

Eight little-known convenient PS tips
The following are all practical tips in PS The tips are mainly written for newcomers who have just started playing PS. The big guys can crawl through them silently hahaha.
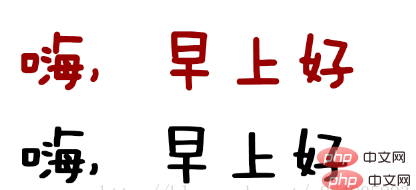
1. You can also make text bold and italic by yourself, which will produce better results.

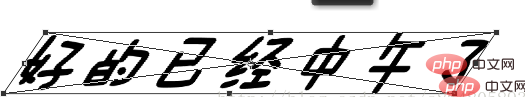
The words above are the bold ones that come with PS, and the words below are copied from the text layer and then moved 2 to the lower right. About pixels, this can not only control the bold width, but also create more styles. The same goes for italics. After converting the text into a smart object, Ctrl T click on the bevel, and you can control the font inclination yourself ( ̄▽ ̄)ブ.

2. Several common values about web interface text
a. Paragraph text line height is 1.5- 2 times the visual effect will be the best (the paragraph spacing is generally smaller than the line height).

#b. The mainstream small fonts are size 12 (small text) - size 14 (main text) Song Dynasty without any anti-aliasing effect.
The mainstream for large fonts is Microsoft YaHei with anti-aliasing effect.
c. The number of words in one line of text is generally 40-80 words.

#d. Generally speaking, Arail fonts in English will be very harmonious regardless of their size.
3. Regarding the function of converting to "smart objects", it is really a designer's little cotton jacket! ! !
Summarize some of its advantages. Don’t be timid (′д` ), you must use smart objects appropriately:
a. Zooming in and then enlarging the picture will not affect the picture quality. (If you reduce the picture without converting it to a smart object, you will lose a certain amount of picture information, and it will be blurred if you enlarge it again)
b. After adding a filter to the picture, if you are not satisfied with it later, you don’t need to delete it and redo it. You can directly and intelligently change the filter (generally speaking, once a filter is added, it cannot be changed). I won’t show the picture here. You can try it yourself.
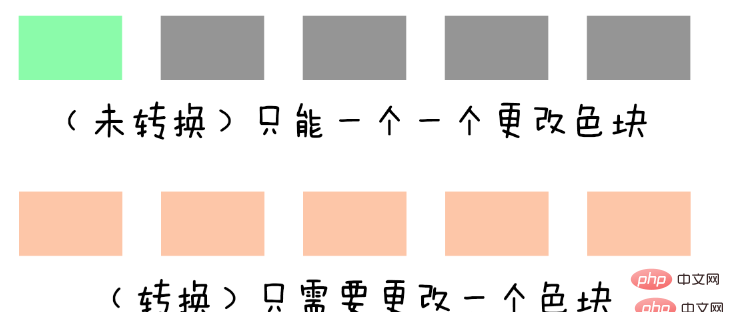
c. It has a linkage effect. Emmm...m This is really very convenient for changing repeated modules on web pages. Basically, you only need to change one smart object, and all the objects copied from the smart object will be changed. Change(●'◡'●). (This is a great help when making large-scale changes to the renderings of e-commerce webpages later on)
d. Also, after making various changes, you don’t have to worry about whether the original image information is lost ( Non-destructibility is a big principle in PS), you can enter the smart object to make changes anyway. Just use it more often.
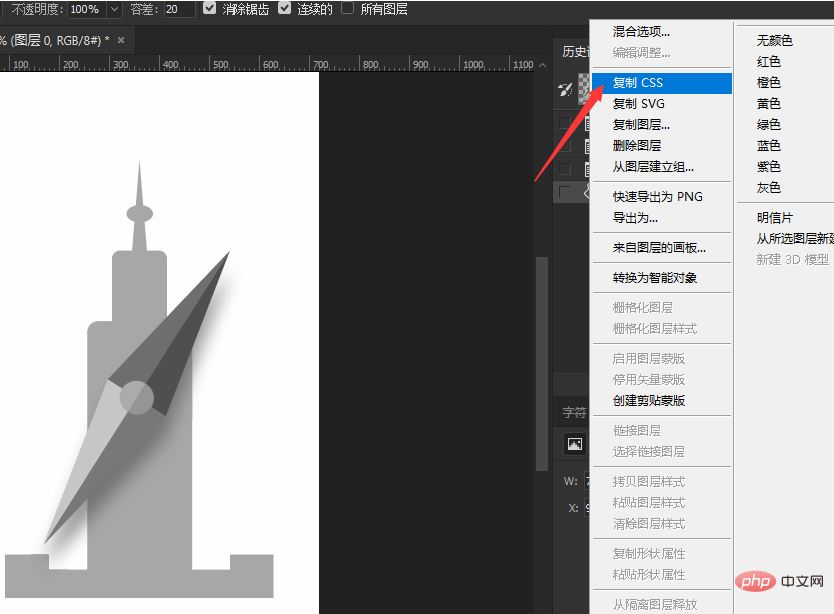
4. "Copy CSS" does not take the blame (lll¬ω¬)

Many just Students who play PS may accidentally click the "Copy CSS" button when they right-click on a layer. After clicking it, they tremble and wait for a long time, but nothing magical changes. In fact, if you right-click and paste in the text box, you will find that a paragraph appears. Very magical code o( ̄▽ ̄)ブ.
Code classmates’ welfare roar

5. About the feathering sequence
By the way, there are two kinds of feathering In order, everyone should know that setting the feather value before obtaining the selection is done directly in the upper window.

