nexttick principle in vue
The implementation of the nexttick principle in vue is based on Vue. The responsiveness does not mean that the DOM changes immediately after the data changes, but the DOM is updated according to a certain strategy.

1. Principle
1. Asynchronous description
Vue implements responsiveness not after the data changes The DOM changes immediately, but the DOM is updated according to a certain strategy.
2. Event loop description
Simply put, after Vue modifies the data, the view will not be updated immediately, but will wait until all data changes in the same event loop are completed. Then update the view uniformly.
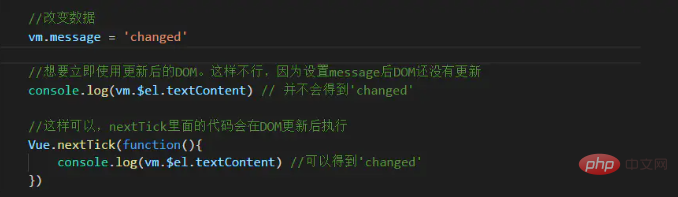
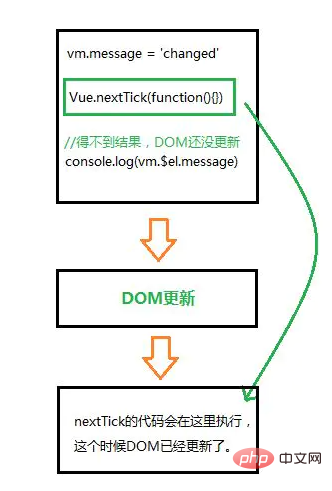
eg:

Illustration:

