
How to set the button to be non-clickable in jquery: first create a new file and use the button tag to create the button; then bind the onclick click event to the p tag text; finally use the [att()] method to set the disabled attribute of the button If true, the button will not be clickable.

The operating environment of this tutorial: Windows 7 system, jquery version 3.2.1. This method is suitable for all brands of computers.
How to set the button to be non-clickable in jquery:
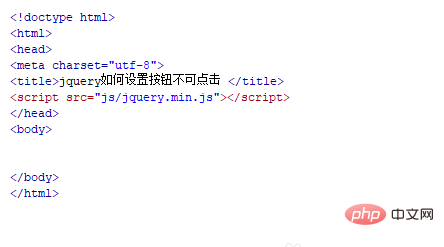
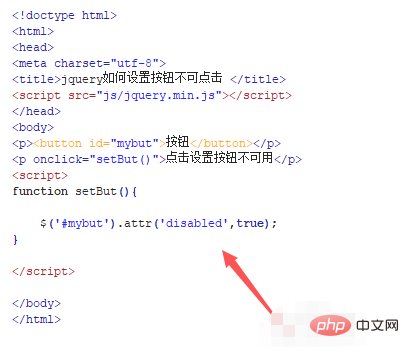
1. Create a new html file, named test.html, to explain how to set the button to be non-clickable in jquery.

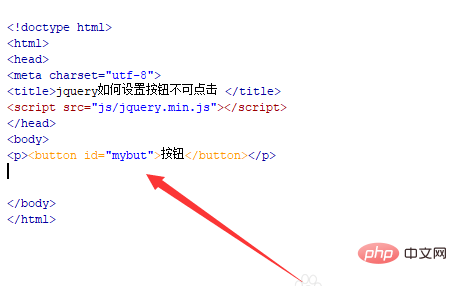
2. In the test.html file, in the p tag, use the button tag to create a button and set its id to mybut.

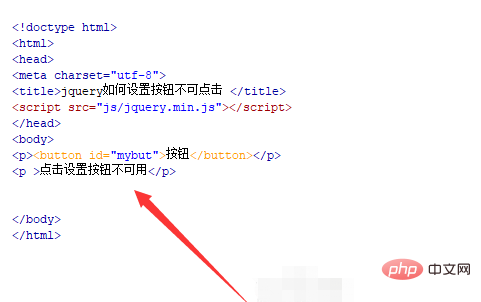
3. In the test.html file, use the p tag to create a line of text with the text "Clicking the setting button is not available".

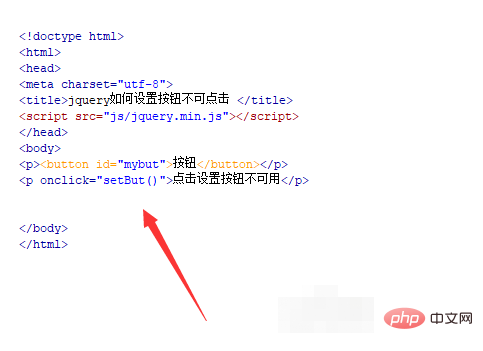
4. In the test.html file, bind the onclick event to the p tag text. When the text is clicked, execute the setBut function.

5. In the js tag, create the setBut function. Within the function, obtain the button button object through the id, and use the att() method to set the disabled attribute of the button to true. , to make the button unclickable.

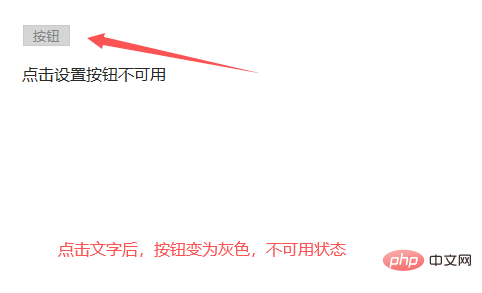
#6. Open the test.html file in the browser, click on the text to see the effect.

Related free learning recommendations:javascript(video)
The above is the detailed content of How to set the button to be unclickable in jquery. For more information, please follow other related articles on the PHP Chinese website!