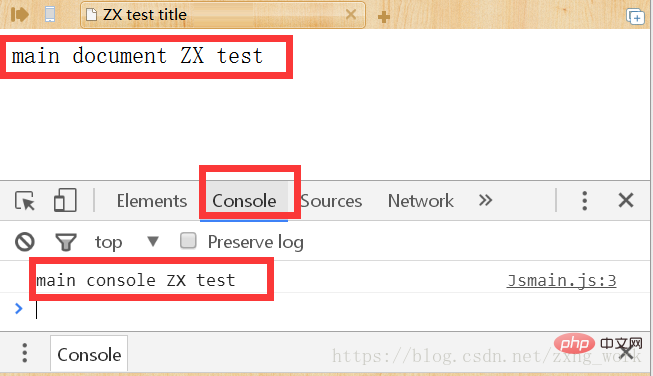
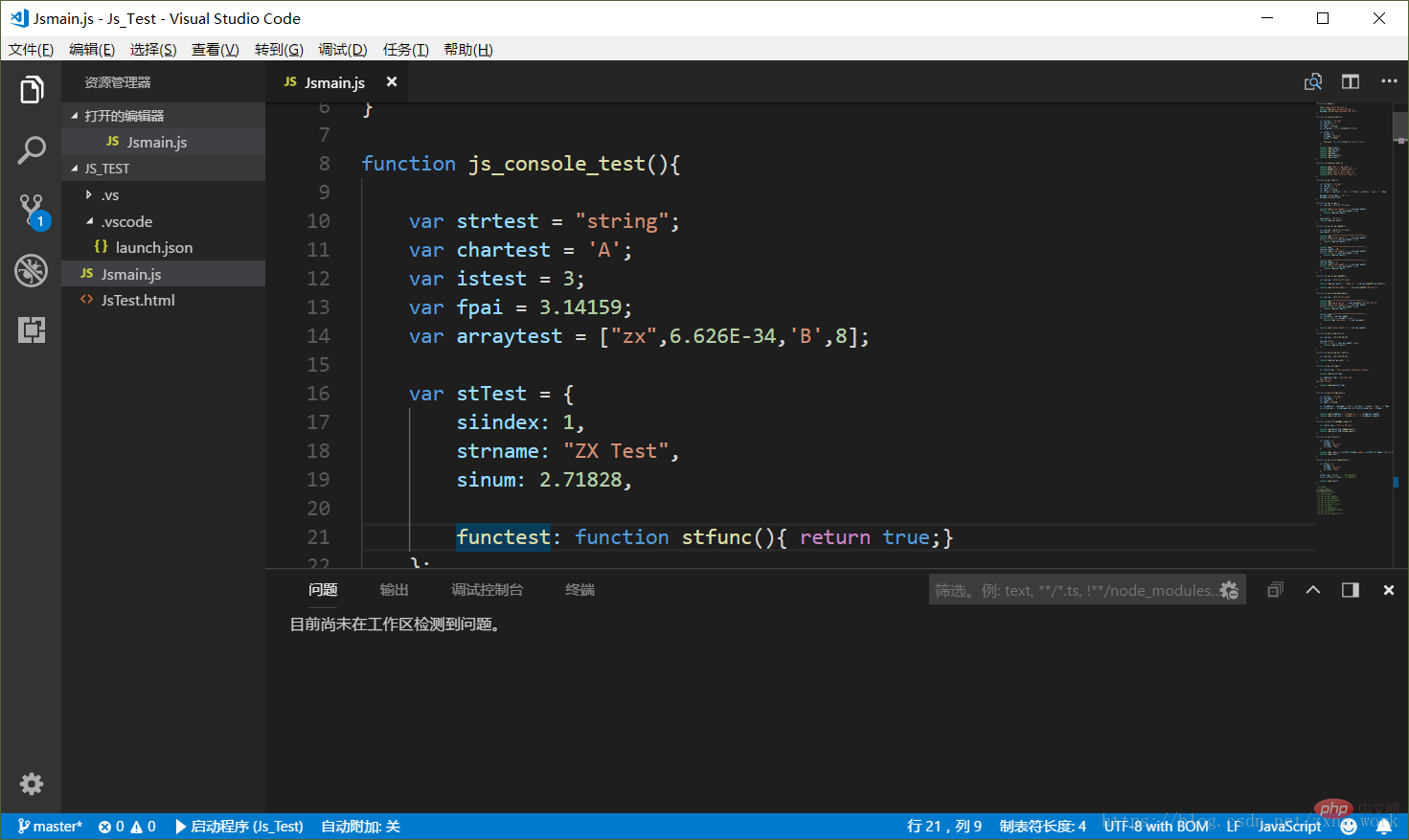
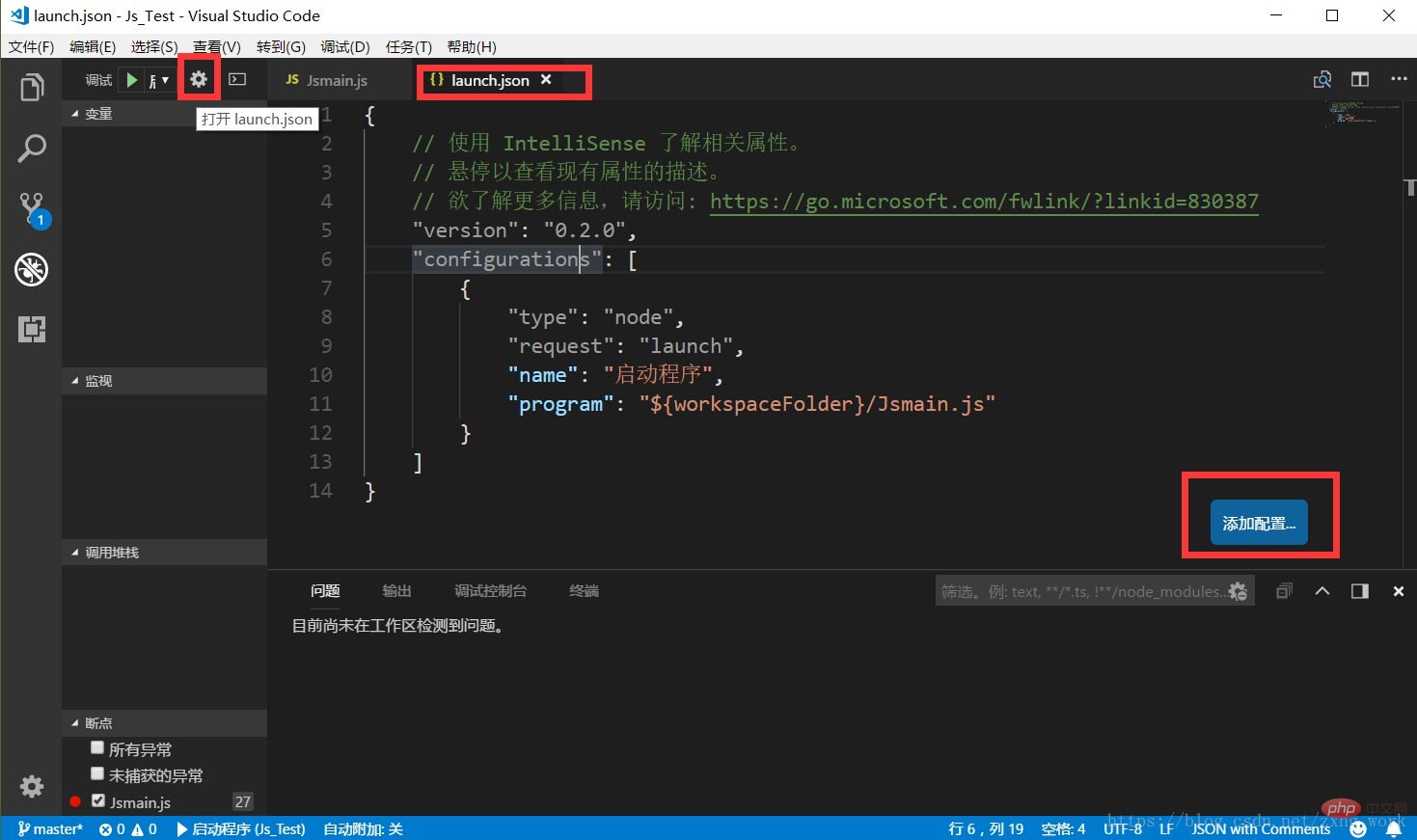
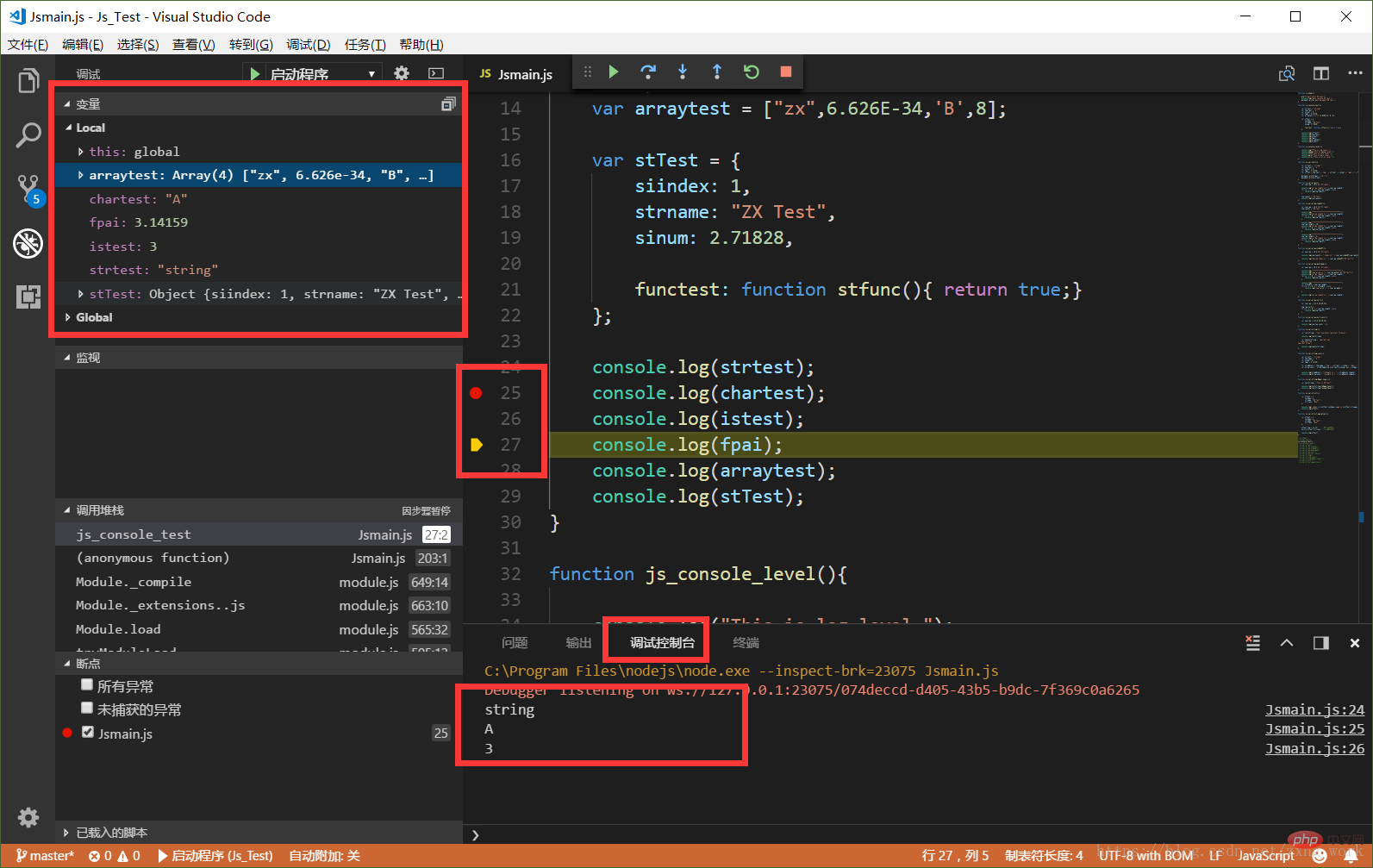
Writing code IDE platform: Visual Studio Code Node.js-
- Main program
- Debugging code
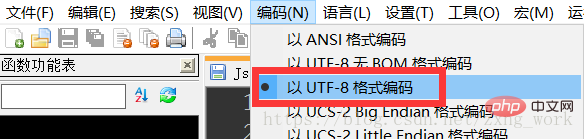
Writing code IDE platform: Linux - Chinese support
| Published Date | Revised Chapter | Author | |
|---|---|---|---|
| 2018.05.01 | Writing draft | Zhong Xin | |
| 2018.05.05 | Add js variable definition | Zhong Xin | |
| 2018.05 .05 | Add js compilation environment | Zhong Xin | |
| 2018.05.11 | Add js Function | Zhong Xin | |
| 2018.05.14 | Add destructuring assignment | Zhong Xin | |
| 2018.05.19 | Add function definition and class definition | Zhong Xin | |
| 2018.05.27 | Add class definition | Zhong Xin | |
| 2018.06 .09 | Add time definition | Zhong Xin |
The above is the detailed content of Solve the JavaScript runtime environment. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way