
The method of assigning values to divs in jquery: first create the addtext function; then obtain the div object through id (mydiv) within the function; finally use the text method to assign values to the div, such as [function addtext(){$( '#mydiv').text('xx')}].

The operating environment of this tutorial: Windows 10 system, jquery version 2.2.4. This method is suitable for all brands of computers.
(Learning video sharing:jquery video tutorial)
The specific method is as follows:
Create a new html file and name it test.html.

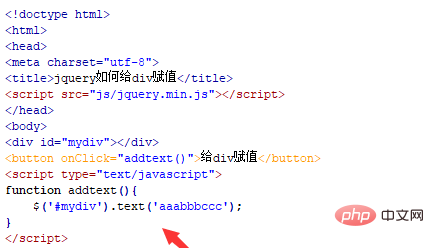
In the test.html file, use the div tag to create a module. There is no value in the div. It is mainly used to assign values to the div below.

In the test.html file, set the id attribute of the div to mydiv, which is mainly used to obtain the div object through the id attribute below.

In the test.html file, use the button tag to create a button with the button name "Assign value to div".

In the test.html file, bind the onclick event to the button button. When the button is clicked, the addtext() function is executed.

In the js tag, create the addtext() function. Within the function, use the $ symbol to obtain the div object through id(mydiv), and use the text() method to assign a value to the div. . For example, assign the value to div as "aaabbbccc".

For more programming-related knowledge, please visit:Programming Learning! !
The above is the detailed content of How to assign value to div in jquery. For more information, please follow other related articles on the PHP Chinese website!