
This article introduces the implementation of the effect of clicking back to the top of the WeChat applet. It has certain reference value. I hope it will be helpful to friends who are learning the development of WeChat applet!

WeChat applet realizes the effect of returning to the top
There is a component in the applet here that can be achieved, then It is the scroll-view component. It has many properties, among which we need to use the following two properties to process:
scroll-top Number Set the vertical scroll bar position
bindscroll EventHandle Triggered when scrolling, event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
Trigger the event through scrolling to obtain the scrollTop value from the top of the document. When certain conditions are met【> ;300], display the gotop layer, write a click event for this layer, and reset the scroll-top value. I accidentally discovered a bug in setting scroll-top. If the value I set next time is the same as the scroll-top value this time. Same, then the document will not take any action. Therefore, my approach is to switch settings between 0 and 1. The specific method is as follows:
Recommended learning: Small Program DevelopmentTutorial
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
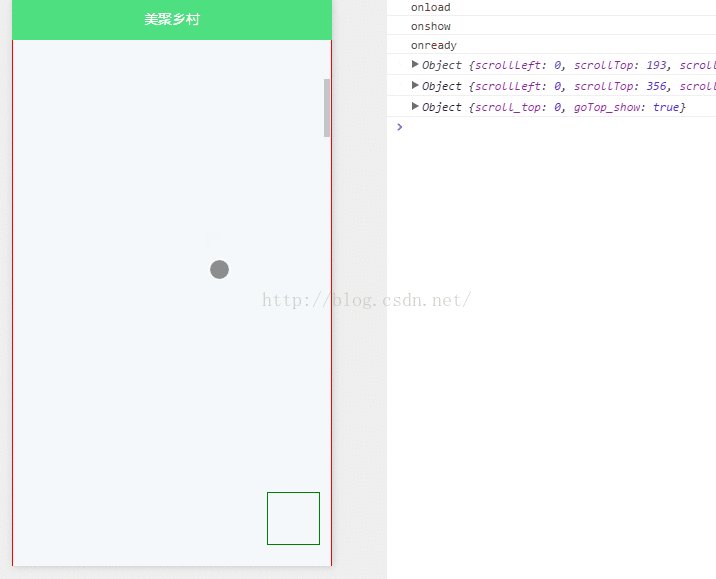
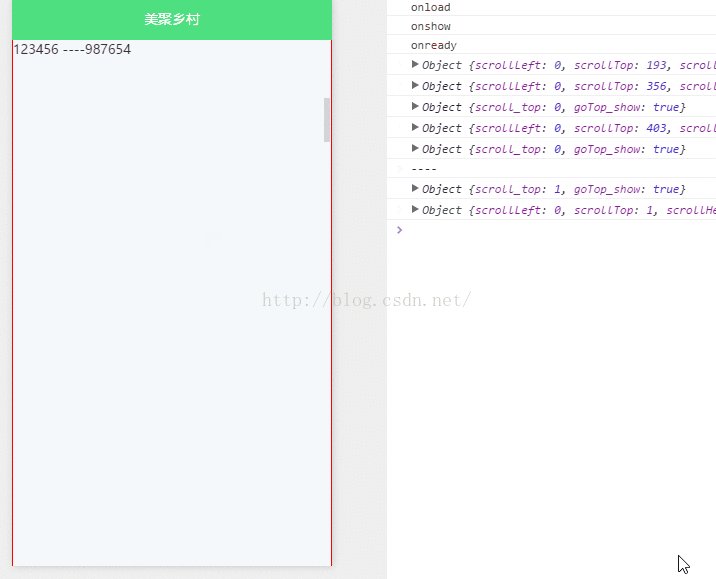
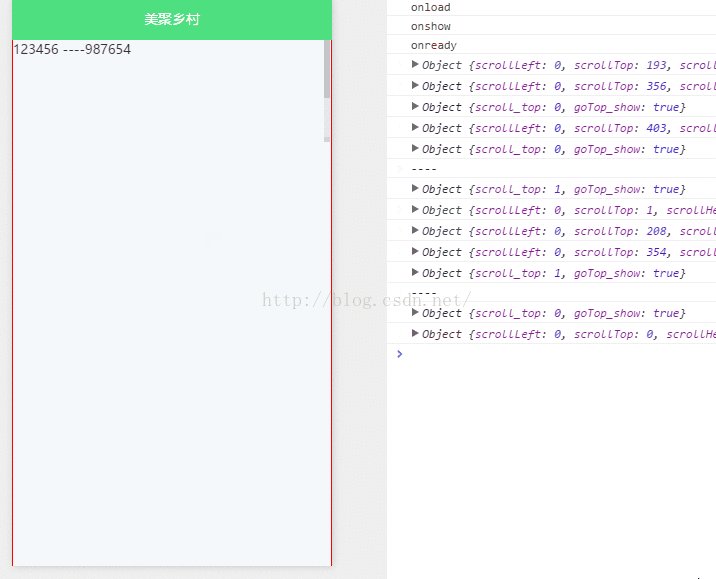
})The final effect is as follows:

For more small program development tutorials, please pay attention to PHP Chinese website!
The above is the detailed content of WeChat applet implements return to top effect. For more information, please follow other related articles on the PHP Chinese website!