
php method to achieve refresh-free likes: first click the button through ajax index.php; then implement js response; then asynchronously submit to "sever.php" through ajax; and finally return to the page through js. No refresh likes.

Recommended: "PHP Video Tutorial"
ajax php mysql implements no-refresh like function

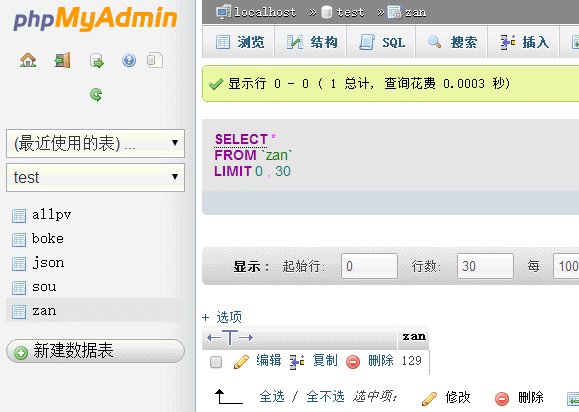
It can be seen from the dynamic picture that when you click the like button, the number of likes next to it increases without refreshing. You can also see that the number of likes has been updated when you open the database.
The principle is to submit data to the database asynchronously through ajax.
First of all, the front-end page is a button and the number of likes.
Database name, test, table name zan, field zan
ajaxindex.php
异步提交 ajaxindex.js $(document).ready(function(){ $("#btn").on("click",function(){ $.get("sever.php",{name:$("#btn").val()},function(data){ $("#result").text(data); }); }); });
sever.php
General idea:
Click the button through ajaxindex.php, js will react, ajax will be submitted asynchronously to sever.php and then returned to the page through js, so there is no need to refresh.
sever.php is used to query and update data, and then output the data to the page after updating.
Download the entire demo: https://pan.lanzou.com/1485785
The above is the detailed content of How to achieve likes without refreshing in php. For more information, please follow other related articles on the PHP Chinese website!




