

Related learning recommendations: javascript video tutorial
Today I will analyze and restore a certain JS encryption, Anyone who has done crawling should know this verification code. If you haven’t encountered it yet, you will encounter it in the future. Trust me
Not much to say, time is precious, let’s get to the point!
Enter the official website, click to select today’s topic sliding verification, the encryption of other verification types is similar, as long as you master the following method!

Click the button to capture the packet, drag it randomly, and the request data packet is as follows

You can see a bunch of requests Parameters, in fact, what you have to do is to implement the encryption of w

Click in and you will see the encrypted JS file and save it locally for analysis.
Through debugging, you can see that there are a large number of unicode format encodings and confusion of array names

The traditional solution is to input it on the browser console to see its true appearance, but this method is too troublesome. Next, we use AST to restore it. !
First restore the unicode encoding and open the AST online analysis website (https://blogz.gitee.io/ast/[1])
will wait Put the restored code in

#You can see that you only need to delete the extra attribute to restore the original value. The traversal code is as follows:
const parser = require("@babel/parser");const traverse = require("@babel/traverse").default;const t = require("@babel/types"); //操作节点的函数,比如判断节点类型,生成新的节点等:const generator = require("@babel/generator").default; //生成还原后的代码const fs = require('fs');var jscode = fs.readFileSync("./slide.js", { encoding: "utf-8"});const visitor = { StringLiteral(path) { delete path.node.extra }}let ast = parser.parse(jscode);traverse(ast, visitor);let {code} = generator(ast, opts = {jsescOption: {"minimal": true}});fs.writeFile('decode_slide.js', code, (err)=>{});复制代码Note that jscode is the JS code that was previously deducted. Finally, the restored code is written into the decode_slide.js file.
The next step is to restore the obfuscated array. Observing the debugging code, all arrays are based on the large array KBBji.$_Co at the beginning of the JS file. At the same time, the array is assigned to many variables, and the variable names are randomly generated.
So what we have to do next is to find out these variable names and then replace them with the corresponding string values!
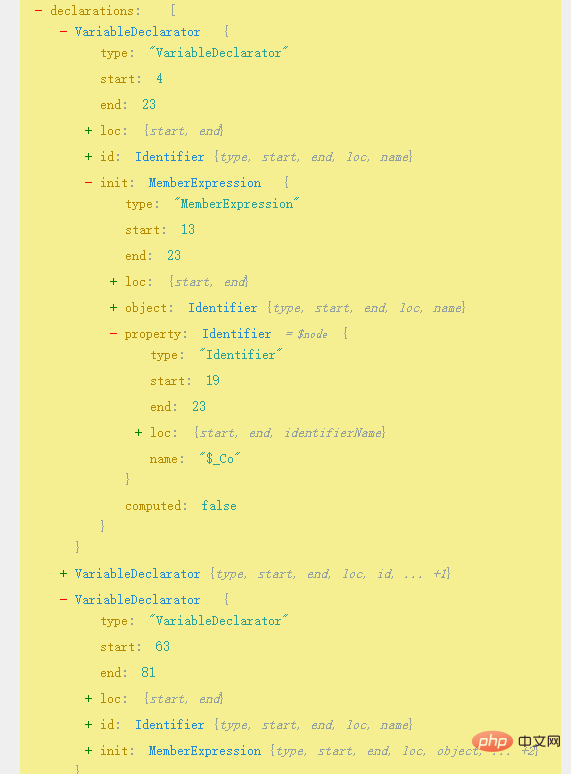
Parse the AST online

According to the parsing results, write the corresponding traversal code
const visitor = { VariableDeclaration(path){ const {declarations} = path.node; if(!t.isMemberExpression(declarations[0].init))return; if(declarations[0].init.property.name !== "$_Co")return; if(declarations.length !==3 || declarations[0].init.property === undefined)return; let value1 = declarations[0].id.name; let value2 = declarations[2].id.name; new_array.push(value1, value2); }};复制代码All the variable names have been found above. Once found, all the $_DFCB(66) codes in this form can be restored, so that the code can have an intuitive feeling!

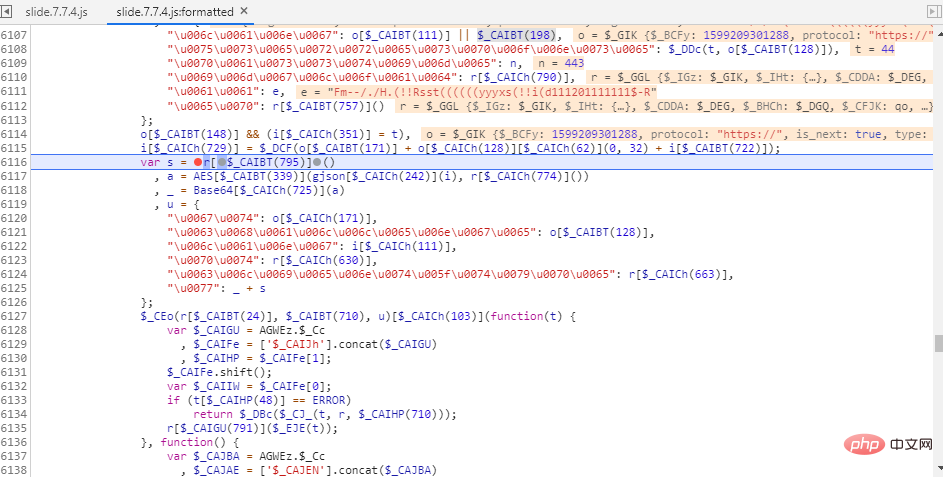
I believe that if you are smart, you will be able to write the restored code soon. The code after overall restoration after the above steps is like this

You can quickly search for the encryption location based on the keywords, and it is clearly visible! If you don't restore it, you won't be able to find it. After restoration, we can quickly locate the encrypted location on the website and set a breakpoint

I believe you can see the difference in readability of the same code at a glance. Do you think this is the end? No!
Now that the code has been restored, we are still confused when debugging on the website code, what should I do?
Next, let’s look at another artifact, Reres. Its function is to map requests to the local, that is, you can use local JS to replace the remote JS file.
For usage, refer directly to its github https://github.com/annnhan/ReRes[2]
Okay, we have this thing , we can use the restored JS to debug on the website, which is so powerful!
The effect is as follows:

tql, now that the encryption parameters are deducted, there will be no pressure!
Background reply tql Get the relevant code!
If you want to know more about programming learning, please pay attention to the php training column!
The above is the detailed content of Crawler Analysis JS Reverse Certain Test Sliding Encryption (1). For more information, please follow other related articles on the PHP Chinese website!