

First of all, we know that undefined and null belong to the 7 basic types of JavaScript.
(Recommended tutorial: js tutorial)
let primitiveTypes = ['string','number','null','undefined','boolean','symbol', 'bigint'];
They are virtual values and can be converted into Boolean values using Boolean(value) or !!value. The value is false.
console.log(!!null); // false console.log(!!undefined); // false console.log(Boolean(null)); // false console.log(Boolean(undefined)); // false
Difference:
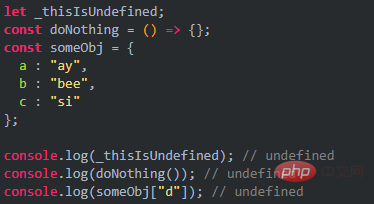
undefined is the default value of a variable that does not specify a specific value, or a function that does not have an explicit return value, such as: console.log(1), and also includes objects that do not For existing properties, these JS engines will assign undefined values to them.

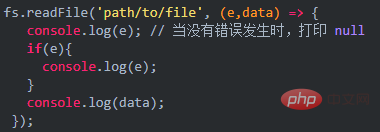
null is "a value that does not represent any value". null is the value that has been explicitly assigned to the variable. In this example, we will get null value when fs.readFile method does not throw an error.

When comparing null and undefined, we get true when using == and false when using ===.
console.log(null == undefined); // true console.log(null === undefined); // false
The above is the detailed content of What is the difference between undefined and null. For more information, please follow other related articles on the PHP Chinese website!