

Related learning recommendations:WeChat public account development tutorial
In 2019 AD, the typesetting ability of WeChat public accounts was weak. It has always been criticized by operators, and tools such as Xiumi and 135 Editor are divided into one party.
But whether it is WeChat’s native tools or other editors, creators have to spread their limited creative experience to layout design.
MarkdownThe panacea to solve the problem of typesetting came into being.
Markdown is a typesetting syntax with a minimalist input method and extremely low learning cost.
It is rich in titles, quotes, bold, links, pictures, code snippets, formulas and other formats needed for text creation.
Having it allows people to focus on the content itself without being disturbed by the format.

Such excellent formatting syntax is not supported by the WeChat public account.
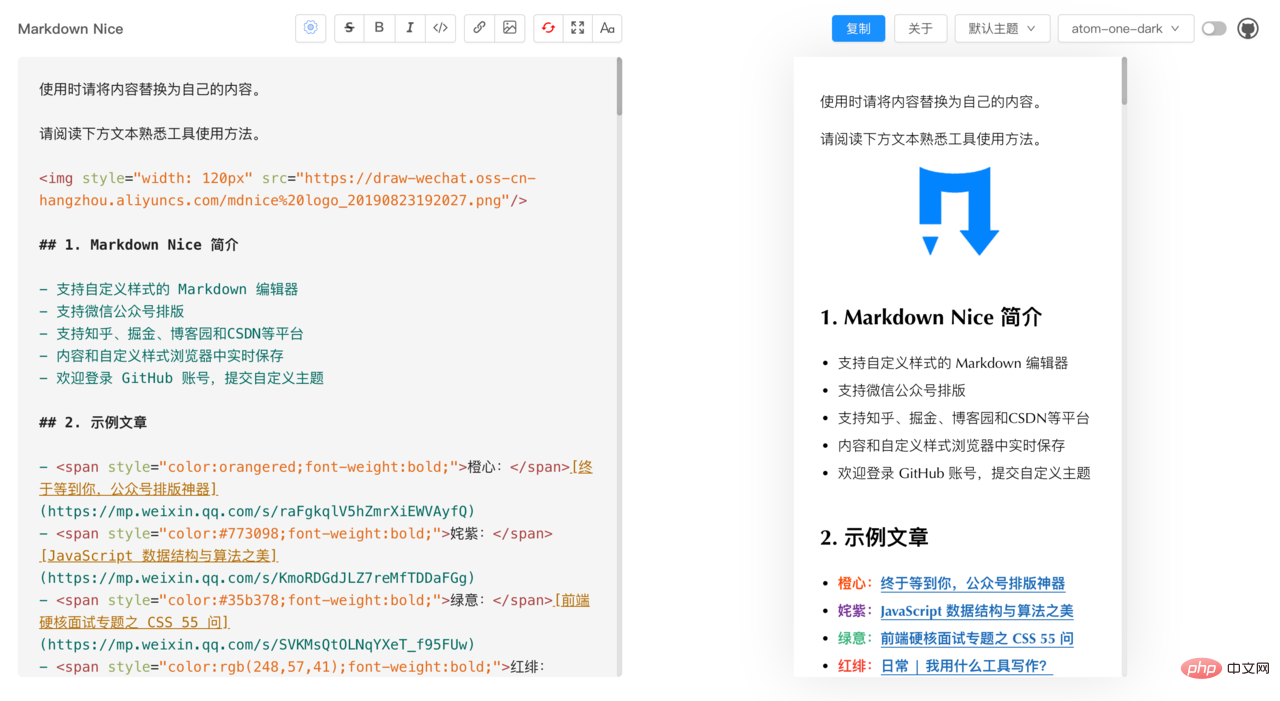
Don’t worry! Markdown Nice is here to help you solve your problem!
An open source Markdown editor, the typesetting is successful after writing, and you can copy and paste it to the WeChat official account.
So what? Is that all?
of course not! Nice baby, what other characteristics do you have?


