

Related free learning recommendations: javascript(Video)
Middleware is a type of software between application systems and system software. It uses the basic services (functions) provided by system software to connect the network Each part of the application system or different applications can achieve the purpose of resource sharing and function sharing.
In NodeJS, Middleware mainly refers to the method of encapsulating http request details processing. We all know that many actions are often involved in http requests, as follows:
Of course there are many custom processing actions. For Web applications, we don’t want to know every one Instead of detailed processing work, we hope to focus on business development in order to improve development efficiency, so Node middleware is introduced to simplify and encapsulate these basic logic processing details.
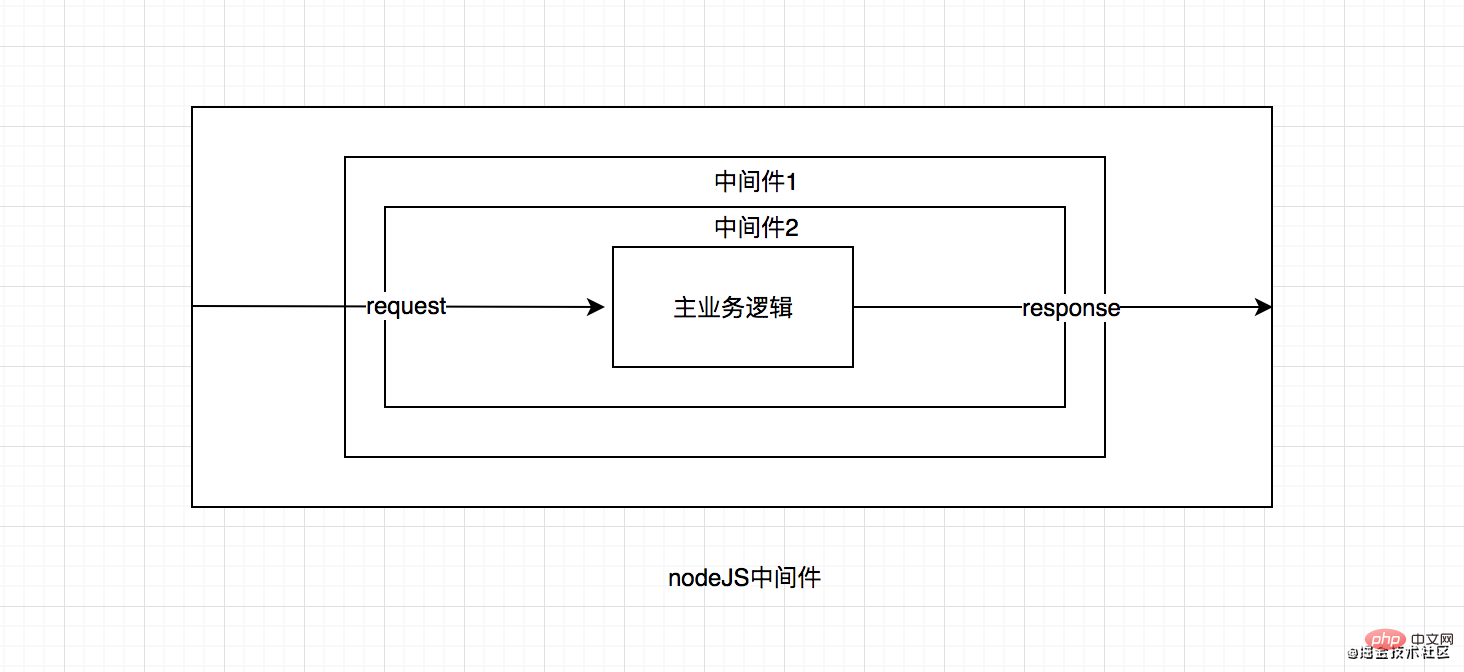
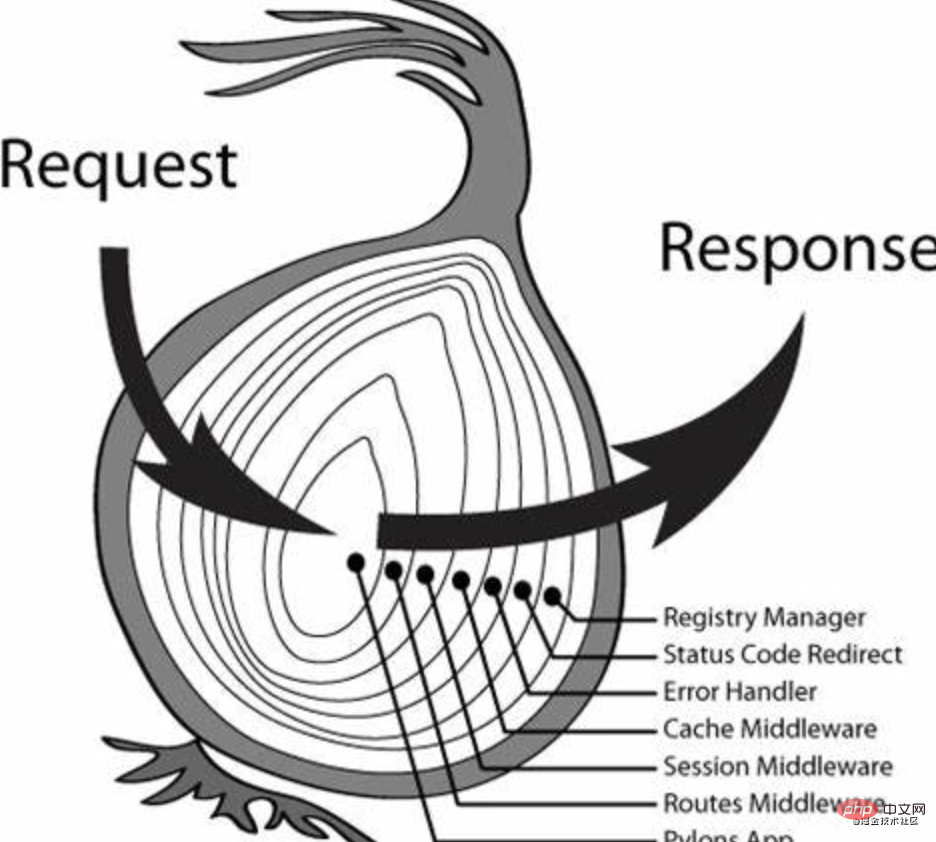
node middlewareEssentially, it allows specific filters to process before entering specific business processing. As shown in the figure below: 
The mainstream nodejs frameworks we currently see, such as connect, koa, express, egg, nest, etc. are all inseparable from the design concept of middleware, so in order to allow everyone to have a deeper peek into the nodejs world, we have comparatively studied the implementation principles of middleware.
After understanding the concept of node middleware, we will manually implement the middleware. Finally, we will briefly analyze the implementation ideas of middleware in koa. The outline of the article is as follows:
From the above introduction, we can see that middleware is the processing logic from the beginning of the http request to the end of the response. It usually needs to process the request and response. We are implementing the node middleware mode Another issue that needs to be considered is the coexistence of multiple middleware. We need to think about how to automate the execution of multiple middleware. Otherwise, only the first middleware will be executed in the process from request to response, so our basic middleware The file format is as follows:
const middleware = (req, res, next) => { // 请求处理逻辑
next()
}复制代码Next, let’s write a simple case to see how the middleware is implemented.
// 定义几个中间间函数const m1 = (req, res, next) => { console.log('m1 run')
next()
}const m2 = (req, res, next) => { console.log('m2 run')
next()
}const m3 = (req, res, next) => { console.log('m3 run')
next()
}// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) { const next = () => { // 获取第一个中间件
const middleware = middlewares.shift() if (middleware) {
middleware(req, res, next)
}
}
next()
}// 第一次请求流进入useApp()复制代码It is not difficult for us to find out from the above codenext# The role of ## is to realize the key parameters of automatically calling the middleware chain. The print result is as follows:
m1 run m2 run m3 run复制代码
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})
}复制代码next When the function performs secondary processing, we can wrap the return value of next into promise, so that it can continue to process the middleware logic through the then callback after the business processing is completed. As shown below:
function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { // 将返回值包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}复制代码const m1 = (req, res, next) => { console.log('m1 start') return next().then(() => { console.log('m1 end')
})
}复制代码const m1 = async (req, res, next) => { // something...
let result = await next();
}
const m2 = async (req, res, next) => { // something...
let result = await next();
} const m3 = async (req, res, next) => { // something...
let result = await next(); return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}// 启动中间件useApp()复制代码
function compose (middleware) { // 提前判断中间件类型,防止后续错误
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!') for (const fn of middleware) { // 中间件必须为函数类型
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
} return function (context, next) { // 采用闭包将索引缓存,来实现调用计数
let index = -1
return dispatch(0) function dispatch (i) { // 防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i let fn = middleware[i] if (i === middleware.length) fn = next if (!fn) return Promise.resolve() try { // 包装next()返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) { // 异常处理
return Promise.reject(err)
}
}
}
}复制代码学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => { const t = ctx.request.header.authorization let uid = ctx.request.header['x-requested-with'] let uidArr = uid.split(',') if(uidArr.length > 1) {
uid = uidArr.pop().trim()
} if(token[uid] && token[uid][1] === t) { await next()
}else {
ctx.status = 403;
ctx.body = { state: 403, msg: '你没有权限操作'
}
}
}复制代码以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
所以, 今天你又博学了吗?
The above is the detailed content of Understand the principles of JavaScript's node middleware in simple terms. For more information, please follow other related articles on the PHP Chinese website!