
People don’t talk much, so the javascript column helps you consolidate your JavaScript knowledge system.





##
var a = [1, 2, 5];
for(var k in a){
console.log(k); // k 为当前元素的下标
}
for(var m of a){
console.log(m); // m 为当前元素的值
}
VM215:3 0
VM215:3 1
VM215:3 2
VM215:6 1
VM215:6 2
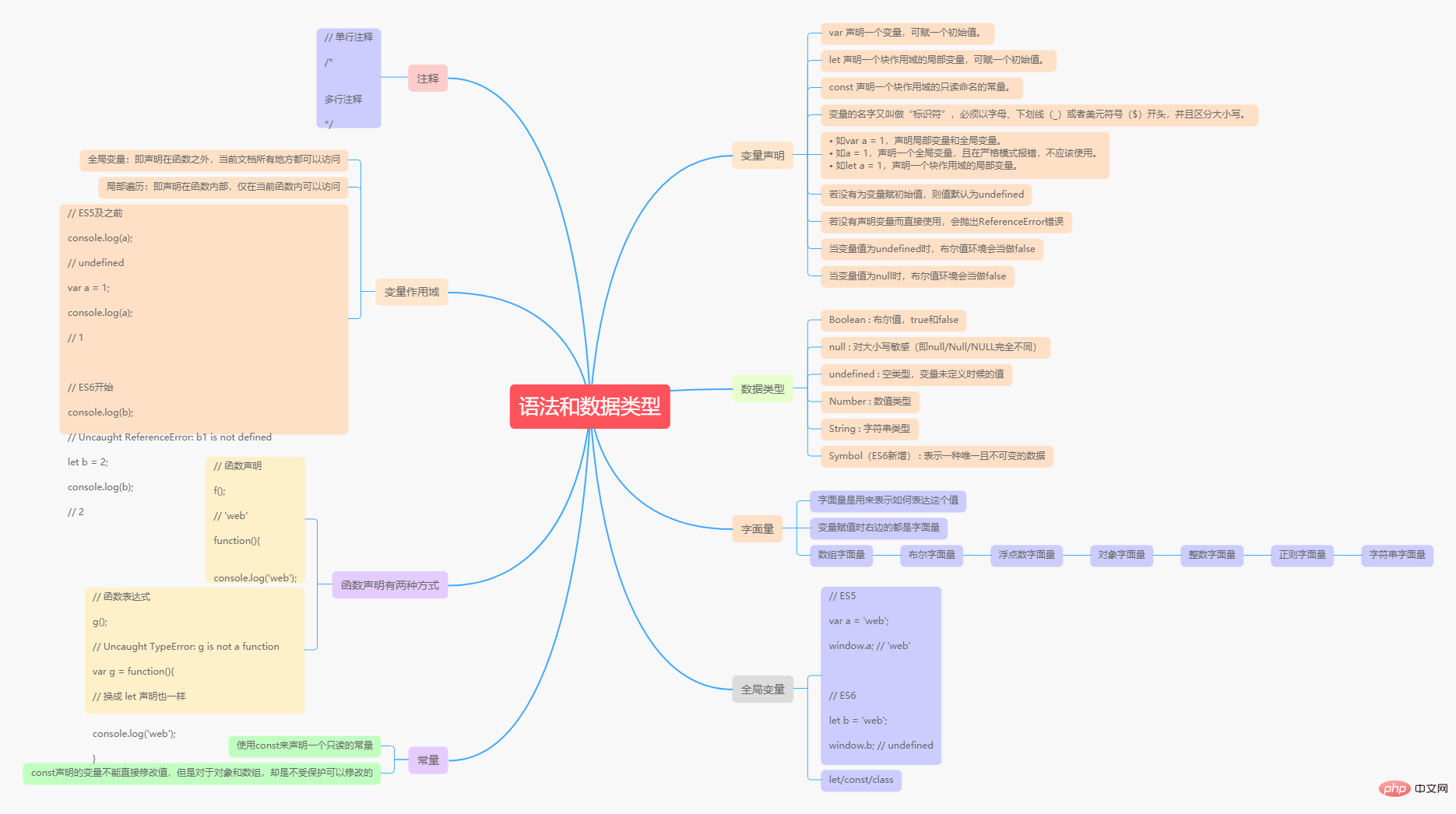
VM215:6 5复制代码 Variable declaration
Variable declaration
##When the variable value is undefinedWhen the variable value is null// ES5 var a = 'web'; window.a; // 'web' // ES6 let b = 'web'; window.b; // undefined复制代码
// 单行注释 /* 多行注释 */复制代码
// ES5及之前 console.log(a); // undefined var a = 1; console.log(a); // 1 // ES6开始 console.log(b); // Uncaught ReferenceError: b1 is not defined let b = 2; console.log(b); // 2复制代码
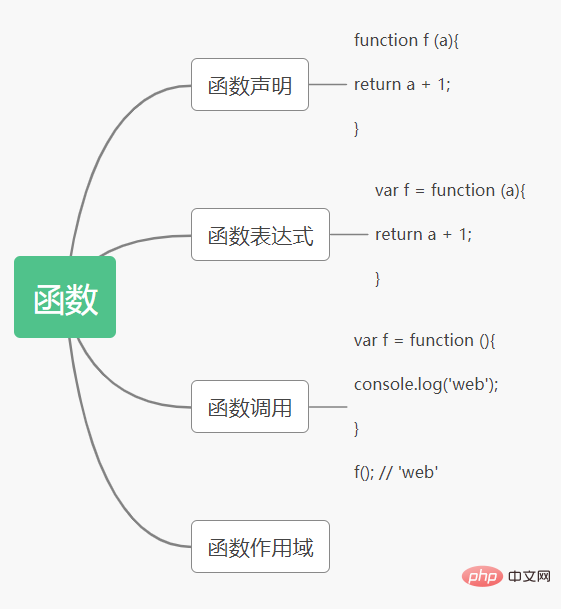
// 函数声明
f(); // 'web'
function(){
console.log('web');
};复制代码// 函数表达式
g(); // Uncaught TypeError: g is not a function
var g = function(){ // 换成 let 声明也一样
console.log('web');
}复制代码, Document Object ModelDOM, Browser Object ModelBOM . cross-platform features, supported by most browsers, can run on multiple platforms. languages Annotations are the same, curly braces indicate blocks of code. Contains content that represents a block of code
Code:if(test1=="red") { test1 = "blue"; alert(test1); }复制代码Copy after login