Event loop:
One tick (this update cycle)
1. First modify the data, which is a synchronization task. All synchronization tasks in the same event loop are executed on the main thread, forming an execution stack. The DOM is not involved at this time.
2.Vue opens an asynchronous queue and buffers the events that occur in this event loop. All data changes. If the same watcher is triggered multiple times, it will only be pushed into the queue once.
The second tick (‘next update cycle’)
After the synchronization task is executed, the asynchronous watcher queue task starts to be executed and the DOM is updated. Vue internally tries to use the native Promise.then and MessageChannel methods for asynchronous queues. If the execution environment does not support it, setTimeout(fn, 0) will be used instead.
The third tick (after the next DOM update cycle ends)
2. Application scenarios and reasons
1. Performed in the created() hook function of the Vue life cycle DOM operations must be placed in the callback function of Vue.nextTick().
When the created() hook function is executed, the DOM is not actually rendered at all, and DOM operations at this time are in vain, so the js code for DOM operations must be put into Vue.nextTick here. () in the callback function. Corresponding to this is the mounted() hook function, because all DOM mounting and rendering have been completed when this hook function is executed. At this time, there will be no problem in performing any DOM operations in this hook function.
2. When an operation needs to be performed after the data changes, and this operation requires the use of a DOM structure that changes with the data change, this operation should be put into the callback function of Vue.nextTick() .
The specific reasons are explained in detail in Vue’s official documentation:
Vue performs DOM updates asynchronously. As soon as data changes are observed, Vue will open a queue and buffer all data changes that occur in the same event loop. If the same watcher is triggered multiple times, it will only be pushed into the queue once. This deduplication during buffering is important to avoid unnecessary calculations and DOM operations. Then, on the next event loop "tick", Vue flushes the queue and performs the actual (deduplicated) work. Vue internally tries to use native Promise.then and MessageChannel for asynchronous queues. If the execution environment does not support it, setTimeout(fn, 0) will be used instead.
For example, when you set vm.someData = 'new value', the component will not re-render immediately. When the queue is flushed, the component is updated on the next "tick" when the event loop queue is cleared. Most of the time we don't need to worry about this process, but if you want to do something after the DOM state is updated, it can be a bit tricky. While Vue.js generally encourages developers to think in a "data-driven" way and avoid touching the DOM directly, there are times when we really need to do that. To wait for Vue to finish updating the DOM after the data changes, you can use Vue.nextTick(callback) immediately after the data changes. This callback function will be called after the DOM update is completed.
The above is the detailed content of nexttick principle in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 What is the significance of Vue's reactivity transform (experimental, then removed) and its goals?
Jun 20, 2025 am 01:01 AM
What is the significance of Vue's reactivity transform (experimental, then removed) and its goals?
Jun 20, 2025 am 01:01 AM
ReactivitytransforminVue3aimedtosimplifyhandlingreactivedatabyautomaticallytrackingandmanagingreactivitywithoutrequiringmanualref()or.valueusage.Itsoughttoreduceboilerplateandimprovecodereadabilitybytreatingvariableslikeletandconstasautomaticallyreac
 How can internationalization (i18n) and localization (l10n) be implemented in a Vue application?
Jun 20, 2025 am 01:00 AM
How can internationalization (i18n) and localization (l10n) be implemented in a Vue application?
Jun 20, 2025 am 01:00 AM
InternationalizationandlocalizationinVueappsareprimarilyhandledusingtheVueI18nplugin.1.Installvue-i18nvianpmoryarn.2.CreatelocaleJSONfiles(e.g.,en.json,es.json)fortranslationmessages.3.Setupthei18ninstanceinmain.jswithlocaleconfigurationandmessagefil
 What is server side rendering SSR in Vue?
Jun 25, 2025 am 12:49 AM
What is server side rendering SSR in Vue?
Jun 25, 2025 am 12:49 AM
Server-siderendering(SSR)inVueimprovesperformanceandSEObygeneratingHTMLontheserver.1.TheserverrunsVueappcodeandgeneratesHTMLbasedonthecurrentroute.2.ThatHTMLissenttothebrowserimmediately.3.Vuehydratesthepage,attachingeventlistenerstomakeitinteractive
 How to build a component library with Vue?
Jul 10, 2025 pm 12:14 PM
How to build a component library with Vue?
Jul 10, 2025 pm 12:14 PM
Building a Vue component library requires designing the structure around the business scenario and following the complete process of development, testing and release. 1. The structural design should be classified according to functional modules, including basic components, layout components and business components; 2. Use SCSS or CSS variables to unify the theme and style; 3. Unify the naming specifications and introduce ESLint and Prettier to ensure the consistent code style; 4. Display the usage of components on the supporting document site; 5. Use Vite and other tools to package as NPM packages and configure rollupOptions; 6. Follow the semver specification to manage versions and changelogs when publishing.
 How to implement transitions and animations in Vue?
Jun 24, 2025 pm 02:17 PM
How to implement transitions and animations in Vue?
Jun 24, 2025 pm 02:17 PM
ToaddtransitionsandanimationsinVue,usebuilt-incomponentslikeand,applyCSSclasses,leveragetransitionhooksforcontrol,andoptimizeperformance.1.WrapelementswithandapplyCSStransitionclasseslikev-enter-activeforbasicfadeorslideeffects.2.Useforanimatingdynam
 How to use PHP to develop a Q&A community platform Detailed explanation of PHP interactive community monetization model
Jul 23, 2025 pm 07:21 PM
How to use PHP to develop a Q&A community platform Detailed explanation of PHP interactive community monetization model
Jul 23, 2025 pm 07:21 PM
1. The first choice for the Laravel MySQL Vue/React combination in the PHP development question and answer community is the first choice for Laravel MySQL Vue/React combination, due to its maturity in the ecosystem and high development efficiency; 2. High performance requires dependence on cache (Redis), database optimization, CDN and asynchronous queues; 3. Security must be done with input filtering, CSRF protection, HTTPS, password encryption and permission control; 4. Money optional advertising, member subscription, rewards, commissions, knowledge payment and other models, the core is to match community tone and user needs.
 How to develop AI intelligent form system with PHP PHP intelligent form design and analysis
Jul 25, 2025 pm 05:54 PM
How to develop AI intelligent form system with PHP PHP intelligent form design and analysis
Jul 25, 2025 pm 05:54 PM
When choosing a suitable PHP framework, you need to consider comprehensively according to project needs: Laravel is suitable for rapid development and provides EloquentORM and Blade template engines, which are convenient for database operation and dynamic form rendering; Symfony is more flexible and suitable for complex systems; CodeIgniter is lightweight and suitable for simple applications with high performance requirements. 2. To ensure the accuracy of AI models, we need to start with high-quality data training, reasonable selection of evaluation indicators (such as accuracy, recall, F1 value), regular performance evaluation and model tuning, and ensure code quality through unit testing and integration testing, while continuously monitoring the input data to prevent data drift. 3. Many measures are required to protect user privacy: encrypt and store sensitive data (such as AES
 Free entrance to Vue finished product resources website. Complete Vue finished product is permanently viewed online
Jul 23, 2025 pm 12:39 PM
Free entrance to Vue finished product resources website. Complete Vue finished product is permanently viewed online
Jul 23, 2025 pm 12:39 PM
This article has selected a series of top-level finished product resource websites for Vue developers and learners. Through these platforms, you can browse, learn, and even reuse massive high-quality Vue complete projects online for free, thereby quickly improving your development skills and project practice capabilities.







