

Pictures can make a page more attractive, especially when handled properly, but the problem is that picture processing is a troublesome thing, and its creation and cropping are difficult for an ordinary person to do. It is said to be a difficult task, especially for those users who upload their own pictures, such as avatar pictures, logo pictures, which may be in various picture formats and different sizes.
I recently discovered an interesting browser-side JavaScript script for intelligently processing images, smartcrop.js. It can intelligently analyze the content of the image and identify the main content of the image, as well as portraits and faces. I can use It can easily crop a picture to a suitable size, making the most important parts such as people, faces or the subject of the picture stand out, and crop out the unnecessary parts.
Watch the demo
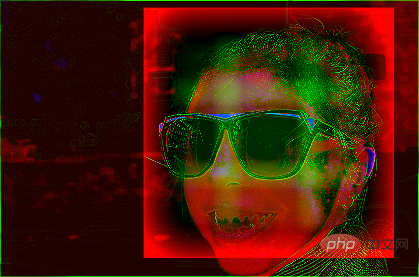
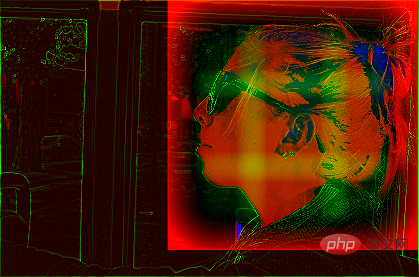
The following is a sample using two photos of Lady GaGa. After being processed using smartcrop.js, the two pictures are very suitable for avatar photos. The avatar in the picture Put it in the middle.




SmartCrop.crop(image, {width: 100, height: 100}, function(result){console.log(result);});
// {topCrop: {x: 300, y: 200, height: 200, width: 200}}javascript basic tutorial"
The above is the detailed content of Understand JavaScript smart image cutting script. For more information, please follow other related articles on the PHP Chinese website!