JavaScript
Keywords:break,else,new,var case,finally,return,void catch,for,switch,while continue,function,this,with default,if,throw delete,in,try do,instanceof,typeof复制代码
In javascriptJavaScript的原始类型,即Undefined,Null,Boolean,Number和String型。String是JavaScript的基本数据类型。JavaScript语言的每个值都属于某一种数据类型。JavaScript的数据类型分两类:值类型(原始值),引用数据类型(引用值)。JavaScript提供typeof运算符用于判断一个值是否在某种类型的范围内。Undefined类型只有一个值,即为undefined。undefined。Null类型只有一个值为null,值undefined实际上是从值null派生来的,所以JavaScript将他们定义为相等的。null与undefined表示这两个值相等,但含义不同。undefined是声明了变量但未对其初始化时赋予该变量的值,null表示尚未存在的对象。代码:
console.log( null == undefined); // true复制代码
Boolean类型的两个值是true和false。Number类型,所有数学运算返回的都是十进制的结果。Number.MAX_VVALUE和Number.MIN_VALUE,它们定义了Number值集合的外边界。Number.MAX_VALUE时,将被赋予值Number.POSITIVE_INFINITY,表示不再有Number值。生成的数值小于Number.MIN_VALUE,会被赋予值Number.NEGATIVE_INFINITY,表示不再有Number值。Infinity。Number.POSITIVE_INFINITY的值为Infinity,Number.NEGATIVE_INFINITY的值为-Infinity。使用
isFinite()方法判断参数值是否是有穷的。
NaN,表示非数。与无穷大一样,NaN也不能用于算术计算。注意,NaN与自身不相等。示例:
console.log(NaN == NaN) // false
console.log(isNaN("66")); // false复制代码String类型,是唯一没有固定大小的原始类型,字符串字面量是用双引号或者单引号声明。typeof操作符,用于获取一个变量或者表达式的类型。返回值:
undefined,变量是Undefined类型 boolean,变量是Boolean类型的 number,变量是Number类型的 string,变量是String类型的 object,变量是一种引用类型或者Null类型复制代码
示例:
