

# # WeChat has become an indispensable app in our lives. With the help of WeChat platform, WeChat official account has also become a mainstream online and offline interactive marketing method. The development of public accounts has also become a front-end er One of the indispensable skills. Public accounts are mainly divided into two types: subscription accounts and service accounts. The former mainly pushes messages and provides communication for media and individuals, while the latter can provide services to users within WeChat through WeChat authorization. , for enterprises Provide business services and powerful user management capabilities. The former basically does not involve the front end, so the latter is what we mainly introduce today. Register an account This step is the first step. You need to apply for a service account first. I won’t go into details about this step. You can go directly to the official website to apply for an account. There will be Some review processes will not be discussed in detail here. During this waiting process, if you want to start development immediately, you can go to the WeChat public account to test the platform Go apply for a test number. Of course, if you just want to experience it, you can also apply for a test account to experience it. Configuration environment Before development, we must first make preparations, including the configuration of the WeChat public account and the configuration of the local development environment. Because it is inconvenient to use the company’s account, all of the following The picture example comes from the WeChat test public account. The test accounts are all easily found on one page, so I won’t go into details. Let’s talk about the official configuration Public account configurationRelated learning recommendations:WeChat public account development tutorial

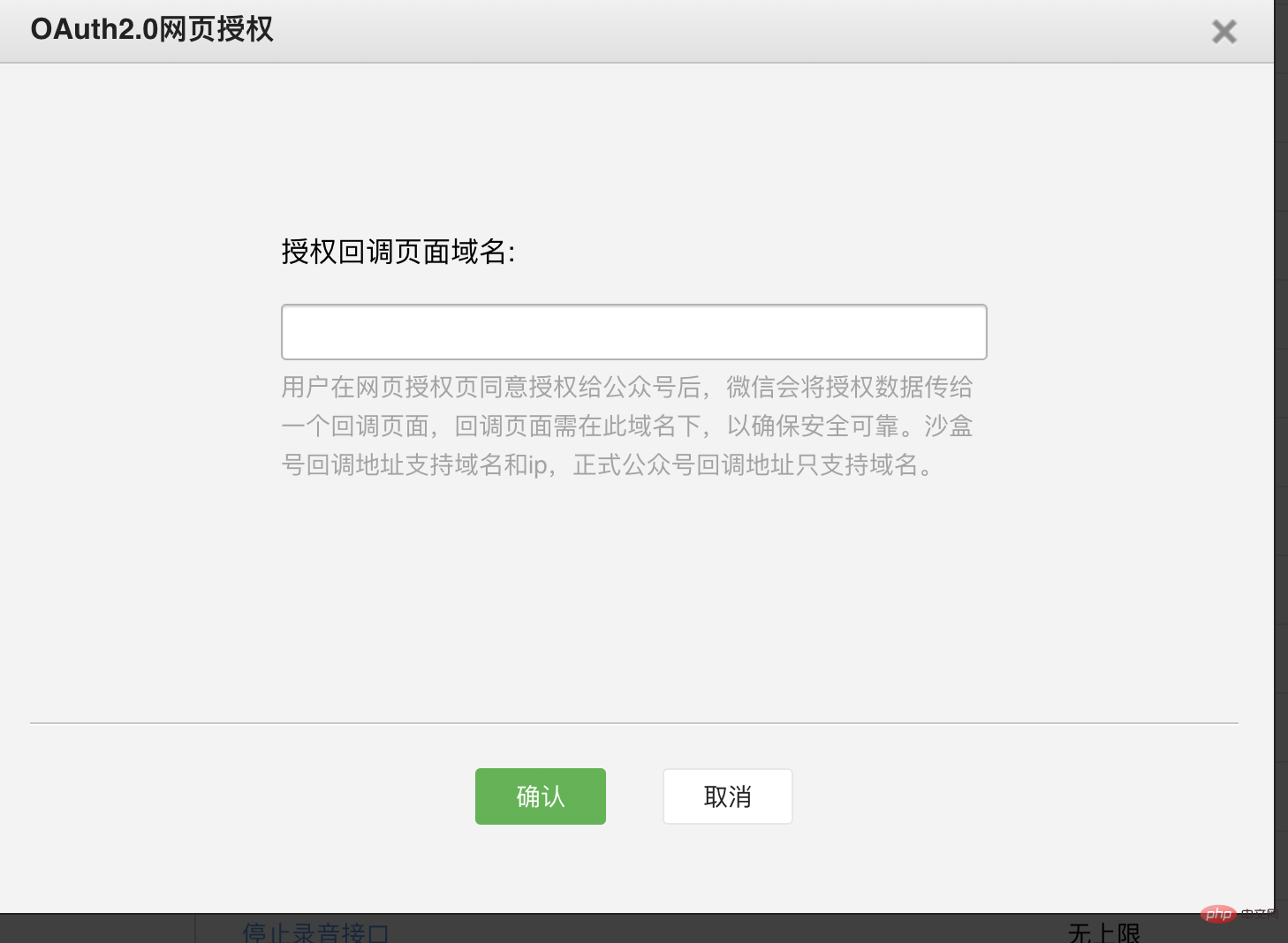
1. Before the WeChat official account requests user web page authorization, developers need to go to the "Development - Interface Permissions - Web Services - Web Accounts - Web Page Authorization to Obtain User Basic Information" configuration option on the official website of the public platform. , modify the authorization callback domain name. Please