
When using vuex, if you need to build a medium-to-large single-page application, you are likely to consider how to better manage state outside the component, and Vuex will become a natural choice.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6. This method is suitable for all brands of computers.
State management
As JavaScript single-page application development becomes increasingly complex, JavaScript needs to manage more states than ever before. These states may include server responses, cached data, locally generated data that has not yet been persisted to the server, as well as UI states, such as activated routes, selected tags, whether to display loading animations or paginators, etc.
Managing changing state is very difficult. If a change in one model causes another model to change, then when the view changes, it may cause changes to the corresponding model and another model, which in turn may cause changes to another view. Until you can't figure out what's going on. When, for what reason, and how the state changes is beyond our control. When a system becomes complex, it becomes difficult to reproduce problems or add new features.
Vuex is a state management pattern developed specifically for Vue.js applications. It uses centralized storage to manage the state of all components of the application, and uses corresponding rules to ensure that the state changes in a predictable way.
In applications, communication between components actually comes down to the state management of the application; and the state of the application comes from many aspects. How to manage the state, improve the maintainability of the code, and improve development efficiency . Vue's core library only focuses on the view layer, a single-file component, and its templates, logic and styles are internally coupled, focusing on the synchronization of data and views; Vue itself does not handle the management of data status, but it provides another solution The solution is Vuex, a centralized state management library; that is to say, you may not need Vuex, it is just a library for managing the state of your application.
Vuex state self-management application includes the following parts:
state, the data source that drives the application;
view, maps state to the view in a declarative manner;
actions, responds to state changes caused by user input on the view.

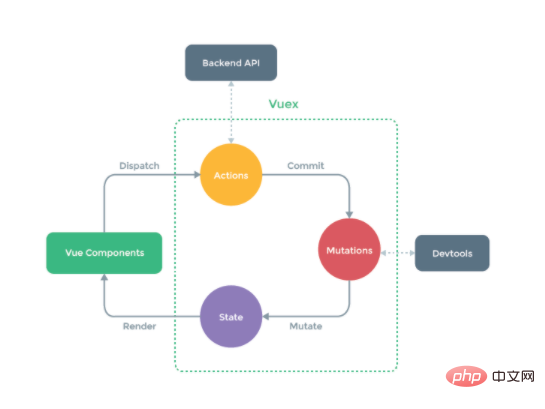
As shown above, Vuex has established a complete ecosystem for Vue Components, including API calls during development. Around this ecosystem, let’s briefly introduce the main functions of each module in the core process:
Vue Components: Vue components. On the HTML page, it is responsible for receiving user operations and other interactive behaviors, and executing the dispatch method to trigger the corresponding action to respond.
dispatch: The operation behavior triggering method is the only method that can execute the action.
actions: Operation behavior processing module. Responsible for handling all interactions received by Vue Components. Contains synchronous/asynchronous operations, supports multiple methods with the same name, and triggers them in the order of registration. Requests to the backend API are performed in this module, including triggering other actions and submitting mutations. This module provides a Promise encapsulation to support action chain triggering.
commit: Status change submission operation method. Submitting a mutation is the only way to execute a mutation.
mutations: state change operation method. This is the only recommended method for modifying state in Vuex. Other modification methods will report an error in strict mode. This method can only perform synchronous operations, and the method name can only be globally unique. Some hooks will be exposed during the operation for state monitoring, etc.
state: Page state management container object. Centrally store scattered data of data objects in Vue components, globally unique, for unified state management. The data required for page display is read from this object, and Vue's fine-grained data response mechanism is used for efficient status updates.
getters: state object reading method. This module is not listed separately in the figure. It should be included in render. Vue Components reads the global state object through this method.
Benefits of centralized state management
Compared with divide-and-conquer (fragmented) state management, multiple states are scattered across different Components interact in every corner, and each View will have a corresponding Model maintenance status; the centralized management mode is used to centrally manage the status scattered among components and provide a global store to store and manage the status of the application. Centralized status management can make overall status changes clearer, especially with respective devtools.
When should I use Vuex?
Although Vuex can help us manage shared state, it also comes with more concepts and frameworks. This requires weighing short- and long-term benefits.
If you don't plan to develop a large single-page application, using Vuex may be cumbersome and redundant. It's true - if your app is simple enough, you're probably better off not using Vuex. A simple global event bus is all you need. However, if you need to build a medium to large single page application, you will most likely be thinking about how to better manage state outside the component, and Vuex will be a natural choice.
Related free learning recommendations: JavaScript (video)
The above is the detailed content of When to use vuex. For more information, please follow other related articles on the PHP Chinese website!