

First click File -> settings -> Plugins to bring up the plug-in options in the settings, or directly use the shortcut key ctrl alt s to bring up the settings menu.
Related recommendations: webstorm
Commonly used plug-ins are as follows:
1, ideaVim
This plug-in allows the webstorm editor to support vim .
2. .ignore
can support the syntax rules of .gitignore and provides some functions to automatically add files to .gitignore.
3. eslint
Grammar check plug-in
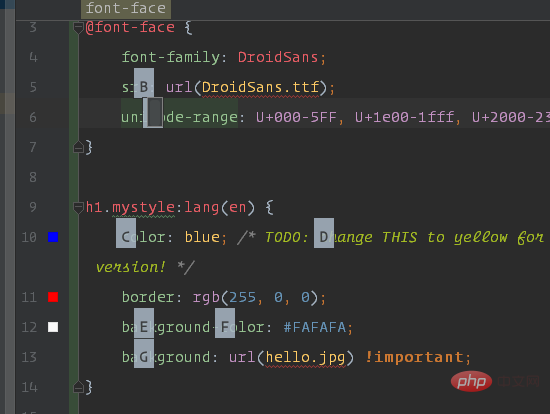
4. AceJump
is used for quick positioning and jumping of the cursor. The default shortcut key is ctrl ;, after pressing the shortcut key, then press the letter of the target you want to jump the cursor to. At this time, many serial numbers A, B, C, D, E... will appear. Press the corresponding letter to jump. Go to the appropriate place. (Case-sensitive)

#If you click multiple times, it seems to correspond to different usages. I will study it further. . . .
5. Key Promoter
When the mouse completes an operation, the corresponding shortcut key will be prompted.

6. Markdown
Support markdown syntax
7. AngularJS
Support angularjs syntax tips
8. activate-power-mode
It is an artifact on atom. I searched it with the mentality of giving it a try. It is also available on webstorm. After installation, you can go to window -> activate-power- mode to turn off vibration and enable color mode.
9. Material Theme UI
The theme plug-in can change the interface color, file icons, etc., at least it is slightly stronger than the default one. . . .

10. CodeGlance
This is also highly recommended. Students who have used sublime will know that there is a thumbnail of the code in the current file on the right. This Plug-ins allow webstorm to also have this functionality.

The above is the detailed content of Sharing of commonly used plug-ins for webstorm. For more information, please follow other related articles on the PHP Chinese website!