console.log(typeof 12); // number复制代码
typeof运算符对null的值返回Object。
instanceof操作符,用于判断一个引用类型属于哪种类型。示例:
<script>
var a = new Array();
if(a instanceof Array) {
console.log('a是一个数组类型');
}else{
console.log('a不是一个数组类型');
}
</script>复制代码Number变量,将变量转化为数字类型。String变量,将变量转化为字符串类型。Boolean变量,将变量转化为布尔值类型。parseFloat变量,将变量转化为浮点类型。parseInt变量,将变量转化为整数类型。| 名称 | 操作符 | 含义 |
|---|---|---|
| 赋值 | x = y | x = y |
| 加法赋值 | x += y |
x = x + y |
| 减法赋值 | x -= y |
x = x - y |
| 乘法赋值 | x *= y |
x = x * y |
| 除法赋值 | x /= y |
x = x / y |
| 求余赋值 | x %= y |
x = x % y |
| 求幂赋值 | x **= y |
x = x ** y |
| 左移位赋值 | x <<= y | x = x << y |
| 右移位赋值 | x >>= y |
x = x >> y |
| 无符号右移位赋值 | x >>>= y |
x = x >>> y |
| 按位与赋值 | x &= y |
x = x & y |
| 按位异或赋值 | x ^= y |
x = x ^ y |
示例:
赋值运算符的符号为= 算数运算符:+,-,*,/,% 比较运算符:>,>=,<,<=,!=,==,===,!== 逻辑运算符: &&,逻辑与,表示表达式前后全为true才能返回true ||,逻辑或,表示表达式前后只要有一个true就返回true !,逻辑取反,表示表达式后若为true,则返回false,否则反之。复制代码
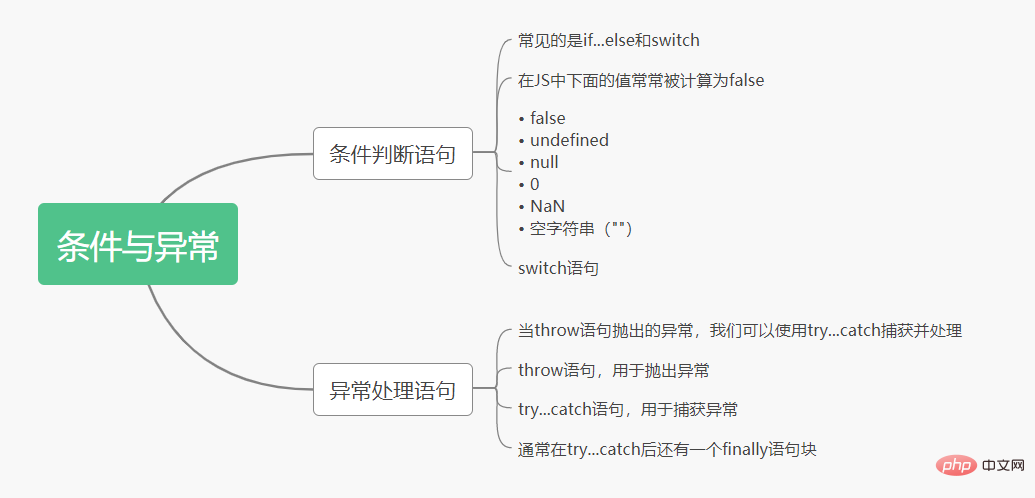
++自增长,每执行一次自身加1,--自减,每执行一次自身减1.i++,值先参与外部表达式的运算,然后再将自身的值加1。++i,i先自身的值加1,再参与外部表达式的运算。+=,a+=3等于a=a+3。同理类似。if-else条件判断语句switch-case选择语句for循环语句for-in遍历语句while循环语句do-while循环语句示例:
if(条件 1) {
当条件1为true时执行的代码
}else if(条件 2){
当条件2为true时执行的代码
}else{
当条件1和条件2都不为true时执行的代码
}复制代码示例:
switch(n){
case1:
执行代码块1
break;
case2:
执行代码块2
break;
default:
...
