
jquery content filtering selectors include: 1. ":contains(text)", a collection of elements containing the specified text; 2. ":empty", select empty elements; 3. ":has(selector) ", which contains the element collection selected by the specified selector; 4. ":parent", which selects the parent element containing the child node.

Common content filter selectors:
:contains(text ) A collection of elements containing text within brackets (quotes must be enclosed within brackets)
:empty A collection of empty elements (elements that do not contain sub-elements or text)
:has (selector) A collection of elements containing the set of elements selected by the selector in brackets
:parent A collection of elements containing child elements or text
(Learning video sharing:javascript video tutorial)
Example:
Use the above selector
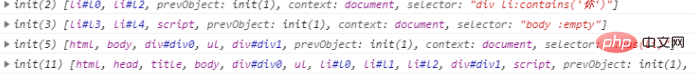
Screenshot of the running result As follows:

Related recommendations:js tutorial
The above is the detailed content of What are the jquery content filter selectors?. For more information, please follow other related articles on the PHP Chinese website!