https://mdnice.com
Make your WeChat layout Nice!
2. TextI didn’t expect you are still reading
Ahem,,, Don’t underestimate it Nice baby, in order to be able to use Markdown for typesetting public accounts, I struggled with the WeChat public account editor for half a year before I achieved the current results!

markdown->rich text, There are quite a few excellent implementations of this conversion battle in the open source or software world. For example:
CSS stylesinto rich text, and then adapts to the WeChat editor and even the rich text editors of other major domestic platforms.
So are there any tools that try to remedy this problem? In fact, there are:But the above tools Each one has its imperfections, so I found this opportunity and gave birth to my own Nice baby to solve all imperfections!Markdown Nice is an open source project that is composed of many open source technologies, including:
Note: Some of the above open source will be mentioned below Library, please refer to here for the specific functions of the open source library.
After possessing the above-mentioned technologies, I declared war on the WeChat editor and fired the first shot of the battle!

WeChat public accounts did not support code blocks at all before 2018 , the current support is also very single, and there is a problem of large code fonts.
It’s very annoying to say that the developers of the WeChat public account editor have never thought about how importantcode blocks are to the programmer community? ?

For this reason, I found thehighlight.jscode highlighting artifact to help solve the problem of a single code theme. question.
After certain screening, a total of 7 code styles including atom-one-dark, atom-one-light, monikai, GitHub, vs2015, xcode and WeChat code themes were selected for everyone to choose from.
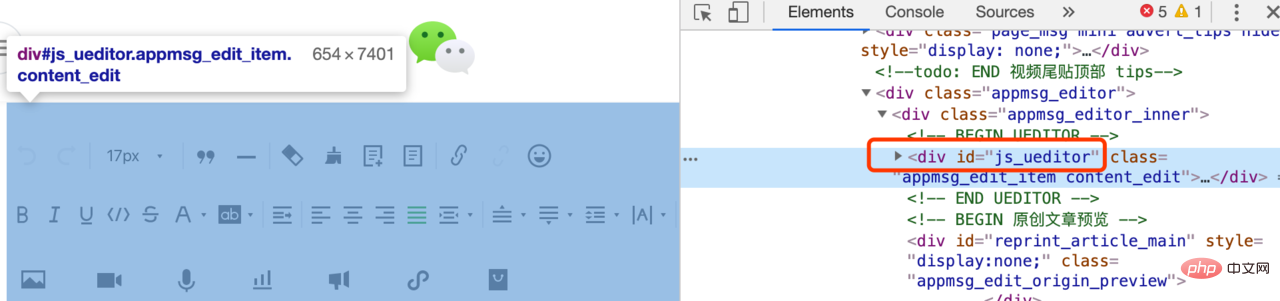
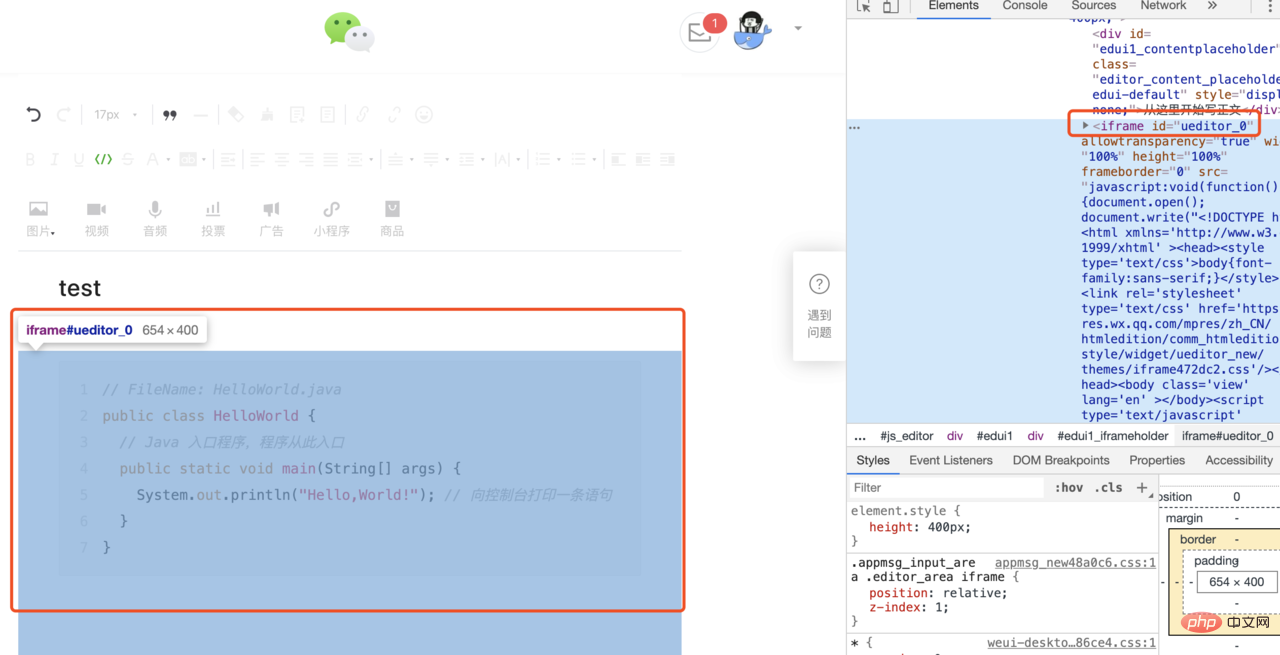
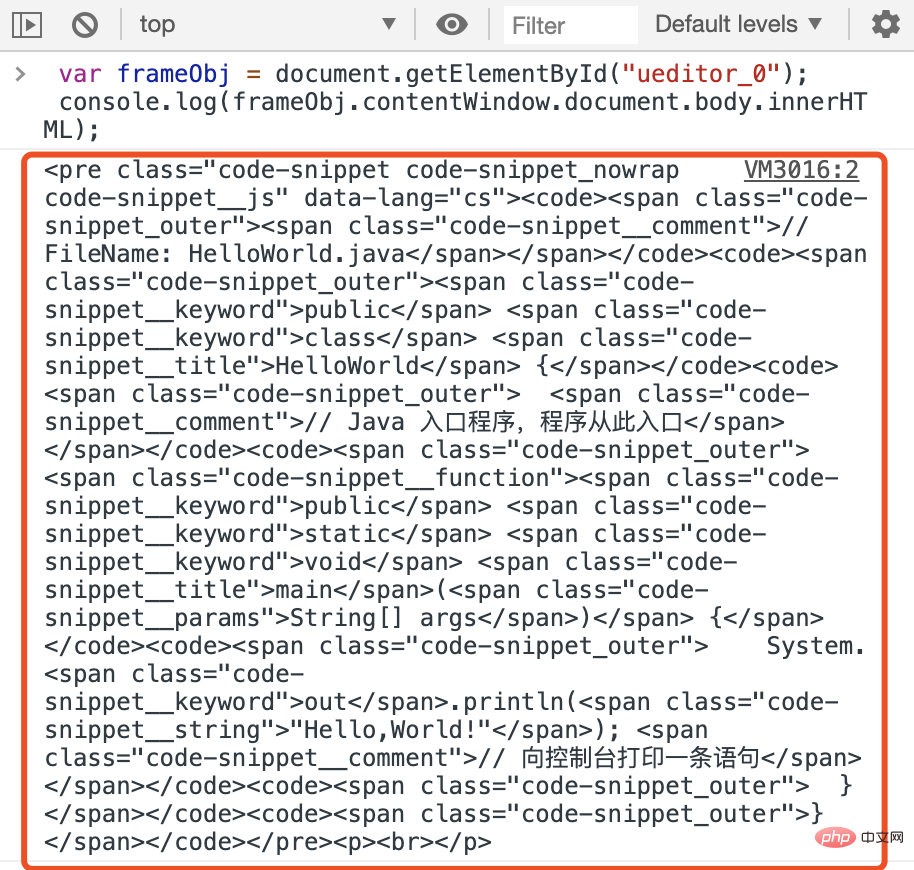
The WeChat code theme does not belong to the category ofhighlight.js, so its structure needs to be obtained from the WeChat public account editor source code. The following two pictures show how to obtain it:


highlight.jsandmarkdown-itparsers are used in conjunction, so there are two markdown parsers in the tool, which are used to parse WeChat code themes and other code themes respectively. Source code reference.
Multiple line display problems caused by too long a line of code.
This problem can be solved using the following CSS code:pre code {display: -webkit-box !important}复制代码