}复制代码示例:
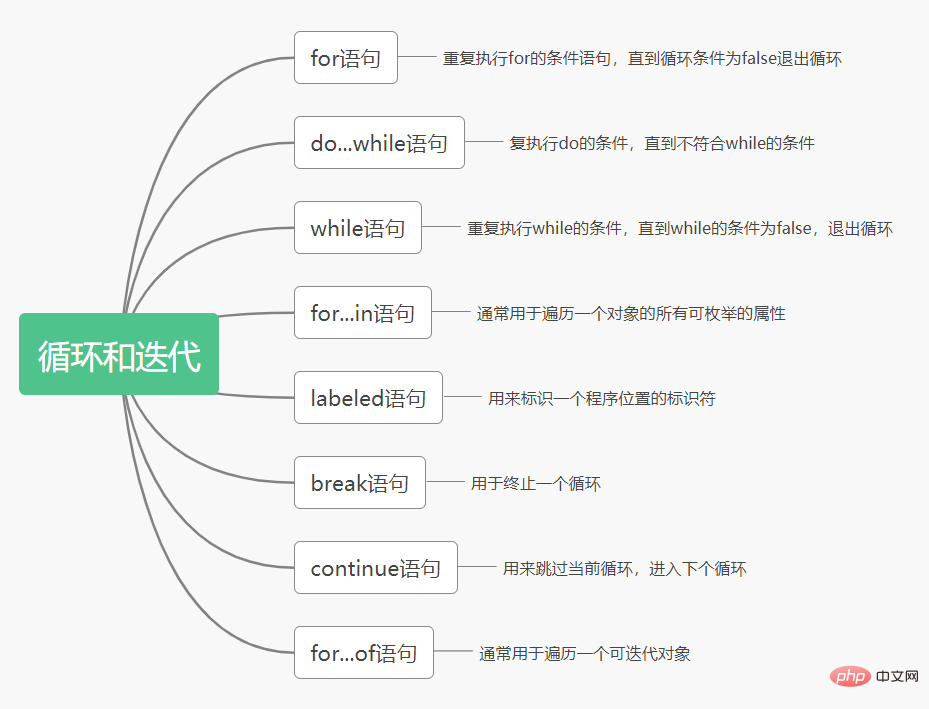
for(语句1;语句2;语句3){
被执行的代码块
}复制代码continue表示为越过本次循环,继续下一次循环break表示跳出整个循环,循环结束for in语句循环遍历对象的属性,多用于对象,数组等复合类型,以遍历其中的属性和方法。示例:
for(键 in 对象) {
代码块
}复制代码while,只有表达式为真,就可以进入循环。示例:
while(表达式){
代码块
}复制代码do-while示例:
do {
代码
}while(表达式)复制代码数组的属性和方法:
| 方法 | 说明 |
|---|---|
concat() |
连接两个或者更多的数组,并返回结果 |
join() |
把数组的所有元素放入一个字符串,元素通过指定的分隔符进行分隔 |
pop() |
删除并返回数组的最后一个元素 |
push() |
向数组的末尾添加一个或者多个元素,并返回新的长度 |
reverse() |
颠倒数组中元素的顺序 |
shift() |
删除并返回数组的第一个元素 |
slice() |
从某个已有的数组返回选定的元素 |
sort() |
对数组的元素进行排序 |
splice() |
删除元素,并向数组添加新元素 |
toSource() |
返回该对象的源代码 |
toString() |
将数组转换为字符串,并返回结果 |
toLocalString() |
将数组转换为本地数组,并返回结果 |
unshift() |
向数组的开头添加一个或者更多元素,并返回新的长度 |
valueOf() |
返回数组对象的原始值 |
indexOf() |
在数组中搜索指定元素并返回第一个匹配的索引 |
lastIndexOf() |
在数组中搜索指定元素并返回最后一个匹配的索引 |
concat()
连接两个或更多的数组,并返回一个新数组。
语法:
arr.concat(a1, a2, ..., an)复制代码
参数:
arr:目标数组a1,a2,...,an:需要合并的元素
join()
使用指定分隔符,连接两个或多个数组的元素,返回一个字符串。
new关键字创建一个array对象,可以在内存中创建一个数组空间,添加元素。new关键字创建一个array对象的同时为数组赋予n个初始值。new,直接用[]声明一个数组,可以直接赋予初始值。pop方法,从尾部删除,删除后元素从数组上剥离并返回。shift方法,从头部删除元素,并返回。splice方法,从指定位置删除指定的元素。unshift方法,从头部插入。splice方法,从指定位置插入指定个数的元素。concat方法将多个数组连接成一个数组。join方法将数组中的元素合并成一个用指定分隔符合并起来的字符串。reverse方法可以将数组中的元素倒序排列,而且直接改变原来的数组,不会创建新的数组。sort方法可以将数组中的元素按照一定的规则自动排序(默认的是按照字符的ASCII码顺序排序)。pop()和push()
shift()和unshift()
示例:
let arr = [1, 2, 3, 5, 6]; let a1 = arr.slice(2); // [3, 5, 6] let a2 = arr.slice(2,3); // [3] let arr = [1, 2, 3, 4]; let a = arr.splice(1, 2, "web", "a"); // a => [2, 3] // arr => [1, "web", "a", 4]复制代码
代码:
let a = [1,3,5,7];
a.forEach(function(val, index, arr){
arr[index] = val * 2
})
a ; // [2, 6, 10, 14]复制代码代码:
arr.every(callback) 测试数组的所有元素是否都通过了指定函数的测试。 some() 测试数组中的某些元素是否通过由提供的函数实现的测试。复制代码
示例:
let a = [1, "", "aa", 2, 6];
let res = a.filter(function(val, index, arr){
return typeof val == "number";
})
res;//[1, 2, 6]复制代码对每个元素执行此方法,并返回一个执行后的数组。
示例:
let a = [1, 3, 5];
let b = a.map(function(val, index, arr){
return val + 1;
})
b; //[2, 4, 6]复制代码拓展运算符使用(...)
示例:
console.log(...[1, 2, 3]); // 1 2 3 console.log(1, ...[2,3], 4); // 1 2 3 4复制代码
// 通常情况 浅拷贝 let a1 = [1, 2]; let a2 = a1; a2[0] = 3; console.log(a1,a2); // [3,2] [3,2] // 拓展运算符 深拷贝 let a1 = [1, 2]; let a2 = [...a1]; // let [...a2] = a1; // 作用相同 a2[0] = 3; console.log(a1,a2); // [1,2] [3,2]复制代码
let [a, ...b] = [1, 2, 3, 4]; // a => 1 b => [2,3,4] let [a, ...b] = []; // a => undefined b => [] let [a, ...b] = ["abc"]; // a => "abc" b => []复制代码
new Array(3).fill('a'); // ['a','a','a']
[1,2,3].fill('a'); // ['a','a','a']
[1,2,3].fill('a',1,2);// [1, "a", 3]复制代码entries()对键值对遍历keys()对键名遍历values()对键值遍历。includes()用于表示数组是否包含给定的值代码:
