

1、找到vsCode安装目录
按照下面步骤,找到expand文件夹,找到expand-full.js文件
D:\vscode\anzhuang\Microsoft VS Code\resources\app\extensions\emmet\node_modules\vscode-emmet-helper\out\expand

(html学习教程推荐:html入门教程)
2、打开 用ctrl+f 查找 下面代码
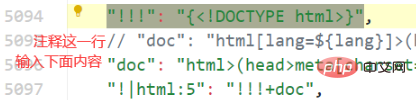
"!!!": "{}",
找到下面代码块:
"cmd": "command", "ri:d|ri:dpr": "img:s", "ri:v|ri:viewport": "img:z", "ri:a|ri:art": "pic>src:m+img", "ri:t|ri:type": "pic>src:t+img", "!!!": "{}", // "doc": "html[lang=${lang}]>(head>meta[charset=${charset}]+meta:vp+meta:edge+title{${1:Document}})+body", "doc": "html>(head>meta[charset=${charset}]+title{${1:Document}})+body", "!|html:5": "!!!+doc", "c": "{
}", "cc:ie": "{
}", "cc:noie": "{
${0}
}" };

然后输入下面代码:
"doc": "html>(head>meta[charset=${charset}]+title{${1:Document}})+body",
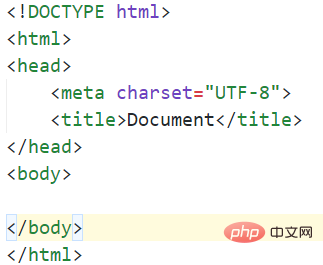
3、保存重启软件即可。
新建html文件,输入!+tab 即可出现默认html格式:

推荐教程:vscode教程
The above is the detailed content of How to modify the default style of html in vscode. For more information, please follow other related articles on the PHP Chinese website!



