

How to debug ts with vscode?
vscode Debug TypeScript
Environment
typescript:2.5.2
vscode:1.16.0
vscode directly debug ts files
Source code:github
(https://github.com/meteor199/my-demo/tree/master/typescript/vscode-debug )

Install typescript dependencies
npm install typescript --save-dev
Add tsconfig.json
The main thing is to set sourceMap to true.
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}Configure automatic compilation
Use vscode's tasks to automatically compile ts into js. You can also use other methods to compile, such as: gulp, webpack, etc.
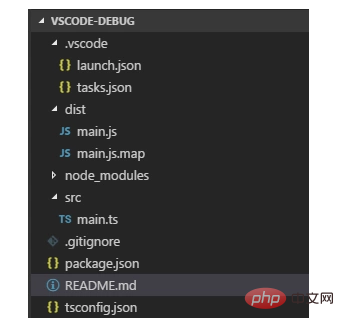
Add file: /.vscode/tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for thedocumentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
//-p 指定目录;-w watch,检测文件改变自动编译
"args": ["-p", ".","-w"],
"showOutput": "always",
"problemMatcher": "$tsc"
}Use the shortcut key Ctrl Shift B to turn on automatic compilation.
Configuring debugging
When debugging, you need to configure the launch.json file of vscode. This file records startup options.
Add or edit the file /.vscode/launch.json.
{
"version": "0.2.0",
"configurations": [
{
"name": "launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/dist/main.js",
"args": [],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}Note: program needs to be set to the corresponding js generated by the ts you want to debug.
If you need to debug /src/main.ts, this is ${workspaceRoot}/dist/main.js.
Debugging
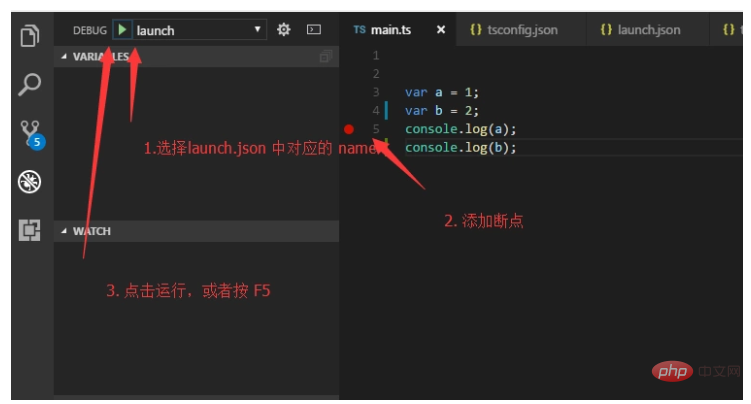
Open main.ts, add a breakpoint on the left side for debugging.

Use ts-node to debug ts files
Source code: github (https://github.com/meteor199/my-demo/tree/master/ typescript/vscode-debug-without-compiling)
From: Debugging TypeScript in VS Code without compiling, using ts-node
ts-node When debugging ts files, js will not be explicitly generated . If you don't want to compile it into js and then debug it, you can consider this method.
Install npm dependency package
npm install typescript --save-dev npm install ts-node --save-dev
Configure tsconfig.json
The main thing is to set sourceMap to true.
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}Configuration launch.json
Open the DEBUG interface, add configuration
or edit /.vscode/launch.json.
{
"version": "0.2.0",
"configurations": [
{
"name": "Current TS File",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/_bin.js",
"args": [
"${relativeFile}"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}Debugging
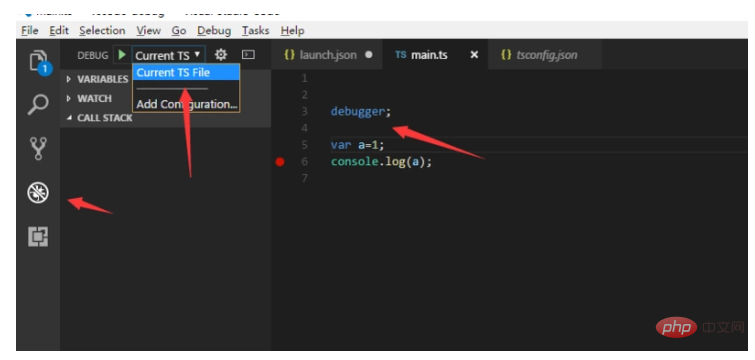
Open the ts file to be debugged and add the debugger.
Open the debug interface.
After DEBUG, select the corresponding configuration in launch.json, here is Current TS File.
Click the run button or press F5 to run.

Related tutorial recommendations: vscode tutorial
The above is the detailed content of How to debug ts in vscode. For more information, please follow other related articles on the PHP Chinese website!