[1,2,3].includes(3,3); // false [1,2,3].includes(3,4); // false [1,2,3].includes(3,-1); // true [1,2,3].includes(3,-4); // true复制代码
示例:
var arr1 = [1, 2, [3, 4]]; arr1.flat(); // [1, 2, 3, 4] var arr2 = [1, 2, [3, 4, [5, 6]]]; arr2.flat(); // [1, 2, 3, 4, [5, 6]] var arr3 = [1, 2, [3, 4, [5, 6]]]; arr3.flat(2); // [1, 2, 3, 4, 5, 6]复制代码
var arr4 = [1, 2, , 4, 5]; arr4.flat(); // [1, 2, 4, 5]复制代码
语法
var new_array = arr.flatMap(function callback(currentValue[, index[, array]]) {
// return element for new_array
}[, thisArg])复制代码var arr1 = [1, 2, 3, 4]; arr1.map(x => [x * 2]); // [[2], [4], [6], [8]] arr1.flatMap(x => [x * 2]); // [2, 4, 6, 8] // only one level is flattened arr1.flatMap(x => [[x * 2]]); // [[2], [4], [6], [8]]复制代码
let arr1 = ["it's Sunny in", "", "California"];
arr1.map(x => x.split(" "));
// [["it's","Sunny","in"],[""],["California"]]
arr1.flatMap(x => x.split(" "));
// ["it's","Sunny","in", "", "California"]复制代码reduce() 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。
var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
// 和为 6
var total = [ 0, 1, 2, 3 ].reduce(
( acc, cur ) => acc + cur,
0
);复制代码语法
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue]) initialValue可选 作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。复制代码
字符串对象属性
| 属性 | 说明 |
|---|---|
constructor |
对创建该对象的函数的引用 |
length |
字符串的长度 |
prototype |
允许向对象添加属性和方法 |
String object method
| Attribute | Description | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
anchor() |
Create HTML anchor | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
##big() | Display the string in large font||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
blink() | Display the flashing string||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
bold() | Use bold to display strings||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
charAt() | Returns the character at the specified position||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
charCodeAt() | Returns the Unicode encoding of the character at the specified position||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
concat() | Connection string||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Convert the string to uppercase | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Convert the string to lowercase |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Convert the string to uppercase |
##toString() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Return the string |
valueOf() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Returns the original value of a string object |
toSource() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Represents the source code of the object |
字符串搜索
字符串截取3种字符串截取方法:
JS事件三个阶段事件流:
