

How to reduce the icon size in the WeChat mini program
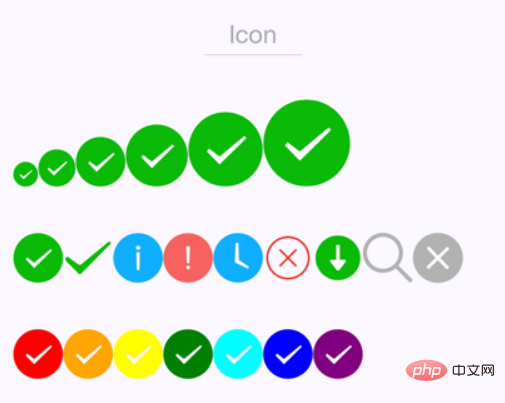
The icon in the WeChat mini program uses the icon component, and the attribute values are type, size, and color. The size attribute controls the size of the icon. If you want to shrink the icon, you only need to set the size value smaller.
Recommended learning:Small program development
The icon component parameters are as follows:
| Attribute name | Type | Default value | Description |
|---|---|---|---|
| String | Type of icon, valid values: success, success_no_circle, info, warn, waiting, cancel, download, search, clear | ||
| Number | 23 | The size of the icon in px | |
| Color | ## The color of #icon is the same as the color of css |
2, js
Page({ data: { iconSize: [20, 30, 40, 50, 60, 70], iconColor: [ 'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple' ], iconType: [ 'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear' ] } })
PHP Chinese website, a large number of jquery video tutorials
jquery video tutorials
The above is the detailed content of How to reduce the icon size in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!