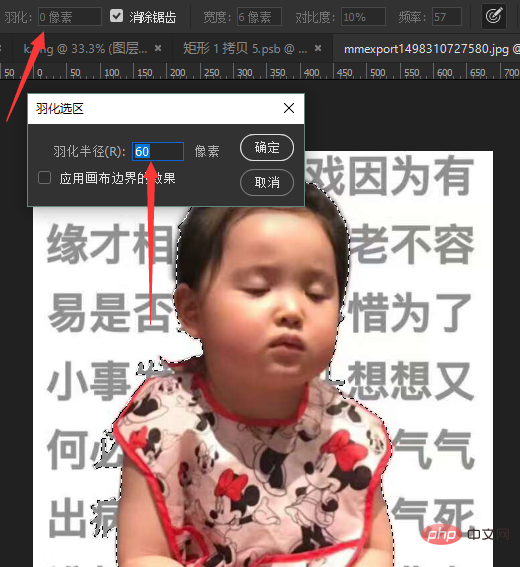
However, many newbies find that the feather value has not been set after being selected, or the feather value is not satisfied with the setting, but cannot be changed. At this time, press the shortcut key Shift F6 , you can set the feathering value after obtaining the selection.

#6. Don’t use useless inner and outer margins in the icon.
Margins and other things can be implemented with CSS. The code implementation is very precise, which facilitates unified management. When making changes, there is no need to move them repeatedly in PS, which is prone to errors.
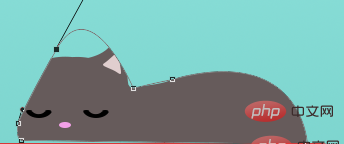
7. Conversion between selection and path
If you don’t know how to use the pen tool, there is a faster operation to generate a path.
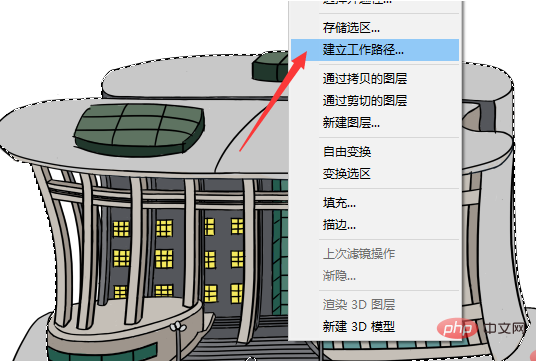
First use various tools to generate a selection, such as quick selection, magnetic lasso, rectangular marquee, anything that can generate a selection. After selecting the area, right-click to create a working path. The smaller the tolerance value, the denser the automatically generated anchor points.
As for the benefits of paths, everyone should know that because they are calculated through anchor points, they are accurate and the resulting vector graphics take up little space. And the clipping mask made with the path is used for cutout, which is one of the necessary skills for doing various cutouts in the future.

As for converting a path into a selection, I usually use it to cut out images. You are welcome to add other functions o( ̄▽ ̄)ブ
8. Finally, summarize the advantages and uses of the three types of masks
a. Layer mask (for a single object)
is similar to covering a layer on the original image (group) When you operate the mask, you will find that pure white means display and pure black means no display (the transparency of the display is changed according to the gray value). After using it for a long time, you will find that this is much more convenient than an eraser, because this is not a real If you are not satisfied with the original image, you can directly use a white paintbrush to restore it.

b. Vector mask (for a single object)
It is roughly covered with a coat, but the vector mask is based on the path and must be in A vector mask can only be generated if there is a path. Corresponding to the layer mask, it has no grayscale (transparency cannot be expressed), but it is quite accurate, and it only needs to operate on the anchor point when modifying. achieve the desired effect.


c. Clipping mask (for two objects)
The last clipping mask should be the easiest to understand , the lower layer is regarded as the container, and the upper layer is regarded as the filler. When the clipping mask is made, the filler can only be displayed within the container.

You can press the Alt key at the junction of the two layers and click to generate a clipping mask.


Finally, the combination of the first two masks is generally invincible for cutout. Vector mask cutout Draw precise boundaries, and layer masks control transparency. There are also many other applications, so you can experiment more.
Emmm...m, today’s fishing is over. Next time, I can make a special topic about cutout and introduce the channel! ! ! (。・∀・)ノ゙
This article is reproduced from: https://blog.csdn.net/a864805893/article/details/78223432
Recommended tutorial: "ps tutorial》
The above is the detailed content of Eight little-known handy tips for PS. For more information, please follow other related articles on the PHP Chinese website!