事件冒泡和事件捕获
代码: addEventListener("click","doSomething","true")复制代码Copy after login 第三个参数为true,表示采用事件捕获,若false,表示采用事件冒泡。 <!DOCTYPE html>
<html lang="en>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
html,body{
width:100%;
height:100%;
}
</style>
<script>
window.onload=function(){
d1 = document.getElementById("d1");
d2 = document.getElementById("d2");
d3 = document.getElementById("d3");
// true 表示在捕获阶段响应
// false 表示在冒泡阶段响应
d1.addEventListener("click",function(event){
console.log("d1")
},"true");
d2.addEventListener("click",function(event){
console.log("d2")
},"true")
d3.addEventListener("click",function(event){
console.log("d3")
},"true")
}
</script>
</head>
<body>
<p id="d1" style="background: #0000ff; width: 500px; height: 500px">
<p id="d2" style="background: #00ff00; width: 400px; height: 400px">
<p id="d3" style="background: #ff0000; width: 200px; height: 200px">
</p>
</p>
</p>
</body>
</html>复制代码Copy after login addEventListener网页,点击跳转:addEventListener.html 事件委托一个响应事件委托到另一个元素。 <ul id="btn">
<li id="btn1">按钮1</li>
<li id="btn2">按钮2</li>
<li id="btn3">按钮3</li>
</ul>
var btn1 = document.getElementById('btn1');
var btn2 = document.getElementById('btn2');
var btn3 = document.getElementById('btn3');
webbtn.myAddFun(btn1, 'click', function(event){
alert('1点击');
});
webbtn.myAddFun(btn2, 'click', function(event){
alert('2点击');
});
webbtn.myAddFun(btn3, 'click', function(event){
alert('3点击');
});复制代码Copy after login 添加一个事件处理函数,来做事件委托 var btn = document.getElementById('btn');
webbtn.myAddFun(btn, 'click', function(event){
event = webbtn.getMyEvent(event);
var target = webbtn.getMyTarget(event);
switch(target.id){
case "btn1":
alert('1点击');
break;
case "btn2":
alert('2点击');
break;
case "btn3":
alert('3点击');
break;
}
});复制代码Copy after login 键盘事件键盘事件就是有关键盘操作所触发的世界。 键盘事件:
鼠标拖拽效果鼠标绑定 mouse网页,点击跳转:mouse.html <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mouse</title>
<style>
html,body{
width: 100%;
height: 100%;
}
#dd {
width: 120px;
height: 120px;
background: #00ff00;
position: absolute;
}
</style>
<script>
var dd;
var mflag = false;
function ondown() {
dd = document.getElementById('dd');
mflag = true;
}
function onmove(e){
if(mflag) {
dd.style.left = e.clientX - 60 + "px";
dd.style.top = e.clientY - 60 + "px";
}
}
function onup() {
mflag = false;
}
</script>
</head>
<body onmousemove="onmove(event)">
<p id="dd" onmousedown="ondown()" onmouseup="onup()" style="left: 80px;top: 120px;"
</body>
</html>复制代码Copy after login 鼠标事件鼠标事件:
示例: function web(e) {
mouseX = e.clientX;
mouseY = e.clientY;
console.log("x:"+mouseX + "," + "y:"+mouseY)
}
<body onclick="web(event)">复制代码Copy after login
窗口事件窗口事件:
