

When the content is updated, a small red dot prompt needs to be added to the entrance. This requirement is common and is not complicated to implement. There are many implementation scenarios, such as web, app, applet, etc., and the implementation ideas are similar. This article describes the complete ideas for solving the problem from the two situations of login and non-login.
The more common approach is to enter the user's read time into the user data information in the background when the content When updating, compare the content update time with the user's read time. If the user's read time is earlier than the content update time, a small red dot will be prompted to the user at the entrance to indicate that there is unread updated content.

The first step is to update the data. In addition to the regular data fields, you need to pay attention to the new Update time field. In this way, when users obtain data, it is convenient for the background to compare the data update time and the user's read time.
The second step is to get the data. When getting the data, bring the userId. After receiving the request, the background queries the user. The reading time of times is used to determine whether the user has browsed the latest content, and the user's read and unread status is obtained.
If the user's latest reading time is later than the latest update time of the data, it is in the unread state, and the interface returns is_read: false. After the front end gets this field, it requests to set the read interface. After the background receives the request to set read, it updates the read time field in the user data.
If the user's latest reading time is later than the latest update time of the data, it will be in the read state. There will be no content update at this time and the user will not be prompted with a red dot.

#At this point, a simple function with a red dot for content update prompts in the user login state is completed.
When content needs to be pushed to a user in guest status, how can we know whether the user has browsed the latest published content?
Updating data is the same as the login state, just add the Update time field.
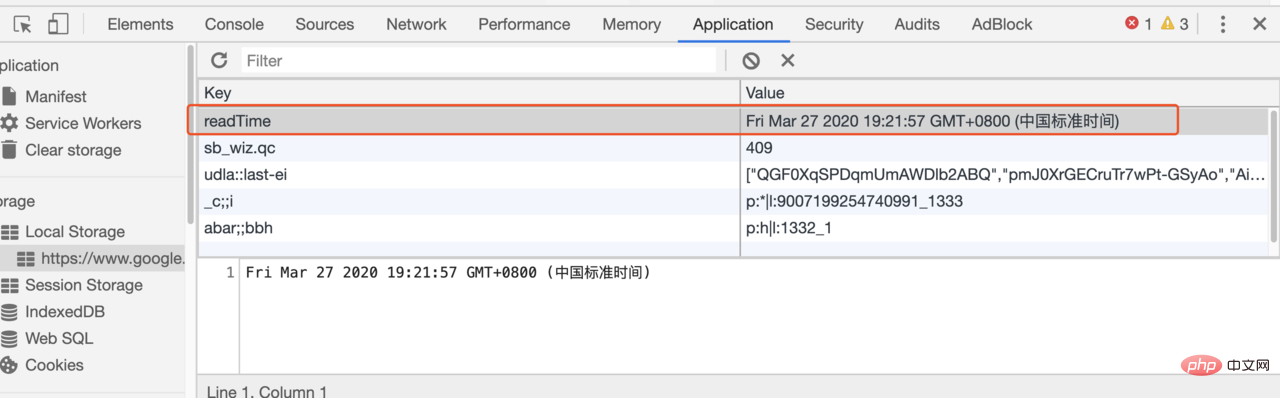
This step of obtaining data is a little different. The data update time is still pulled from the background, and the user’s latest reading time is local from the browser. Get it from cache localStorage. When the user enters the content page for the first time, the readTime field in localStorage is updated to indicate the time the user has read.
When entering the content page again, compare the read time in localStorage with the data update time to decide whether to update the read time in localStorage. In this way, a red dot will be displayed when the content is updated, indicating that the content has not been updated. No more prompts. However, since there is no login state, whether the latest content has been read is not determined by the user, but by the client browser, which is suitable for weak binding scenarios.

This article shares the solution to the problem of prompting a little red dot when the content is updated. I hope this article can help you understand how to do it. Message notification - the implementation process of the red dot prompt for content update.
Recommended tutorial: "Small Program Development"
The above is the detailed content of How to implement the red dot prompt for mini program content update?. For more information, please follow other related articles on the PHP Chinese website!