2.3 The second shot of the battle: Picture upload
(Some technical staff said: I don’t have one)

Nice Baby first used the SM.MS image bed, which is operated and maintained by a big boss. Thank you very much!
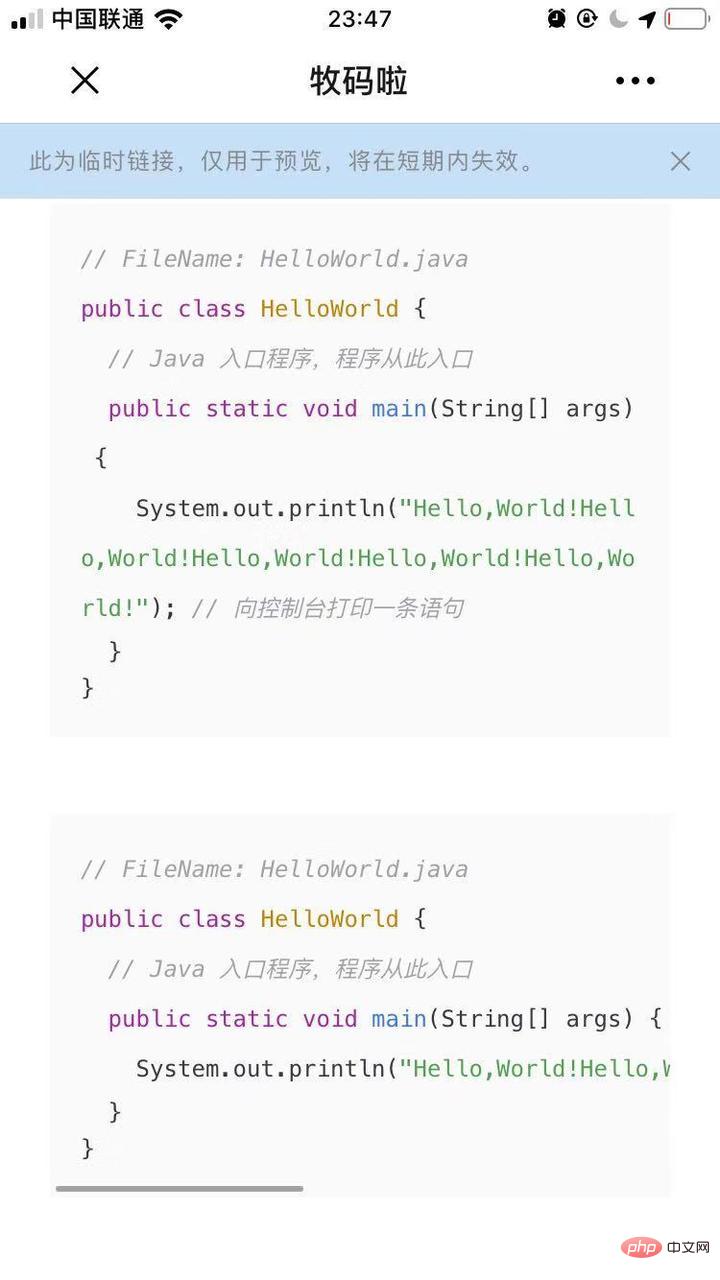
Although you can upload pictures using this picture bed, when pasting them into the WeChat editor, the failure rate is extremely high (
I want to trample the WeChat editor to death), as shown in the picture:

In order to solve the above problems, Markdown Nice has successively supported customized Alibaba Cloud and Qiniu Cloud image beds. You can use self-built image beds by purchasing the services of Alibaba Cloud and Qiniu Cloud.
but! Let users configure it themselves. Although there are configuration documents, the entire configuration process is extremely complicated and miserable!


