
How to create html from visual studio code: First open vsCode; then find the file in the upper left corner of the main window; then in the file, select new file; finally enter html in the command window that pops up at the top.

Recommended: "vscode tutorial"
Open vsCode

Find the file in the upper left corner of the main window

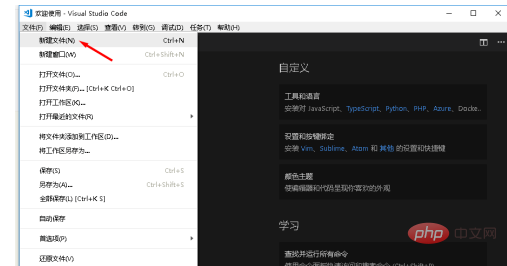
In the file, select New File

The newly created file by default is a plain text file named untitled-1

In the small right corner of the main window, find the plain text and click on the plain text

In the command window that pops up at the top, enter html
and press Enter

At this time, Look, the file icon has been changed to html
The file tag in the lower right corner has also been changed to html

When saving, it also defaults to html file

The above is the detailed content of How to create html in visual studio code. For more information, please follow other related articles on the PHP Chinese website!




