
How to replace selected elements with new jquery elements: first create a new html file, and create p elements and buttons; then introduce [jquery.js] and set the style of divs; finally replace all with new divs paragraph.

Recommended: "jquery video tutorial"
How to replace the selected element with a new jquery element :
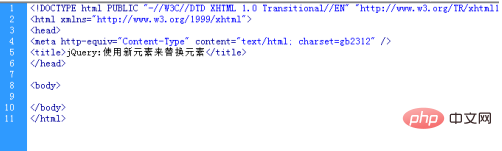
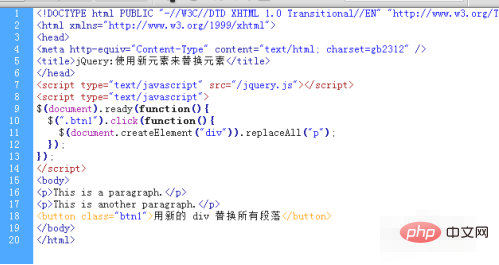
1. Create a new html file

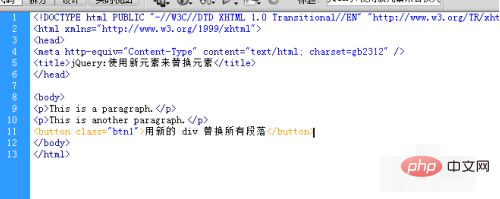
2. Create p elements and buttons

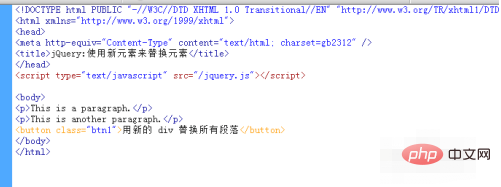
3. Introduce jquery.js

4. Replace all paragraphs with new divs

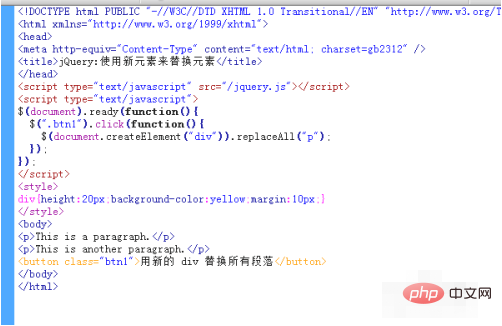
5. Settings Style of div

6. Replace all paragraphs with new div

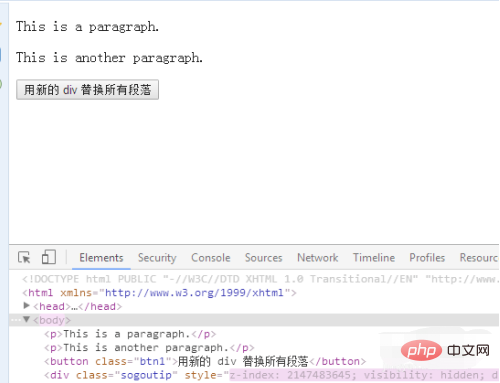
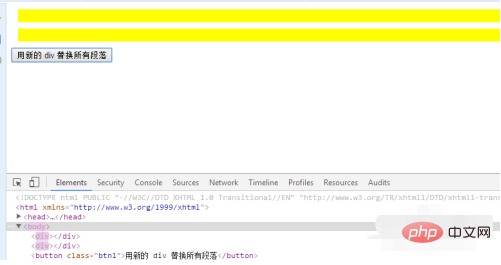
7. Click the button to replace all paragraphs with new ones. div replaces all paragraphs, and the preview effect is as shown in the figure

Related learning recommendations (free): javascript video tutorial
The above is the detailed content of jquery how to replace selected element with new element. For more information, please follow other related articles on the PHP Chinese website!