

#VSCode How to install Vue syntax support?
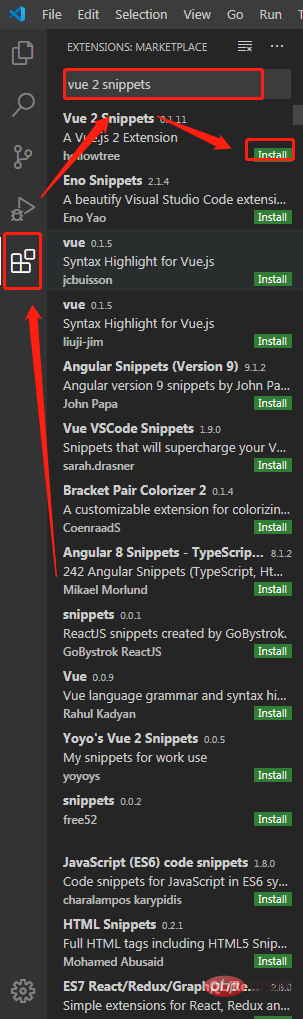
First open the VSCode editor; then find the plug-in icon in the left column and click it; then search for the "vuehelper" and "vue 2 snippets" plug-ins in the plug-in search bar; finally click Install That’s it.

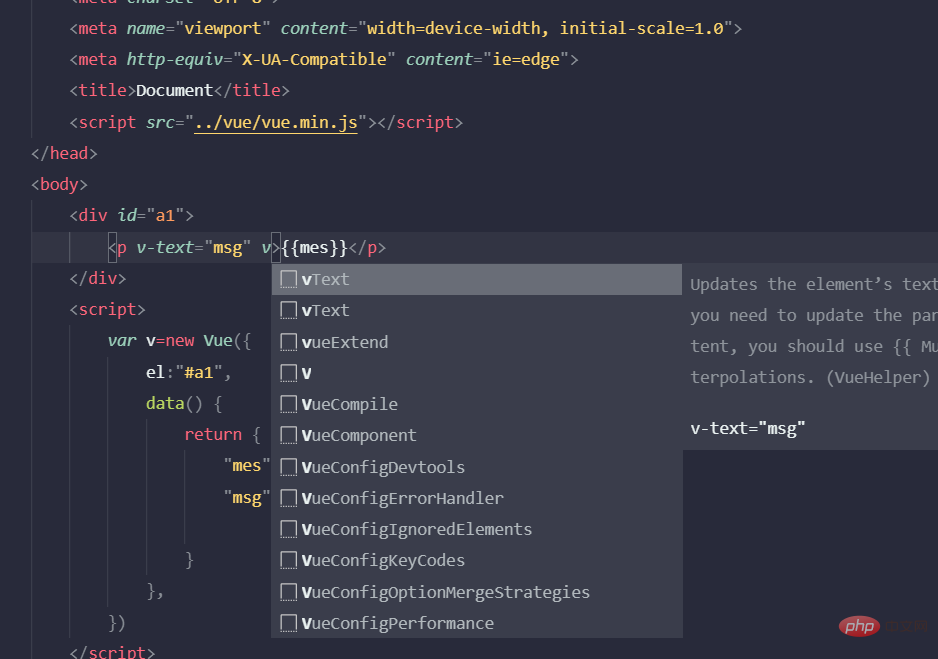
Test

Recommended tutorial: "vscode Getting Started Tutorial"
The above is the detailed content of How to install Vue syntax support in VSCode?. For more information, please follow other related articles on the PHP Chinese website!