

1. Install the plug-in
1 |
|
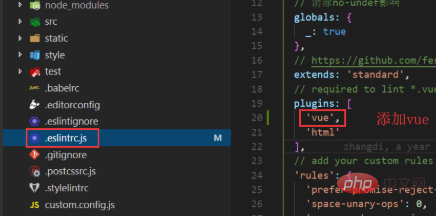
2. Modify the files in the project and path: .eslintrc | .eslint.js

(Learning video recommendation: java video tutorial)
3. Add eslint and vetur plug-ins


4. Modify the vscode preference configuration
1 2 3 4 5 6 7 8 |
|
After the configuration is completed, restart vscode, and the eslint error will be automatically repaired when saving.
Recommended tutorial: vscode tutorial
The above is the detailed content of vscode cannot automatically fix eslint error. For more information, please follow other related articles on the PHP Chinese website!




