
How to use jquery to determine whether the data is loaded: first introduce the jquery script into the html; then use the [$(document).ready(function() {}] event method.

Recommended: "jquery video tutorial"
How to use jquery to determine whether the data is loaded:
1. We first introduce jquery script into html.

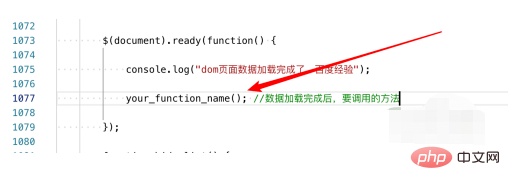
2. Then use $(document).ready(function() { }Event method is enough.

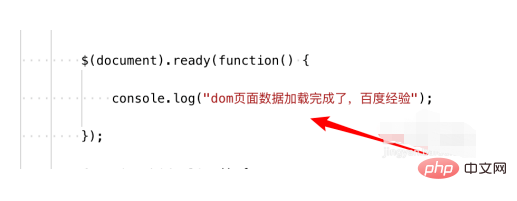
3. Just add your own logic to this event method.

4. If we want to call other methods after the page data is loaded, we will call other methods directly in this method.

5. This paragraph Whether the code is placed at the front or at the back of the page, it will be executed after the page data is loaded. But make sure the code is placed after the code that introduces the jquery script.

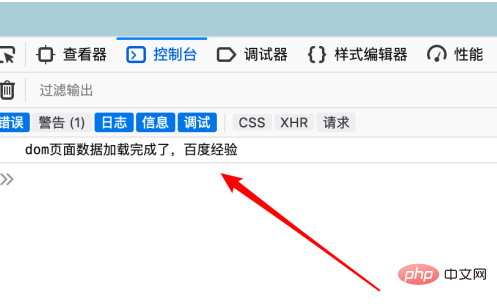
6. Run the page and you can see that the code runs normally and is called after the page data is loaded.

7. The ready event method also has an abbreviation. .
$(function(){ }

##Related free learning recommendations:JavaScript(video)
The above is the detailed content of How to use jquery to determine whether data is loaded. For more information, please follow other related articles on the PHP Chinese website!