

1. router-link

Note: The jump link must be introduced in the routing.
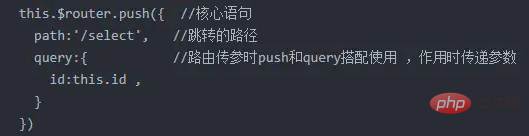
2. this.$router.push({ path:'/user'})
Commonly used for routing parameters, the usage is the same as the third one
Difference:
(1) Query introduction method
params can only use name to introduce routes
And query must use path to introduce
(2) The query delivery method
is similar to get parameters in our ajax. The parameters are displayed in the browser address bar.
params is similar to post and is not displayed in the browser address bar. Parameters
Passed file

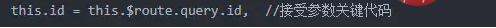
Received file

3, this. $router.replace(path:'/')
The above is the detailed content of Three ways to implement route jump in vue. For more information, please follow other related articles on the PHP Chinese website!