
The display attributes of css are: 1. [display: none] hides elements; 2. [display: inline] turns block-level tags into inline tags; 3. [display: block] turns inline tags Tags become block-level tags.

The display attributes of css are:
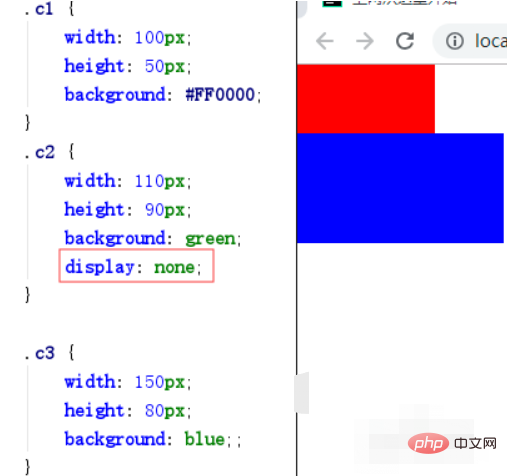
1. display: none: hide the element, and the physical position is not there .

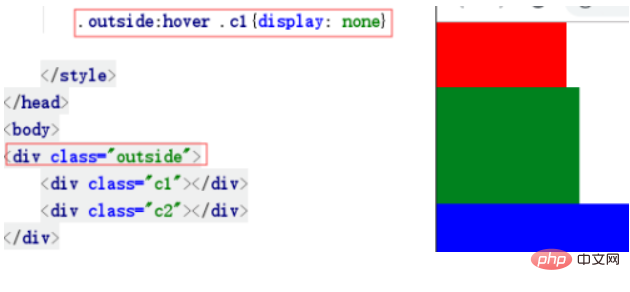
2. When the mouse moves to the c1 and c2 areas, c1 is hidden.

3. display: inline: Convert block-level tags into inline tags.

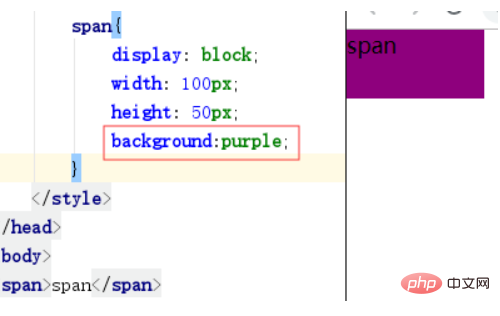
4. display: block: Convert inline tags into block-level tags.

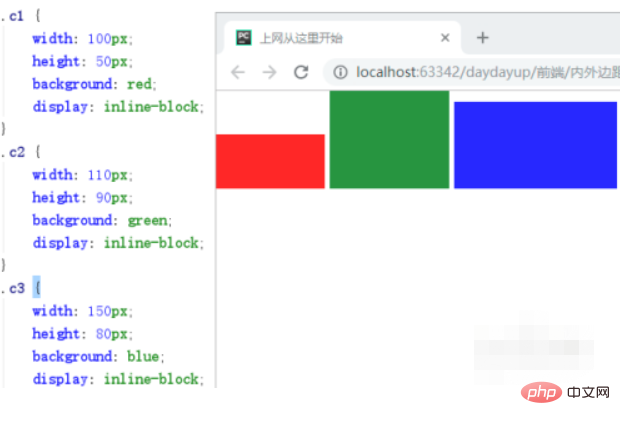
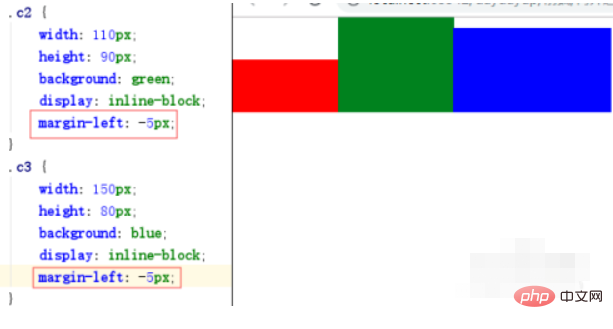
5. display: inline-block: It not only has the feature of displaying inline tags side by side, but also has the attribute of setting the length and width of block-level tags.
This is a normal document flow. Unlike float, which will float.


Related free recommendations: "CSS Video Tutorial"
The above is the detailed content of What are the display attributes of css?. For more information, please follow other related articles on the PHP Chinese website!