这场图床的战役中,最大的难度在于需要阅读阿里云 OSS 和七牛云 KODO 的文档,并且使用其开源出来的工具包 ali-oss 和 qiniu-js 。
这其中又涉及到了 FormData、file对象、base64 和 blob 之间的神奇转换,源码参考。
总之,这场战斗打的不亦乐乎。
微信公众号排版中,数学公式是一个噩梦!
因为微信编辑器做了以下三件事情:
这三件事情简直像魔鬼的步伐,把公式需求者放在光滑的地板上摩擦、摩擦....

目前唯一可行的方案就是将公式转换成图片,再将图片直接贴到公众号里,Nice宝宝觉得自己这个想法简直是完美!
但是,怎么做呢......

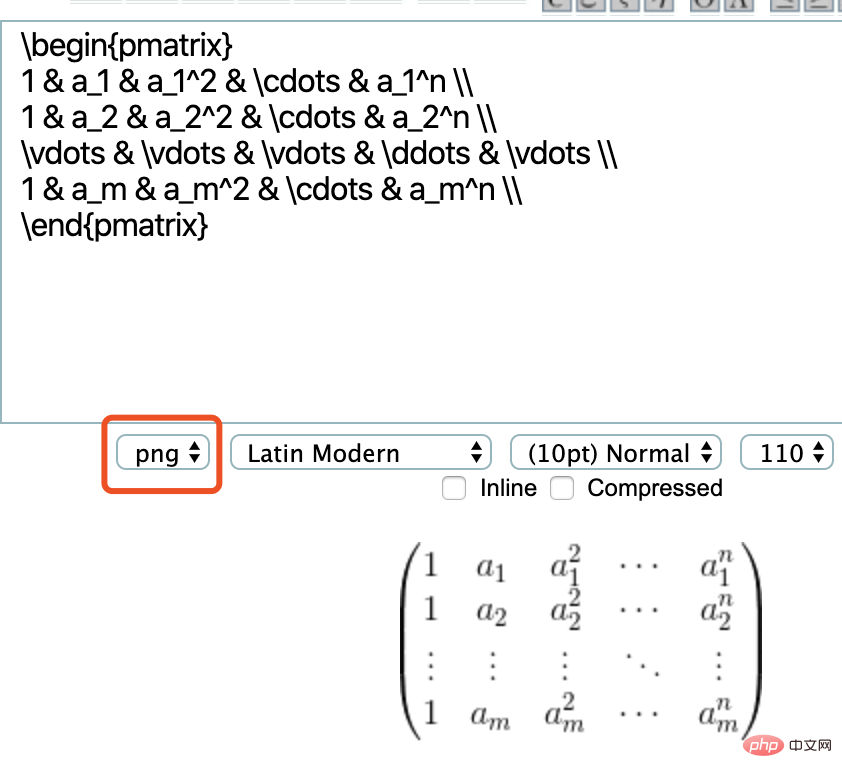
忽然灵机一动,想到了朋友曾经推荐的一个转换公式网站 Tricky WeChat public account editor,这个网站能够做到将任意公式转换成png图片并给出可访问链接。