note that the domain name (which is a string) is filled in here, not the URL, so please do not add protocol headers such as http://;2. The authorization callback domain name configuration specification is the full domain name, such as web page authorization is required The domain name is: www.qq.com. After configuration, the pages under this domain name http://www.qq.com… and www.qq.com/login.html can all perform OAuth2.0 authentication. However, pay.qq.com, music.qq.com, and qq.com cannot perform OAuth2.0 authentication;
3. If the official account login is authorized to a third-party developer for management, you do not need to make any settings. A third party can replace the official account to achieve web page authorization. If you need to use some functions of jsapi such as WeChat payment, sharing, etc., you need to configure the JS interface security domain name.

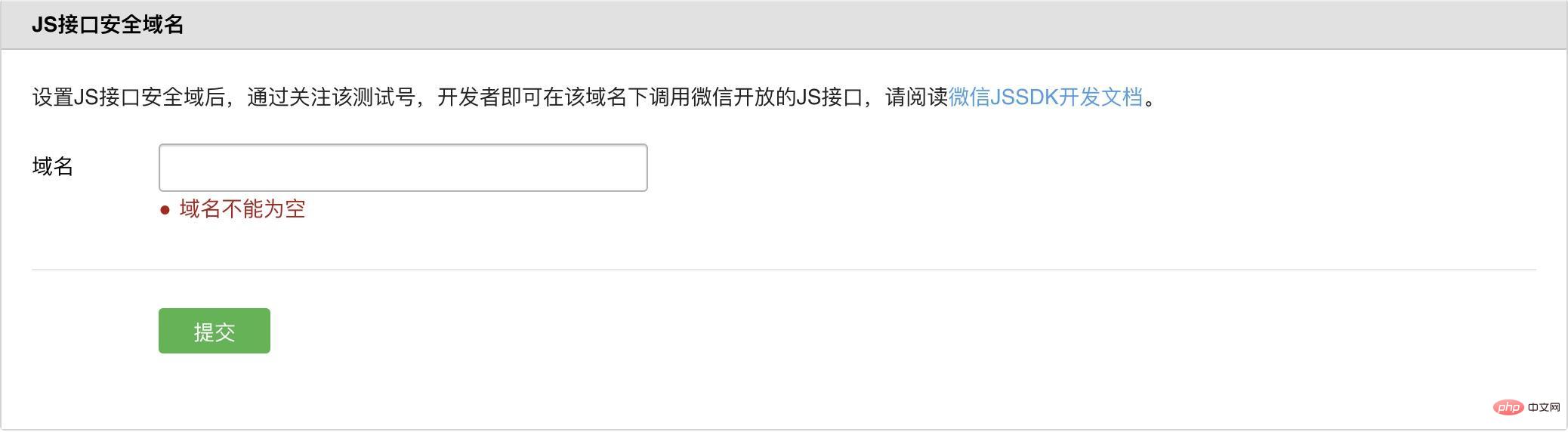
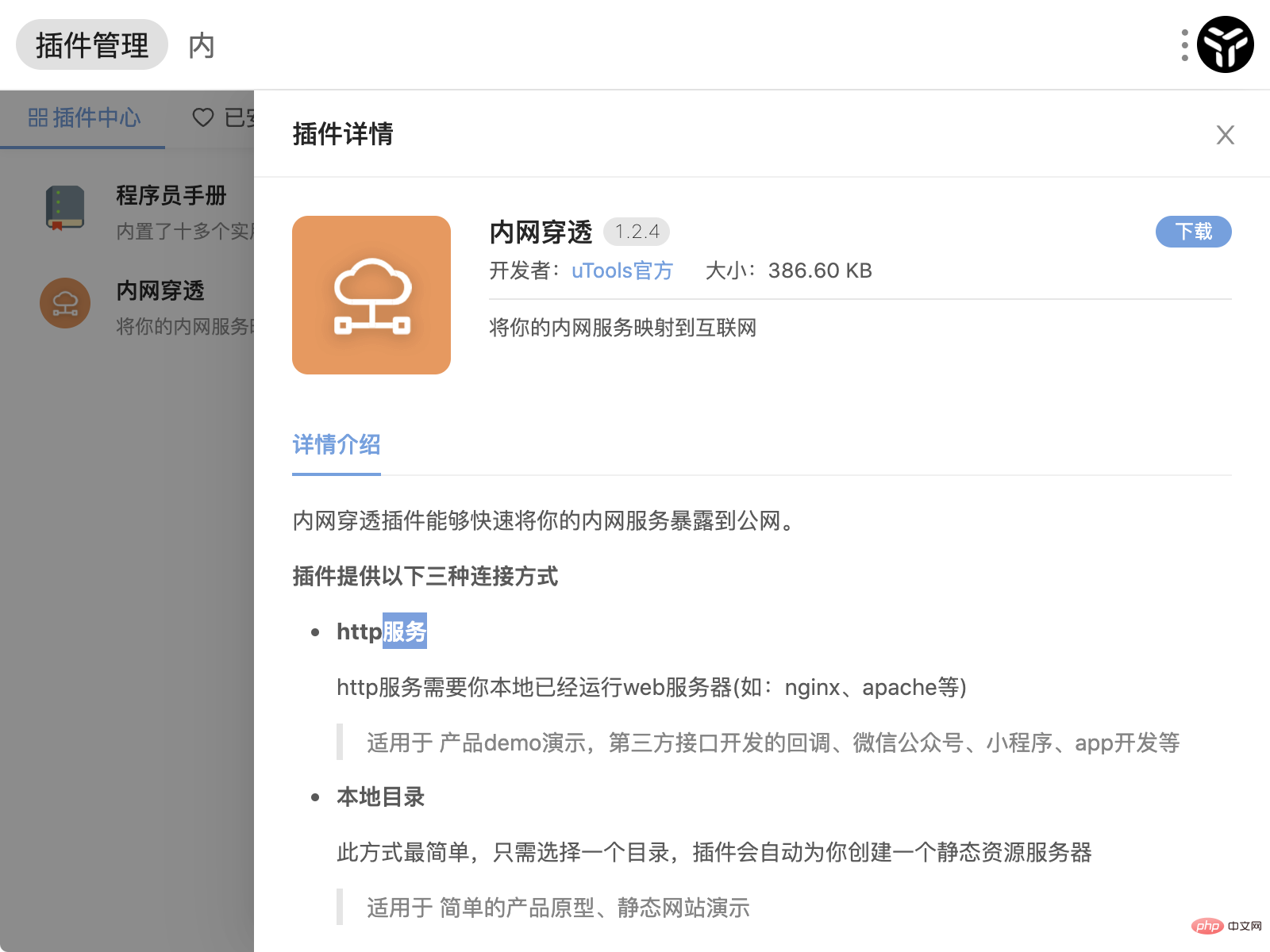
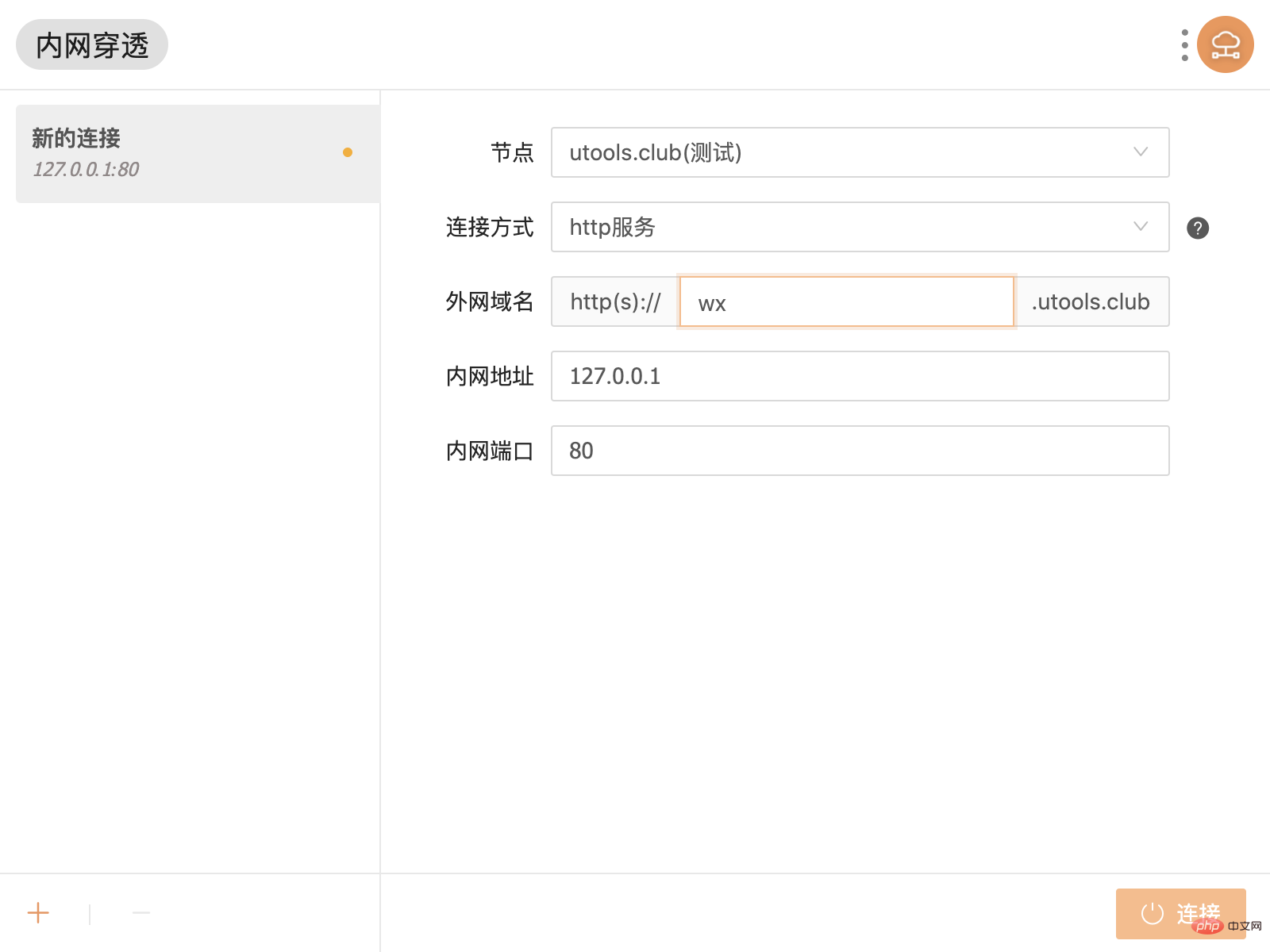
Log in to the WeChat public platform and enter the "Function Settings" of "Public Account Settings" to fill in the "JS Interface Security Domain Name" .Local environment configuration In the test official account, both the IP and domain name addresses can be authorized successfully, but in the official official account, if you want to implement local testing, you need an external network To be able to access the local intranet, we need to achieve intranet penetration, that is, we can map the intranet server to the external network for others to access. There are also many Tools such as


Development configuration
2. Authorization
1. Web page authorization initiated with snsapi_base as the scope is used to obtain the openid of the user who enters the page, and is authorized silently and automatically jumps to the callback page. What the user perceives is that he directly enters the callback page (often a business page)
2. The web page authorization initiated with snsapi_userinfo as the scope is used to obtain the user's basic information. However, this kind of authorization requires the user to manually agree, and since the user has agreed, there is no need to pay attention, and the user's basic information can be obtained after authorization.