示例: window.onload=function(){}复制代码Copy after login 当页面完全加载完之后执行其中的函数。 示例: <script>
window.onload = function() {
var myp = document.getElementById("myp");
console.log(myp.innerText);
}
</script>
<body>
<p id="myp"></p>
</body>复制代码Copy after login 示例: function imgLoad() {
myimg = document.getElementById("myimg");
// 图片加载完成后,给图片加载框
myimg.style.border = "9px solid $00ff00";
}
<img id="myimg src="" onload="imgLoad()">复制代码Copy after login
示例:
html,body {
width: 100%;
height: 100%;
}
<script>
function winChange() {
winWidth = document.body.clientWidth;
winHeight = document.body.clientHeight;
}
</script>
<body onresize="winChange()">
</body>复制代码Copy after login
示例: <script>
function scrollChange() {
srpos = document.getElementById("srpos");
srpos.innerText = document.documentElement.scrollTop;
srpos.style.top = docuemnt.documentElement.scrollTop+"px";
}
</script>
<body onscroll="scrollChange()">
<p style="height:300%;">
<br/>
<font id="srpos" style="position: relative;top: 0px">滚动条滚动到0px</font>
</p>
</body>复制代码Copy after login
示例: <script>
var note;
function myfocus(fname,notename) {
note = document.getElementById(notename);
note.innerText = fname+'获得焦点';
}
function myblur(fname,notename) {
note = document.getElementById(notename);
note.innerText = fname + '失去焦点';
}
</script>
<body>
<form name="myform">
<input type="text" name="uname" onfocus="myfocus('uname','unote')" onblur="myblur('uname','unote')"/><font id="unote"></font>
<br/>
<input type="text" name="pwd" onfocus="myfocus('pwd','pnot')" onblur="myblur('pwd','pnote')"/><font id="pnote"></font>
</form>
</body>复制代码Copy after login 事件介绍事件方法
JavaScript内置对象
|
| Properties and methods | Description |
|---|---|
##document.bgColor | Set the page background color|
document.fgColor | Set the foreground color|
document.linkColor | Unclicked link color|
|
|
|
|
|
|
| cookie |
Dynamicly write content to the page |
##document.createElement(Tag) |
Create an HTML tag object |
document .getElementById(ID) |
Get the object with the specified id value |
| document.getElementsByName(Name)
Get the object with the specified name value |
| document.body
Specify the beginning of the document body and end |
document.location.href |
fullurl |
document. location.reload() |
Refresh the current web page |
document.location.reload(url) |
Open New web page |
##location object |
locationProperties and methods:
Properties and methods
| ##location.href | |
|---|---|
| location.port|
| location.reload()|
|
##navigator | Object
navigatorObject contains information about the browser
PropertiesDescription
| appName | |
|---|---|
| Returns the platform and version information of the browser |
|
Returns to indicate whether the browser is enabled |
|
