
Jquery custom function method: first use the button label to create a button, and set the button label's id to mytest; then use [$.fn] to define a function named testfunc, and obtain the currently clicked object; Finally, use the [on()] method to bind the click event to the object.

The operating environment of this tutorial: windows10 system, jquery2.2.4, this article is applicable to all brands of computers.
Recommendation: "jquery video tutorial"
Jquery custom function method:
1. Create a new html file , named test.html, is used to explain how to customize functions in jquery.

2. In the test.html file, use the button tag to create a button with the button name "Test".

3. In the test.html file, set the id of the button label to mytest, which is mainly used to obtain the button object through this id below.

#4. In the js tag, use $.fn to define a function named testfunc, where param is the parameter of the custom function.

5. In the testfunc function, obtain the currently clicked object and use the on() method to bind the click event to the object. When the object is When clicked, execute the alert() method to output a prompt.

#6. Outside the custom function, obtain the button object through id (mytest), call the testfunc custom function, and test whether the custom function has been successfully implemented.

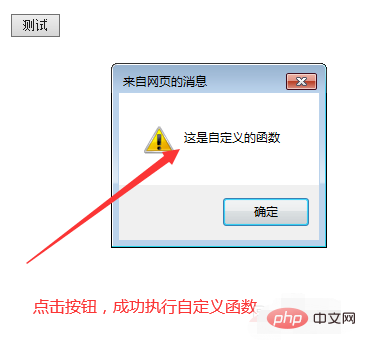
#7. Open the test.html file in the browser and click the button to view the results.

Related free learning recommendations: JavaScript (video)
The above is the detailed content of How to customize functions in jquery. For more information, please follow other related articles on the PHP Chinese website!