
How to add a background image in react: first introduce the image path we need, such as [import Background from '../../../images/xxx.jpg']; then define the background style, such as [width: "100%"]; just render the page finally.

Environment of this article:
windows10, react16 version
Dell G3 computer
(Learning video sharing: react video tutorial)
Set div background image in react js project
In traditional projects, we only need to define the style in the css file, and then add the corresponding class to the div. However, in react.js, especially in an environment built with webpack, it seems that it is not necessary to directly define the class style. It works so well, because in such a react project, you need to use camel case className={Obj (an object)} to define the class attribute, and style={(an object)} to define the style on the tag.
So how do we add a background image to a div?
is as follows:
//首先引入需要的图片路径
import Background from '../../../images/login.jpg';
//定义背景样式
var sectionStyle = {
width: "100%",
height: "400px",
// makesure here is String确保这里是一个字符串,以下是es6写法
backgroundImage: `url(${Background})`
};
export default class Login extends Component{
//渲染页面
render(){
return (
<div style={sectionStyle}></div>
)
}
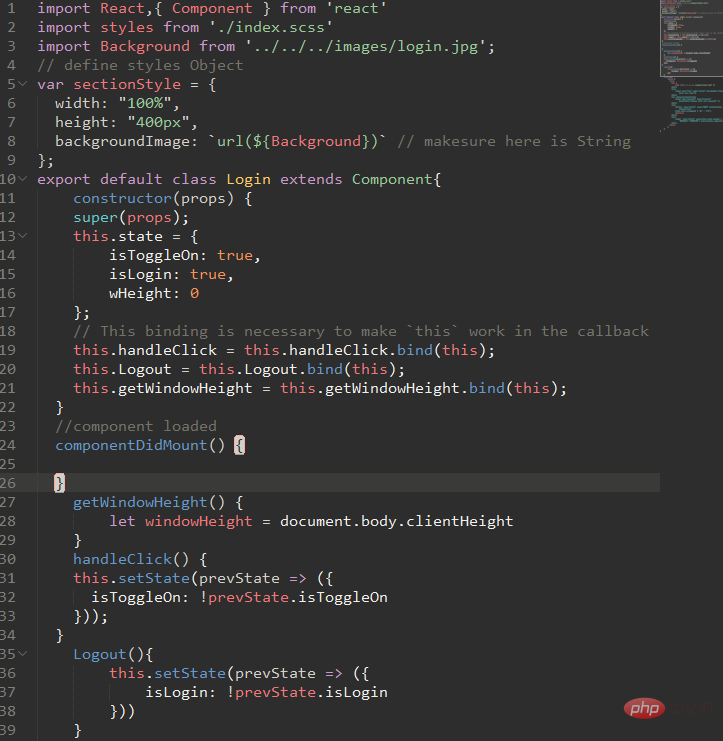
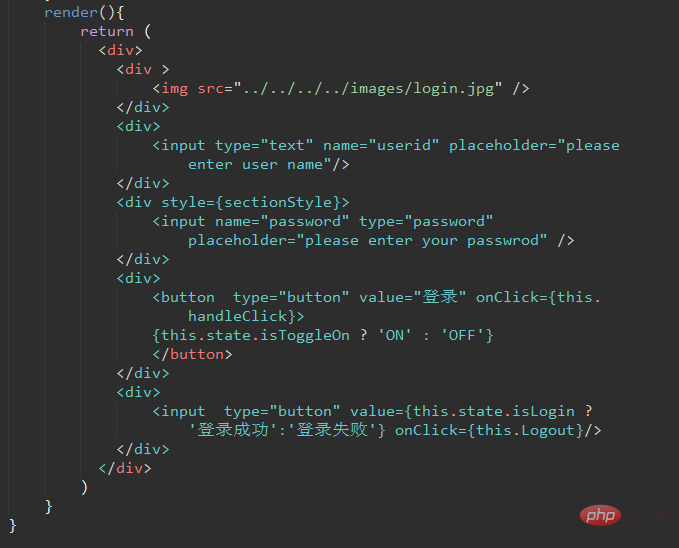
}Code screenshot:


The above is the detailed content of How to add background image in react. For more information, please follow other related articles on the PHP Chinese website!