
How to implement rounded corners in bootstrap: first open the corresponding code file; then change the class style "
"Just add it directly to the class.

Recommendation: "bootstrap tutorial"
The operating environment of this tutorial: Windows 10 system, bootstrap version 3.0, the The method is applicable to all brands of computers.
Bootstrap implements rounded corners, circular avatars and responsive images
Bootstrap provides four styles for the class, which are:
.img-rounded: rounded corners (not supported by IE8), add border-radius:6px to get image rounded corners;
.img- circle: circle (not supported by IE8), add border-radius:50% to make the entire image circular.
.img-thumbnail: Thumbnail function, add some padding and a gray border.
.img-responsive: Image responsive (will scale well to parent elements).
Use:
Just add the class style directly to class:
<img class="img-circle" src="img.jpg" alt="头像"/>
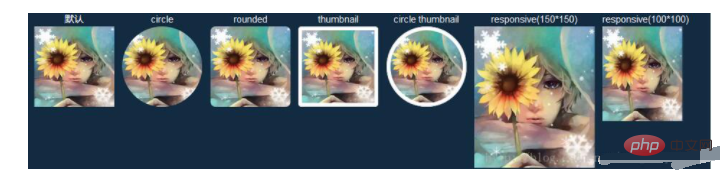
The effect is as follows:

You can see the effects obtained by using various styles from the picture. It is very simple and convenient to process the picture. Sometimes according to needs, for example, when we need to use a circular avatar with inner margins and gray borders, we can superimpose the two styles of circle and thumbnail. The effect is as shown in the circle thumbnail picture above.
img-responsive Makes our images responsive. The so-called responsiveness means that it changes as a certain element changes, thereby achieving an adaptive effect.
The codes for the responsive two pictures in the above picture are as follows:
<figure style="max-width:90%"> <figcaption>responsive(150*150)</figcaption> <img class="img-responsive " src="img.jpg" alt="头像"/> </figure> <figure style="width: 100px;height: 100px;"> <figcaption>responsive(100*100)</figcaption> <img class="img-responsive " src="img.jpg" alt="头像"/> </figure>
Here we do not set the size of the picture, but set the size of the element that wraps it, regardless of whether the figure is 150px*150px Or 100px*100px, the picture can be well extended to the parent element figure.
The above is the detailed content of How to achieve rounded corners in bootstrap. For more information, please follow other related articles on the PHP Chinese website!
 How to repair win7 system if it is damaged and cannot be booted
How to repair win7 system if it is damaged and cannot be booted
 AC contactor use
AC contactor use
 What do full-width characters mean?
What do full-width characters mean?
 How to use a few thousand to make hundreds of thousands in the currency circle
How to use a few thousand to make hundreds of thousands in the currency circle
 What java workflow engines are there?
What java workflow engines are there?
 Solution to the problem of downloading software and installing it in win11
Solution to the problem of downloading software and installing it in win11
 How to use the datediff function
How to use the datediff function
 How much is Dimensity 6020 equivalent to Snapdragon?
How much is Dimensity 6020 equivalent to Snapdragon?