
How to introduce layui in vue-cli: first download layui; then put the file in the static folder; finally, introduce js and css according to the correct path in [main.js] or in [index. html] file.

【Recommended related articles:vue.js】
How to introduce layui in vue-cli:
1. Download layui (provided by the official website)
2. Place the file In the static folder
3. Introduce js and css according to the correct path in main.js or reference it in the index.html file (note the path)
4. Static folder and The difference between the /src/assets folder
The static resources in the static file will not be processed by webpack during packaging, but will be copied directly to the target file. The content in this folder must be referenced using absolute paths;
The static resources in the src/assets file will be processed by webpack when packaging, and the templates and css in all *.vue files will be parsed by the URLs of vue-html-loader and css-loader to query the resources;
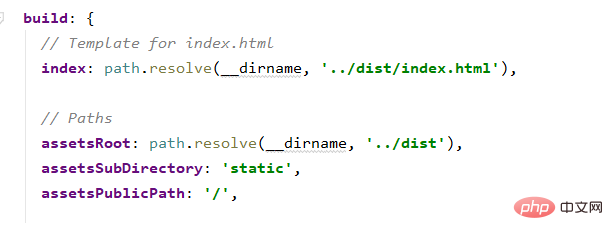
This is determined by build.assetspublicpath and build.assetssubdirectory in the config/index.js file

The above is the detailed content of How vue-cli introduces layui. For more information, please follow other related articles on the PHP Chinese website!