

Related learning recommendations: python tutorial
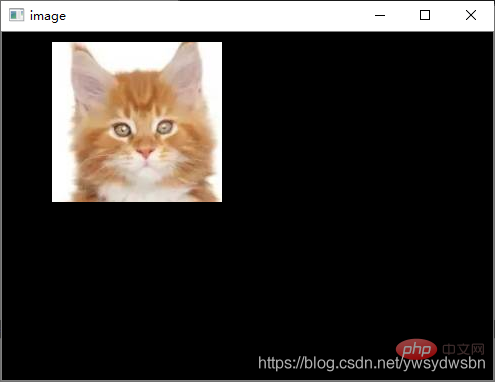
##Image mask (image mask): Use selected images, graphics or objects to block the image to be processed (partially or completely) to control the area or process of image processing. Since the specific image or object covered is called a mask, when doing image processing, there is a lot of demand for masking the image. Next, I will demonstrate it with the following picture of a cat and dog. I chose Kitten avatar.
First look at the renderings:

 ##Python implementation Mask the image
##Python implementation Mask the image and numpy, which can be obtained through pip install xxx Download. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">import cv2
import numpy as np复制代码</pre><div class="contentsignin">Copy after login</div></div>Create mask image
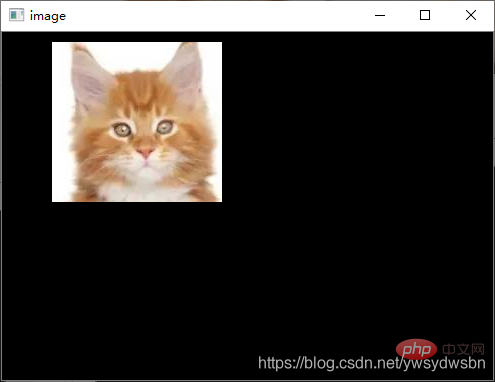
Square mask
# 创建掩膜 mask = np.zeros([img.shape[0], img.shape[1]], dtype=np.uint8) mask[10:170, 50:220] = 255复制代码
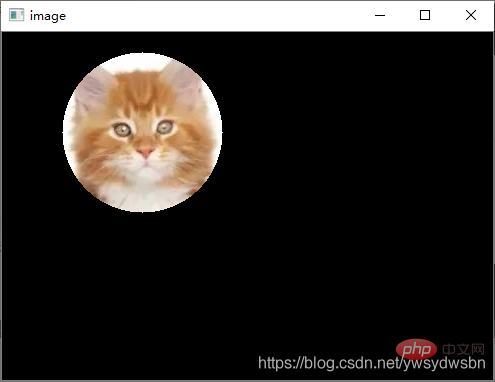
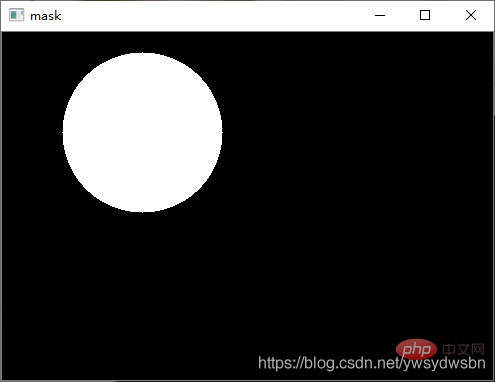
Circular mask
y = 100
r = 80
# 创建掩膜 x = 140 y = 100 r = 80 mask = np.zeros(img.shape[:2], dtype=np.uint8) mask = cv2.circle(mask, (x, y), r, (255, 255, 255), -1)复制代码
image = cv2.add(img, np.zeros(np.shape(img), dtype=np.uint8), mask=mask)复制代码
Display image
# 展示原图
cv2.imshow("img", img)
# 展示掩膜图片
cv2.imshow("mask", mask)
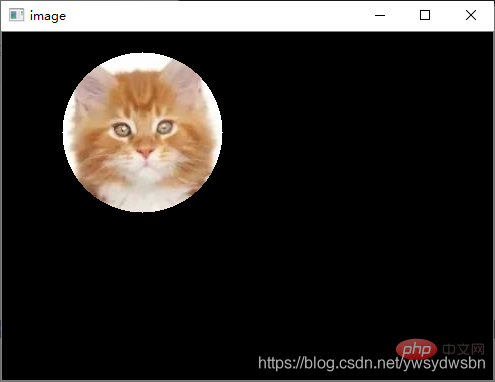
# 展示添加掩膜效果图片
cv2.imshow("image", image)复制代码


 ##Circular mask Merge image with original image:
##Circular mask Merge image with original image:

If you want to know more about programming learning, please pay attention to the
php trainingcolumn!
The above is the detailed content of Detailed explanation of Python implementation of mask processing of images. For more information, please follow other related articles on the PHP Chinese website!