
Configure "darkmode": true<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">// app.json
{
...
"darkmode": true
}</pre><div class="contentsignin">Copy after login</div></div> in
Create a new theme configuration file theme.json in the root directory, and configure the path in app.json to import
// app.json
{
...
"themeLocation": "theme.json"
}theme.json The configuration file is divided into two attributes, light and dark, which are normal mode and dark mode respectively.
theme.json The example is as follows (for reference only):
// theme.json
{
"light": {
"navBackgroundColor": "#ffffff",
"navTextStyle": "black"
},
"dark": {
"navBackgroundColor": "#000000",
"navTextStyle": "white"
}
} must exist light and dark two attributes , the inner layer naming is customized and there are no strict requirements.
app.json
Splice the configuration attributes starting with @theme.json Write the custom name in the configuration, the example is as follows
// app.json
{
...
"window": {
"navigationBarBackgroundColor": "@navBackgroundColor",
"navigationBarTitleText": "小书包大梦想",
"navigationBarTextStyle": "@navTextStyle"
},
"darkmode": true,
"themeLocation": "theme.json"
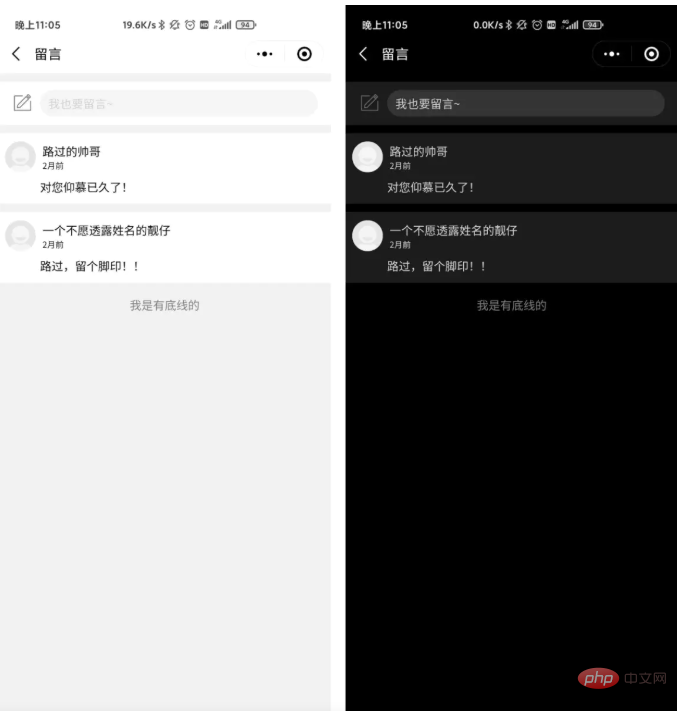
}After the configuration is completed, and then the phone turns on the dark mode (dark mode), the applet will convert according to the color you configured.
wxss supports media query prefers-color-scheme to adapt to different themes.
The following style will make the page background gray-white in normal mode and black in dark mode.
/* 正常模式下应用的样式 */
page{
background: #f1f1f1;
}
/* 暗黑模式下应用的样式 */
@media (prefers-color-scheme: dark) {
page{
background: #000000;
}
}
Recommended tutorial: "WeChat Mini Program"
The above is the detailed content of WeChat Mini Program Dark Mode. For more information, please follow other related articles on the PHP Chinese website!