How to automatically complete tags in vscode

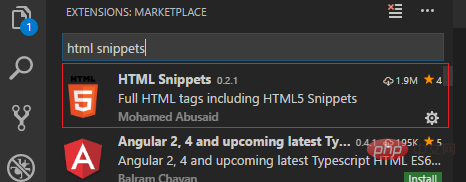
1. Install the plug-in

(Recommended learning video: java learning video)
2. Configure files.associations object

Find "files.associations" in the Comm Used list: {}

Click the edit button on the left and edit in the edit box on the right. It turns out to be
{ "emmet.triggerExpansionOnTab": true}Add a line
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}Similarly, make changes in Workspace settings
It turns out Yes
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}Add a line
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}After saving, go back to the js file, hit the
Recommended tutorial: vscode tutorial
The above is the detailed content of How to automatically complete tags in vscode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 How to install VSCode on Windows
Jul 27, 2025 am 03:16 AM
How to install VSCode on Windows
Jul 27, 2025 am 03:16 AM
Gotohttps://code.visualstudio.comanddownloadtheWindowsUserInstaller.2.Runthe.exefile,allowchanges,andselectrecommendedoptionsincludingaddingtoPATHandcreatingadesktopshortcut.3.ClickFinishtolaunchVSCodeafterinstallation.4.Optionallyinstallusefulextens
 What is the difference between VSCode and Visual Studio
Jul 30, 2025 am 02:38 AM
What is the difference between VSCode and Visual Studio
Jul 30, 2025 am 02:38 AM
VSCodeisalightweight,cross-platformcodeeditorwithIDE-likefeaturesviaextensions,idealforwebandopen-sourcedevelopment;2.VisualStudioisafull-featured,Windows-onlyIDEdesignedforcomplex.NET,C ,andenterpriseapplications;3.VSCodeperformsfasteronlower-endma
 How to run Python script with arguments in VSCode
Jul 30, 2025 am 04:11 AM
How to run Python script with arguments in VSCode
Jul 30, 2025 am 04:11 AM
TorunaPythonscriptwithargumentsinVSCode,configurelaunch.jsonbyopeningtheRunandDebugpanel,creatingoreditingthelaunch.jsonfile,andaddingthedesiredargumentsinthe"args"arraywithintheconfiguration.2.InyourPythonscript,useargparseorsys.argvtoacce
 How to use VSCode with WSL (Windows Subsystem for Linux)
Aug 01, 2025 am 06:26 AM
How to use VSCode with WSL (Windows Subsystem for Linux)
Aug 01, 2025 am 06:26 AM
InstallWSLandaLinuxdistributionbyrunningwsl--installinPowerShellasAdministrator,thenrestartandsetuptheLinuxdistribution.2.Installthe"Remote-WSL"extensioninVSCodetoenableintegrationwithWSL.3.OpenaprojectinWSLbylaunchingtheWSLterminal,navigat
 How to change the font size in vscode?
Aug 02, 2025 am 02:37 AM
How to change the font size in vscode?
Aug 02, 2025 am 02:37 AM
TochangethefontsizeinVSCode,useoneofthesemethods:1.OpenSettingsviaCtrl ,(orCmd ,onMac),searchfor"fontsize",andadjustthe"Editor:FontSize"value.2.OpenSettings(JSON)fromtheCommandPalette,thenaddormodify"editor.fontSize":e.g
 Where are VSCode user settings located?
Jul 24, 2025 am 02:02 AM
Where are VSCode user settings located?
Jul 24, 2025 am 02:02 AM
VSCode user settings storage location depends on the operating system and is usually located in a specific directory under the user profile. The Windows path is C:\Users$$username]\\AppData\\Roaming\\Code\\User\\settings.json, macOS is /Users\$$username]/Library/ApplicationSupport/Code/User/settings.json, Linux is /home$$username]/.config/Code/User/settings.jso
 How to debug unit tests in VSCode
Aug 01, 2025 am 06:12 AM
How to debug unit tests in VSCode
Aug 01, 2025 am 06:12 AM
Createormodifylaunch.jsoninVSCodebyopeningtheRunandDebugview,selectingyourenvironment(e.g.,Python,Node.js),andconfiguringitforyourtestframework(e.g.,pytest,Jest).2.Setbreakpointsinyourtestfile,selectthedebugconfiguration,andstartdebuggingwithF5topaus
 How to change font size in VSCode
Jul 26, 2025 am 04:13 AM
How to change font size in VSCode
Jul 26, 2025 am 04:13 AM
TochangethefontsizeinVSCode,gotoFile>Preferences>Settings,searchfor"fontsize",andmodifythe"Editor:FontSize"value.2.Alternatively,manuallyeditthesettings.jsonfilebyopeningtheCommandPalette,selecting"Preferences:OpenSetti