但是由于图片稳定性,无法直接使用该链接,会存在和第二场战役一样,图片粘贴失败的情况,让人苦不堪言。
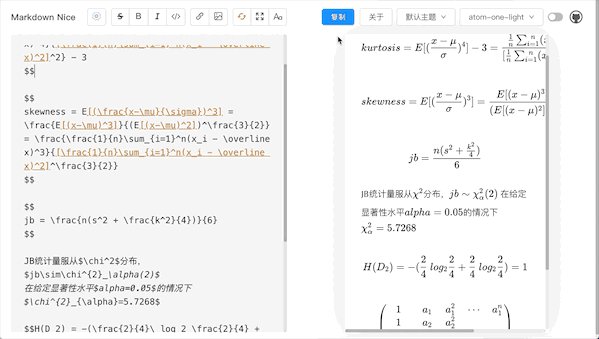
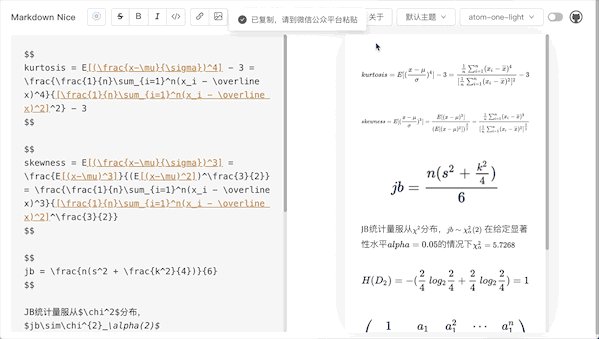
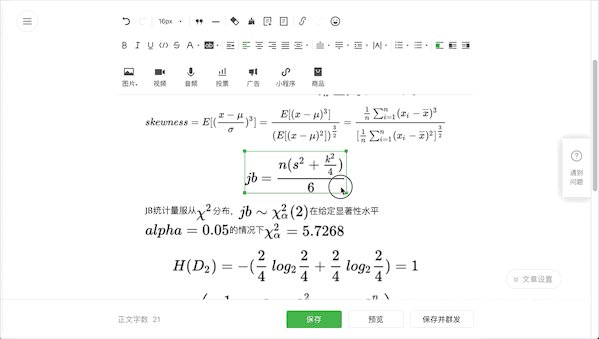
于是Nice宝宝自建后台服务,封装 RESTful 接口供前端调用,实现了公式转图片的功能!经过测试,完全可以使用,粘贴后再根据排版情况调整图片大小即可。
其中对于大量公式的转换,前端合理使用了异步请求,并非一个个转换而是并行执行,性能上达到了10个公式也能2秒转换完毕的效果,完全可用于公式排版。

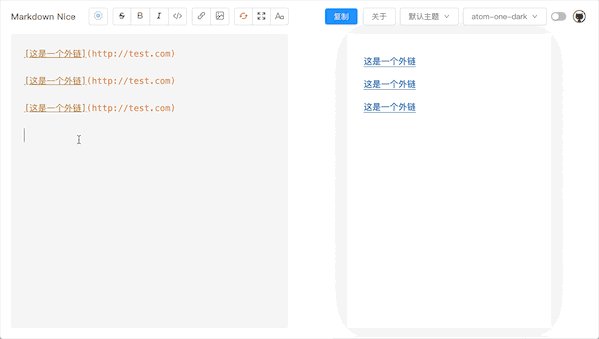
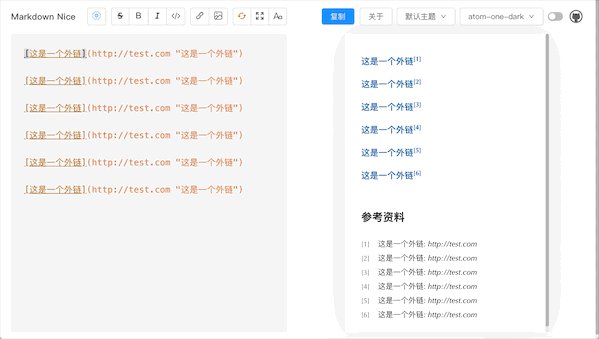
众所周知(不知道也得知道),微信不支持外链,除了域名为https://mp.weixin.qq.com/的合法链接外,其他的链接出现后都会被自动删除。
而添加外链的唯一官方方式就是在阅读全文处,当然,直接将链接本身放到文中或者制作二维码图片也是可以的选择。
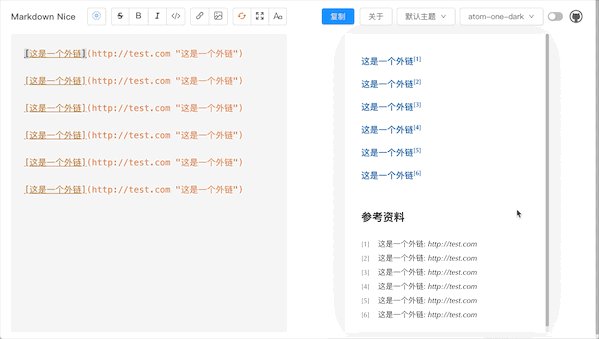
而 Nice 宝宝则提供了将微信外链转为脚注的方式解决该问题,是不是很优雅呢?