platform | Returns the operating system platform on which the browser is running
| screen object
attribute of eachscrrenwindow
object references a
The object stores information about displaying the browser screen. PropertiesDescription
| availHeight | |
|---|---|
|
Return the width of the display screen |
##bufferDepth |
Set or return the bit depth of the palette |
Height |
Returns the height of the monitor screen |
Width |
Returns the monitor The width of the screen |
|
historyObject properties:
Description
| history.length | Returns the number of urls in the browser history list | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
history.back() | Loadinghistory | The previous url in the list|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Loadinghistory | Next url in the list|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
##history.go() |
Load a specific page in the history list |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Built-in functions
Date function
RegExp对象方法
[a-z] 匹配小写字母从a到z中的任意一个字符复制代码 Copy after login [A-Z] 匹配大写字母从a到z中的任意一个字符复制代码 Copy after login [0-9] 匹配数字0到9中任意一个字符,等于 \d复制代码 Copy after login [0-9a-z] 匹配数字0到9或者小写字母a到z中任意一个字符。复制代码 Copy after login [0-9a-zA-Z] 匹配数字0到9或小写a到z或大写A到Z中任意一个字符复制代码 Copy after login [abcd] 匹配字符abcd中的任意一个字符复制代码 Copy after login [^a-z] 匹配除小写字母a到z外的任意一个字符复制代码 Copy after login [^0-9] 匹配除数字0到9外的任意一个字符复制代码 Copy after login [^abcd] 匹配除abcd外的任意一个字符复制代码 Copy after login 元字符是拥有特殊含义的字符: . 查找单个字符,除了换行和行结束符。复制代码 Copy after login \w 查找单词字符。复制代码 Copy after login \W 查找非单词字符。复制代码 Copy after login \d 查找数字。复制代码 Copy after login \D 查找非数字字符。复制代码 Copy after login \s 查找空白字符。 \S 查找非空白字符。复制代码 Copy after login \0 查找 NUL 字符。 \n 查找换行符。 \f 查找换页符。 \r 查找回车符。 \t 查找制表符。 \v 查找垂直制表符。复制代码 Copy after login \xxx 查找以八进制数 xxx 规定的字符。 \xdd 查找以十六进制数 dd 规定的字符。 \uxxxx 查找以十六进制数 xxxx 规定的 Unicode 字符。复制代码 Copy after login 量词量词描述
.定位符 定位符可以将一个正则表达式固定在一行的开始或者结束,也可以创建只在单词内或者只在单词的开始或者结尾处出现的正则表达式。复制代码 Copy after login ^ 匹配输入字符串的开始位置复制代码 Copy after login $ 匹配输入字符串的结束位置复制代码 Copy after login \b 匹配一个单词边界复制代码 Copy after login \B 匹配非单词边界复制代码 Copy after login /^[\d]{4}-[\d]{1,2}-[\d]{1,2}${1,2}$]/
日期字符复制代码Copy after login 转义符 使用转义符(反斜杠\)进行转义复制代码 Copy after login
表达式:g,i,m g 表示全局模式 应用于所有字符串,而非在发现第一个匹配项就停止 i 表示不区分大小写模式 m 表示多行模式 继续查找下一行中是否存在模式匹配的项复制代码 Copy after login
arguments对象函数的实际参数会被保存在一个类数组对象 arguments 对象中,通过索引访问具体的参数: var a = arguments[i]复制代码 Copy after login
文本框失去焦点事件、获得焦点事件onBlur:当失去输入焦点后产生该事件 onFocus:当输入获得焦点后,产生该文件 Onchange:当文字值改变时,产生该事件 Onselect:当文字加亮后,产生该文件 记忆力最好的三个时间段
|
The above is the detailed content of Consolidate your JavaScript knowledge system. For more information, please follow other related articles on the PHP Chinese website!