

Related learning recommendations: WeChat Mini Program Tutorial
If you use taro to develop mini program projects, it is recommended that you use taro-deploy efficiently performs one-click automated build and release.
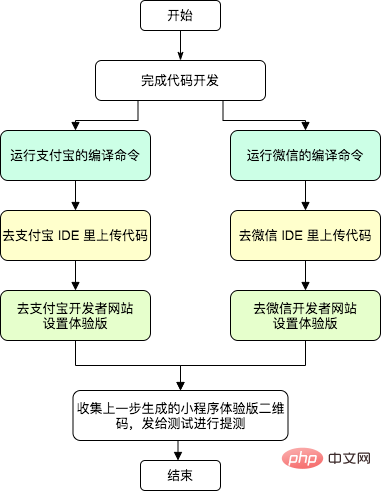
Taro mini program developers often have this pain point: After developing the code and publishing it for testing, you need to perform the following series of steps (take Alipay and WeChat mini program platforms as examples):

The whole process takes nearly ten minutes, and there are still many links that require manual operations. It can be said that this original publishing method is very inefficient.
taro-deploy emerged to solve this pain point. It integrates the command line tools provided by Alipay and WeChat to automatically complete the above process.
With taro-deploy, developers only need two steps when publishing a test:
the build is released, DingTalk will receive a push of the build results, without manual intervention in the whole process.
The following are screenshots of DingTalk push messages.

You can see that in addition to the QR code of the mini program generated by the release, the push message also comes with the build machine, build branch, and the latest git of the project. commit log, etc., the packaging information is clearer.
NOTE: The git commit log currently only displays the commit that starts with the feat and
If you
Then you are very suitable to use taro-deploy.
npm i -g taro-deploy复制代码
Refer to the official documentation to create a DingTalk robot, remember to select security settings "Custom keywords" and fill in "Mini program construction".
After the creation is completed, you will get a webhook url in the shape of https://oapi.dingtalk.com/robot/send?access_token=XXXXXX, which will be used later.
Create a deploy-config.js file in the root directory of your Taro project and fill in the content according to the following template.
The content that needs to be configured here is more critical and more, success or failure depends on it in one fell swoop
// deploy-config.js// 该文件应放在 Taro 项目的根目录下module.exports = { // 构建结果的输出目录,该脚本产生的日志也会输出到这里
outDir: './deploy-out', // 微信相关配置
weapp: { // 如果为 false,则不会运行微信的构建流程
enable: true, // 这里填你们配置的 Taro 编译后微信程序包的输出路径
projectPath: './dist/weapp', // Step 2 里获得的私钥文件的存放路径
keyPath: './weapp.key', // 微信小程序 appId
appId: 'wx82xxxxxx', // 微信体验版图片地址
// 与支付宝不同,不管上传多少个新版本,微信的体验版地址是一直不变的
// 因此需要在这里配置该二维码图片的链接
// 直接从微信公众平台上复制的体验版图片地址貌似无法在钉钉里正常展示
// 建议转存到自己的 CDN 上,再将 cdn url 填到下面这里来
qrcodeImageUrl: 'https://xxxcdn.con/image/weapp-exp-qrcode.jpg', // 小程序版本号
// 由于微信的命令行 sdk 不支持设置某个版本为体验版,要改设体验版需要在网页上手动操作
// 所以只能曲线救国,先在网页上将本工具上传的版本设为体验版(找到 ci机器人1 上传的那个版本)
// 然后每次上传都指定同一个版本号,以覆盖旧的版本,最终实现发布新体验版的效果
version: '1.1.0', // true 则将跳过编译阶段,即 taro build 命令,
skipBuild: false,
}, // 支付宝相关配置
alipay: { // 如果为 false,则不会运行支付宝的构建流程
enable: true, // 这里填你们配置的 Taro 编译后支付宝程序包的输出路径
projectPath: './dist/alipay', // Step 2 里获得的私钥文件的存放路径
keyPath: './alipay.key', // Step 2 里获得的 toolId
toolId: 'f48xxx', // 支付宝小程序 appId
appId: '202xxx', // true 则将跳过 taro build 命令,即编译阶段
skipBuild: false,
}, // 默认发体验版,填 false 则发布为预览版
// 注意如果发布为预览版,需要实现 uploadImage 的函数,否则钉钉无法展示预览版的二维码
isExperience: true, // 是否在构建前运行 npm install
npmInstall: false, // 指定环境变量,会在编译阶段,即 taro build 的指令中注入指定的环境变量
env: { BUILD_ENV: 'test' // 仅作 demo,实际应填入你项目编译需要用的环境变量
}, // Step 3 中获取的钉钉机器人 webhook url
dingTalkUrl: 'https://oapi.dingtalk.com/robot/send?access_token=xxx', // 如果你只需要构建发布体验版小程序,则可忽略以下函数
// 如果你需要构建发布预览版小程序,则需要实现该函数,将本地二维码图片文件转换为图片链接,否则无法将预览版二维码推送到钉钉群里
// 其中 objectName 形如 {platform}-{timestamp}.jpg,作为建议保存的文件名
// filePath 为本地预览版二维码图片的路径
uploadImage: async function(objectName, filePath) { return ''
// 如果你使用阿里云 oss 作 cdn,可以参考以下代码进行上传
// const OSS = require('ali-oss')
// const client = new OSS({
// region: 'oss-cn-xxx',
// accessKeyId: 'xxx',
// accessKeySecret: 'xxx',
// bucket: 'xxx',
// })
// await client.put(`preview/${objectName}`, filePath, {
// 'Cache-Control': 'max-age=31536000'
// })
// return `https://xxx-oss-cdn.com/preview/${objectName}`
}
}复制代码# cd 到你们的项目并运行taro-deploy复制代码
and then wait for DingTalk The robot pushes the build results
A: taro-deploy currently only supports pushing DingTalk messages. Otherwise, it can only complete automated building, uploading, and setting up the trial version, but cannot complete the final push step. If you have the need to push other IM tools, you can try to implement it yourself, and you are also welcome to submit PR.
A: Because the preview versions of Alipay and WeChat will only generate local QR code images, if you want to display local QR code images in DingTalk messages, you can only upload the images to cdn first, and then Fill in the cdn link into the DingTalk message template.
A: Please check on the WeChat web console to ensure that the version uploaded by "ci Robot 1" has been set as a trial version.
A: Taro supports many platforms, but taro-deploy currently only supports the automatic construction and release of WeChat and Alipay.
A: Run taro-deploy first. After the upload is completed, you can find it in the "Version Control" menu on the WeChat applet console web page.
A: taro-deploy currently only supports the release of preview and trial versions. It does not support the release of production versions and will not affect the production environment.
A: Currently there is no very flexible DingTalk message template configuration. If necessary, you can fork this project and customize the send-ding.js file. , PR submissions are also welcome.
The above is the detailed content of Detailed explanation of using taro-deploy to automatically build and release taro applet. For more information, please follow other related articles on the PHP Chinese website!