

How to light up pictures on WeChat public accounts?
How to light up pictures on WeChat public accounts:
The following will give you the answer. It only takes three simple steps.

1. Prepare two pictures, one black and white and one color. In the editor, as shown in the picture, find the required style and click Style, enter the editing page.

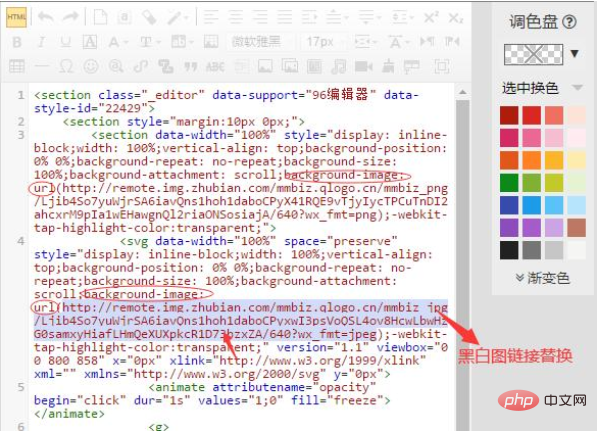
#2. Select the style, click on the lower empty line, upload a black and white image, double-click the image, and copy the image link. Click html, select the corresponding image link to paste and replace. They are background-image: links in parentheses after the url, and the black and white image corresponds to the second link. In the same way, upload the lit image, obtain the link, and replace it.

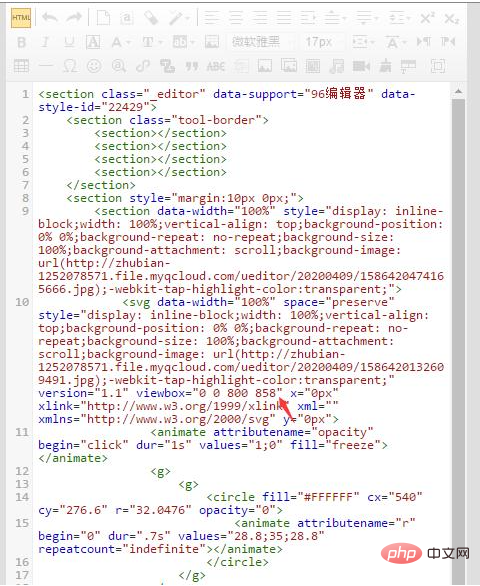
3. After the upload is completed, make adjustments and delete the two redundant pictures uploaded before. If the pictures cannot be fully displayed, click on the html and find the number "858". Adjusting it will adjust the height of the display until it is fully visible. If you feel that the lighting speed is too fast, just adjust the number in dur="". Finally preview the effect.

Note, the size of the two pictures must be consistent, so as to achieve the most perfect effect.
Recommended tutorial: "WeChat public account development tutorial"
The above is the detailed content of How to light up pictures on WeChat public account. For more information, please follow other related articles on the PHP Chinese website!