
Jquery method to determine whether an element exists: first create a new HTML file and use the input tag to create a text box within the p tag; then set the id attribute of the input tag and create a button; then bind onclick to the button button Click event; finally use the [val()] method to obtain the element you are looking for.

Recommendation: "jquery video tutorial"
Jquery method to determine whether an element exists:
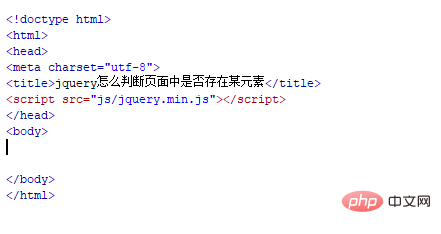
1. Create a new html file, named test.html, to explain how jquery determines whether a certain element exists on the page.

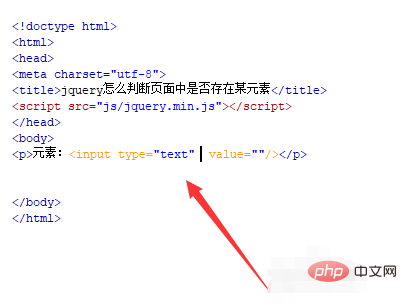
2. In the test.html file, within the p tag, use the input tag to create a text box for entering the element you want to find.

3. In the test.html file, set the id attribute of the input tag to myinput, which is mainly used to obtain the input object below.

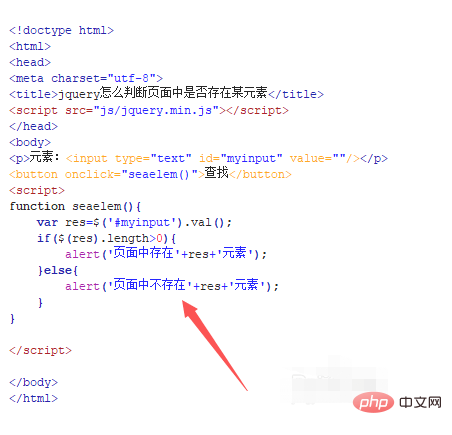
4. In the test.html file, use the button tag to create a button, bind the onclick click event to the button button, and when the button is clicked, execute seaelem() function.

5. In the js tag, create the seaelem() function. Within the function, obtain the input object through the id, use the val() method to obtain the element to be found, and then Obtain the element object through $, use the length attribute to obtain the number of elements on the page, and judge through the if statement to prompt the search result.

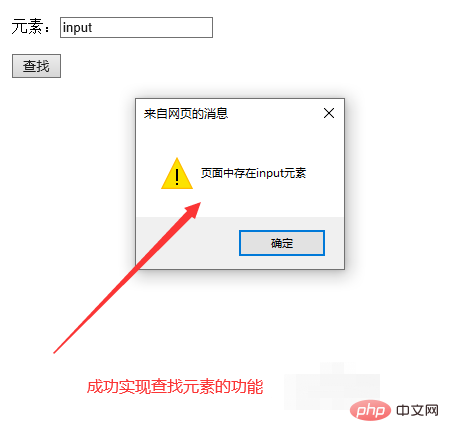
6. Open the test.html file in the browser, enter the elements to be searched for, and click the button to view the results.

Related free learning recommendations: JavaScript (video)
The above is the detailed content of How to determine if an element exists in jquery. For more information, please follow other related articles on the PHP Chinese website!