
Jquery method to get span value: first create a front-end code example; then set span; finally pass "$(document).ready(function(){$("button").click(function() {..}}" method to get the value of span.

Recommended: "javascript basic tutorial"
Let’s take a look at an example first. The sample code is as follows:
The result of alert is as follows
[Value of val: undefined]
[Value ofhtml:null]
【text value:】
None of the above three methods got the desired value. The reason why they didn’t get it was becausehtml is parsed from the topdown. When parsing to $("#spId") in js, the span below does not exist yet. , of course you can’t get it.
If you change it to the following
js is parsed after the span, the span will be there. In addition, the jquery method is to use The ready function contains these codes, it doesn’t matter where they are placed. Its function is to execute the included js only after the entire page is loaded, such as:
1,
Therefore, the setting and acquisition of span are as follows:
2,
Ifwant to get the html code, just replace the text with html,


##Set html and get html, as follows
#



三、注意点:
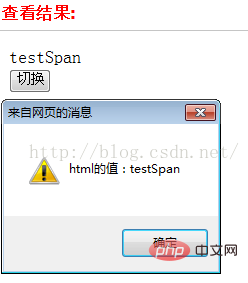
结果


此时 ,获取的html()为 【testSpan】,而不是【testSpan】
The above is the detailed content of How to get the value of span in jquery. For more information, please follow other related articles on the PHP Chinese website!