其中链接和脚注的使用区别如下:
链接:[文字](链接 "文字") 脚注:[文字](脚注解释 "脚注名字")复制代码
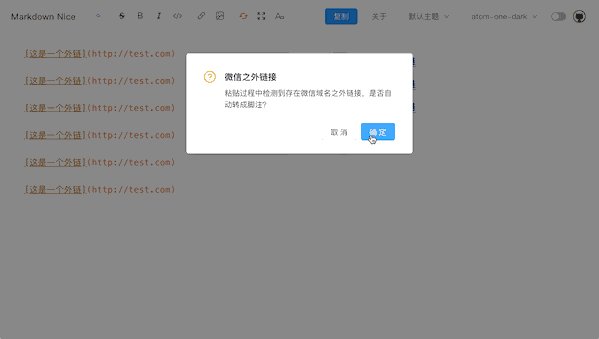
这里又涉及到了一个常见的问题,就是很多公众号作者的文章中,原来在其他平台发布时都是链接,而到这里排版时需要进行挨个修改,实在是让人头大。

于是Nice宝宝我又做了一个小改进,就是在粘贴文章的时候会自动监测是否存在外链,并提示作者是否一键转成脚注,这样就不必手工修改了,赞不赞!

和微信公众号编辑器对抗,是个极其有意思的过程。除了上述提到的问题之外,还有很多的细节点需要注意,在此就不一一讨论了,感兴趣欢迎阅读源码。
Markdown Nice’s battle journey is far from over, and functions such as official website production, browser plug-ins, local tools, and typesetting correction are ready to go.
For most people, content is more important than layout, and layout is more important than design .
Content is the core of attracting readers, so it is the most important.
As for the comparison between typesetting and design, as a former WeChat art editor, with the increase in typesetting experience, I found that the effect of the article does not lie in the extra lace and embellishment.
Neatness, comfort and simplicity are the last words!
Design= Typesetting creativity
Because: most people don’t get creative ideas, or think that the cost of creativity is too high.
So: Most people don’t do design, and rich text design is not suitable for simple content editors.
Although: most people don’t know how to typeset, or think that the cost of typesetting is too high.
But:Markdown Nice releases users from layout and only focuses on the content itself.
Open source is a process that is both simple and difficult:
As described above, doing open source is actually making a product, which may be a technical product (such as redis, ant design), or a business product (such as Markdown Nice), only if you do it well can it create value for others.
The process of making a product is tortuous and long. Comparing the Markdown Nice development process, you can see the following steps:
Participating in open source is not easy along the way. I hope you will cherish it.
Finally, thank you to every open source participant. More people are welcome to participate in open source. There is still a lot of code waiting for someone to write!

##『Explaining Open Source Project Series』——Let people who are interested in open source projects no longer be afraid, Let the initiators of open source projects no longer be alone. Follow our articles and you will discover the joy of programming, use and discover how easy it is to participate in open source projects. Welcome to leave a message to contact us and join us, so that more people can fall in love with and contribute to open source ~
Related learning recommendations:
| Picture bed | Fee | Validity period | Failure rate |
|---|---|---|---|
| Free | 1 day | Low | |
| Free | Long-term | High | |
| Reference | Custom | Low | |
| 10G Free | Custom | Low |
The above is the detailed content of Tricky WeChat public account editor. For more information, please follow other related articles on the PHP Chinese website!