3. The "Obtain User Basic Information Interface" in the user management interface can obtain the user's basic information based on the user's OpenID only after the user interacts with the official account or pushes the following event. This interface, including other WeChat interfaces, requires the user (i.e. openid) to follow the official account before it can be called successfully.
In addition to usingsnsapi_baseto be able to authorize silently, there are others that can also be authorized silently
For users who have followed the official account, if When a user enters the official account's web authorization page from the official account's session or custom menu, even if the scope is snsapi_userinfo, the authorization is silent and the user is unaware.
Steps
Specifically, the web page authorization process is divided into four steps:
1. Guide the user to enter the authorization page to agree to the authorization and obtain the code
2. Exchange the webpage authorization access_token through code (different from the access_token in basic support)
3. If necessary, developers can refresh the webpage authorization access_token to avoid expiration
4. Through the webpage Authorize access_token and openid to obtain basic user information (supports UnionID mechanism)
1. Guide the user to enter the authorization page to agree to the authorization and obtain the codehttps://open. weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirectThis is the link to the authorization page. Replace appId, redirect_uri, and scope with what you need. Scope is The two different authorizations mentioned above.!!! It should be noted that because the state uses Hash routing, there is #, and the front-end part of the framework defaults to hash routing, which will cause conflicts, so it needs to be encoded
If the user agrees Authorization, the page will jump to redirect_uri/?code=CODE&state=STATE. The picture below shows the authorization page when the scope is equal to snsapi_userinfo:

At this time, we only need to pass our code to the background, and the next few steps will follow. No front-end required.
Sometimes we also need to use SSDK, so we need to configure it
That is the JS above Interface security domain name setting,
Introduce the following JS files on the page that needs to call the JS interface, (supports https): res.wx.qq.com/open/js/jwe …
If you need to further improve service stability, when the above resources are inaccessible, you can visit: res2.wx.qq.com/open/js/jwe… (supports https).
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表});复制代码
jsApiList To write the functions you need, you can see the official JS interface list,appId, timestamp,nonceStr, signaturethen Need your backend partner to get back to you.
It should be noted that:
All pages that need to use JS-SDK must first inject configuration information, otherwise it will not be called (the same URL only needs to be called once, for changing URLs The SPA web app can be called every time the URL changes. Currently, the Android WeChat client does not support the new H5 feature of pushState, so using pushState to implement the web app page will cause the signature to fail. This problem will be solved in Android 6.2 repair).
Related learning recommendations:js video tutorial
Then just call the WeChat interface in ready. The following takes the detection of js interface as an example.
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 wx.checkJsApi({ jsApiList: ['chooseImage'], // 需要检测的JS接口列表 success: function(res) { // 以键值对的形式返回,可用的api值true,不可用为false // 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"} } }); });复制代码
In fact, as long as the front-end is authorized, the subsequent jssdk will be very simple.
Related learning recommendations:WeChat Mini Program Development
The above is the detailed content of Getting Started with Official Accounts. For more information, please follow other related articles on the PHP Chinese website!
 The difference between WeChat service account and official account
The difference between WeChat service account and official account What are the main characteristics of computers?
What are the main characteristics of computers? update statement usage
update statement usage What are the electronic contract signing platforms?
What are the electronic contract signing platforms? Introduction to the meaning of invalid syntax
Introduction to the meaning of invalid syntax Introduction to screenshot shortcut keys in Windows 7 system
Introduction to screenshot shortcut keys in Windows 7 system How to solve garbled html page
How to solve garbled html page C language variable naming
C language variable naming